Note: This sample is a Chat SDK sample, not the UIKit React sample. Visit here if you are looking for the UIKit React sample.
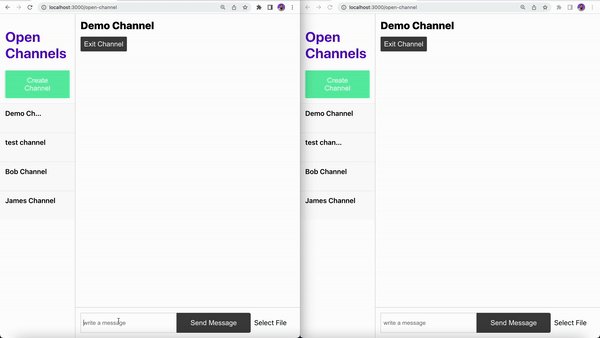
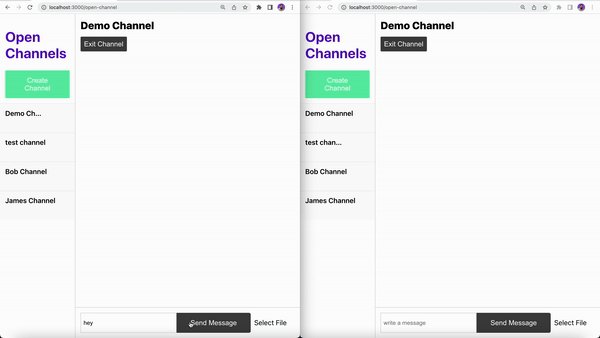
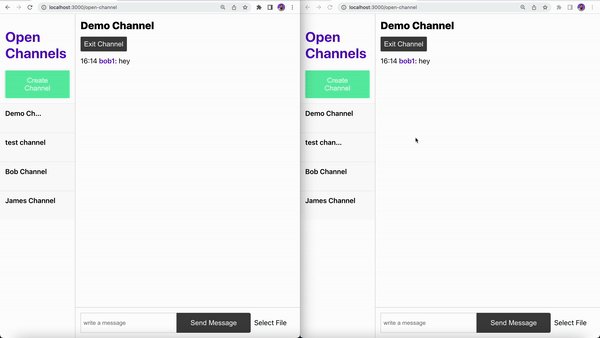
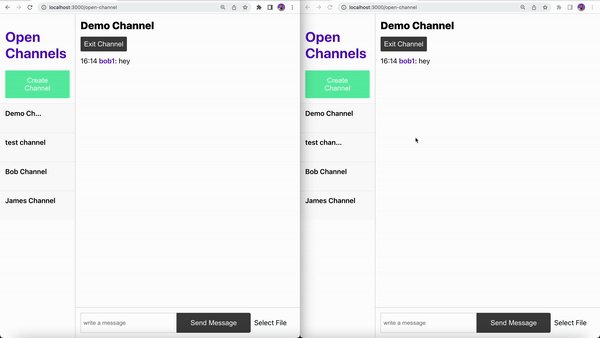
A simple react app that demonstrates how to use the Sendbird Chat SDK.
A Sendbird account. Node version >16 is required. Download here.
When a new Sendbird application is created in the dashboard the default security settings are set permissive to simplify running samples and implementing your first code.
Before launching make sure to review the security tab under ⚙️ Settings -> Security, and set Access token permission to Read Only or Disabled so that unauthenticated users can not login as someone else. And review the Access Control lists. Most apps will want to disable "Allow retrieving user list" as that could expose usage numbers and other information.
Replace {YOUR_SENDBIRD_APP_ID} in constants.js with yout Sendbird app ID. To get the ID of your Sendbird application, sign in to your dashboard, select the application, go to the Settings > Application > General, and then check the Application ID.
run npm install
run npm start
Open http:https://localhost:3000 to view it in the browser.
- In this sample repo users are connecting to sendbird using a user ID (Sendbird Dashboard --> Security --> Read & Write). Read & Write is not secure and will create a new user automatically from the SDK if none exists. In production be sure to change the Sendbird Dashboard security settings to Deny login, and authenticate users with a Sendbird generated Session Token.
- Typescript types are available from the Sendbird Chat SDK if you are building with TS.
- Chat is based around user generated input so consider mitigations against XSS attacks.
- Pagination of channel and message lists will be a must have in any real world application.
- Hot reload can cause issues with the Sendbird Websocket connection while developing. Work around here facebook/create-react-app#2519 (comment)