You don't need to bake the Loading into your layouts anymore! Add ProgressBar on top of every view simply by calling a Kotlin Extension function. Guaranteed to reduce the depth of your layout tree by at least 1.
The library is extremely light weight with only half a dozen extension functions in a single Kotlin file. It works by adding a a view that contains a progressbar, to parent of the target view.
The library uses MaterialProgressbar
minSdkVersion 16
Add this snippet to your gradle dependencies. Make sure you have Jcenter in your repositories.
implementation 'com.saied.android:loadX:<latest_version>'Get the app
Simply call targetView.loadX() to toggle the loading status of targetView.
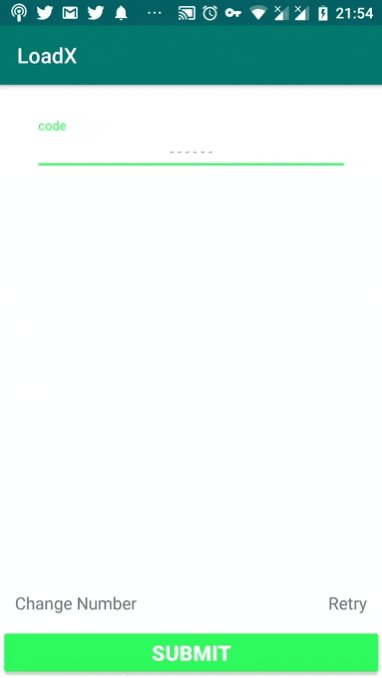
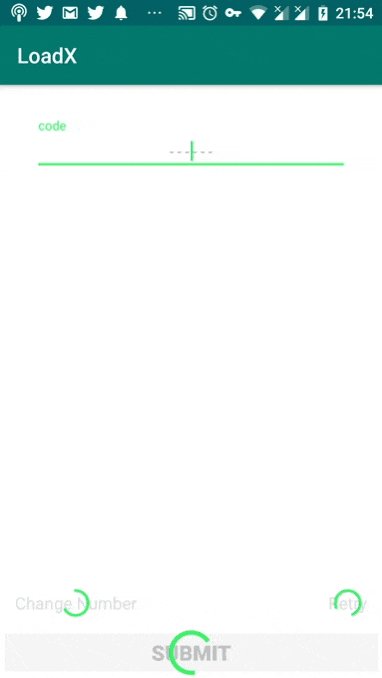
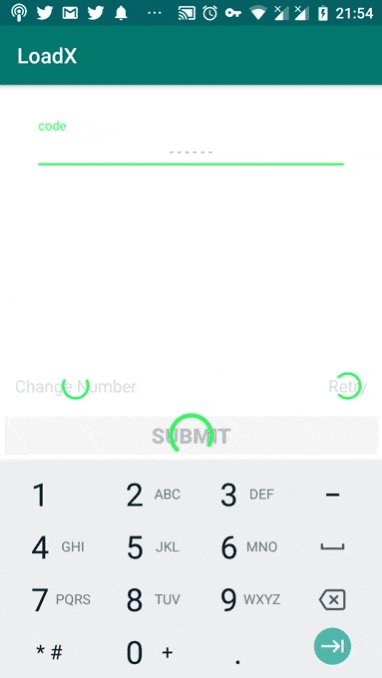
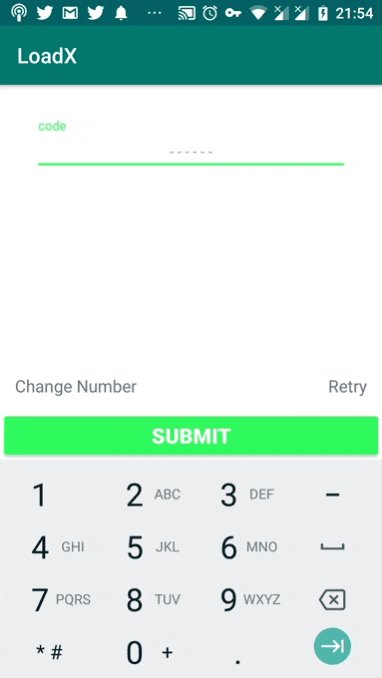
You can write your layouts without having to think about Loading and progressBar. Here is a SMS code verification page with a simple layout.
Here is how loading is added in view's onClicks.
fun load(v: View){
v.isEnabled = false
val loadView = v.loadX()
loadView?.setOnClickListener {
v.isEnabled = true
v.loadX()
}
}- showLoading: if a loadingView show be added or removed. Default is toggle.
- progressbarSize: size of the progressbar size. Default is the minimum of height and width of the target view.
- backgound color: background color of the frame layoput that hosts the progressbar. Default is transparent.
- progressBarColor: color of progressBar. Default is theme accent color.
- loadingView: Pass a completely custom View for ultimate control. Default is a
FrameLayouthosting a progressbar and is configurable by above parameters.
targetView.loadX(hideTarget = hideTarget, progressbarSize = progressBarSize, progressbarColor = progressColor, backgroundColor = progressBgColor)The function returns the loadingView so you can further customize it.
Currently views whose parents are Linear, Frame, Relative and Constraint Layout are supported.
PR's and issues are cherished!