a slime mold simulation
inspired by this amazing work
implemented from this paper
you can try the demo click drag to draw, double click to create a disc with all the particles
the values:
- SA and RA control the changes in direction ( Sensor Angle and Rotation Angle)
- SO and SS are the look ahead distance and step size (speed) respectively.
- radius controls the size of the particle stream when drawing
- count controls the particle count when drawing
how to:
npm install
npm run dev
then build with
npm run deploy
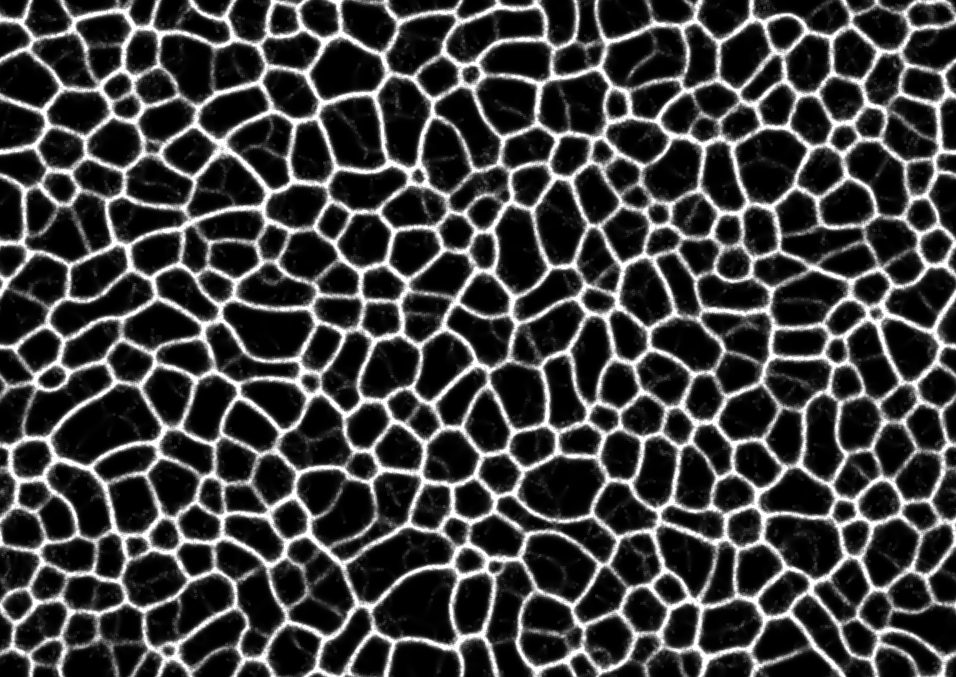
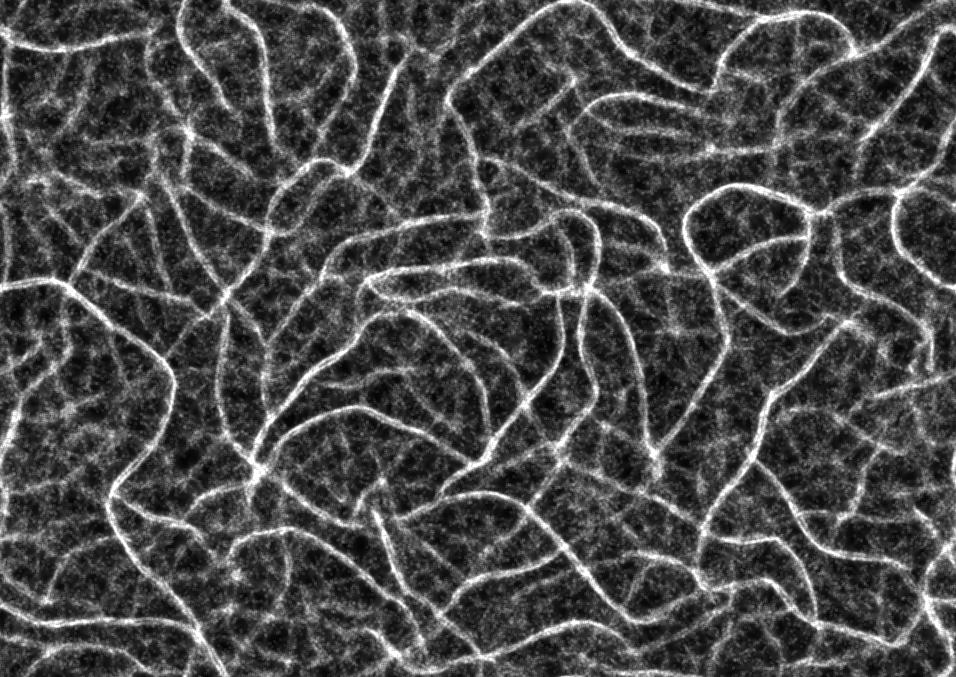
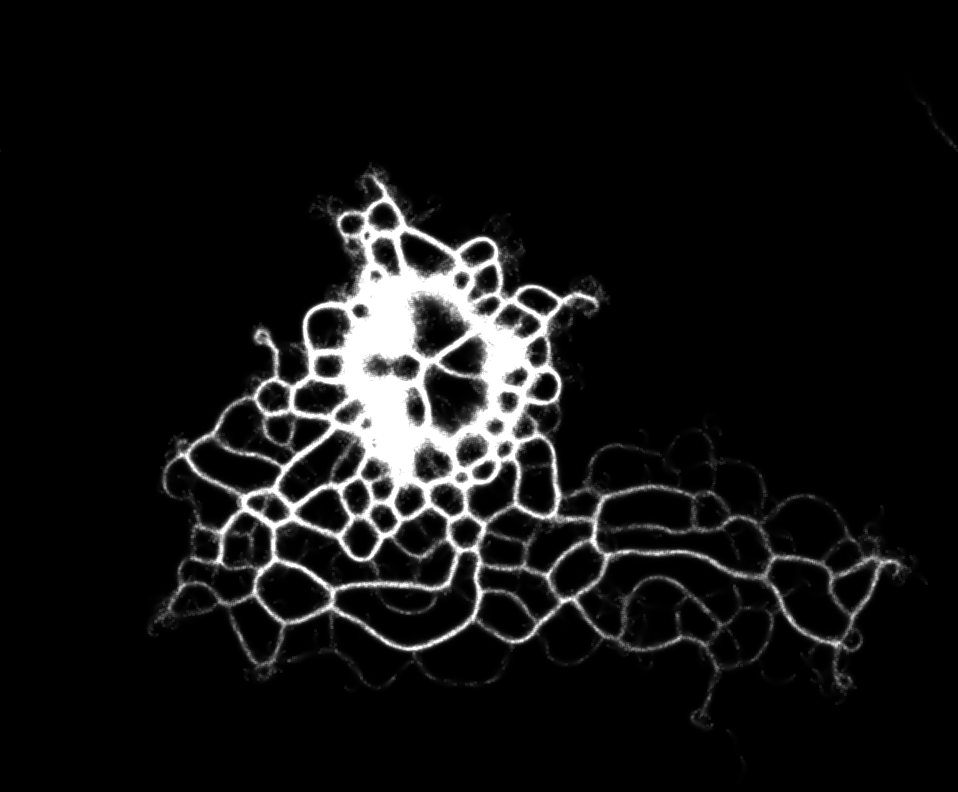
sample images: