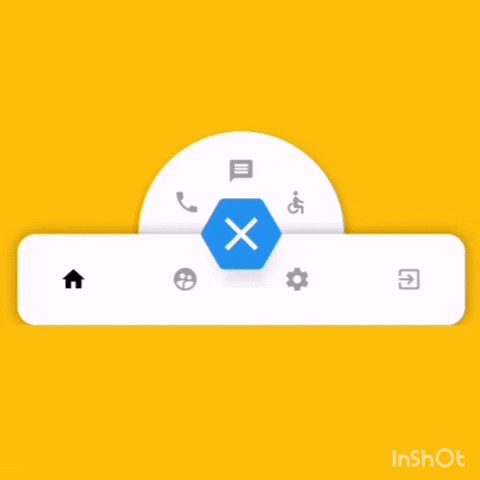
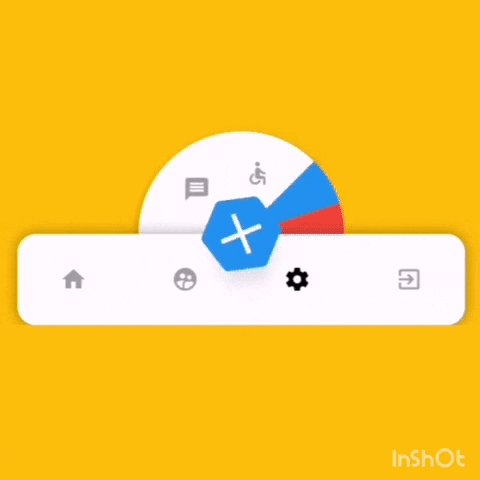
A new Flutter package for navigations bar.
- final double navbarHeight;
- final Color navBarColor;
- final List circleIcons;
- final List navBarIcons;
- final Color navBarUnselectedIconsColor;
- final Color navBarSelectedIconsColor;
- final Color circleIconsColor;
- final Duration duration;
- final List circleLayersColors;
- final double margin;
- final BorderRadius borderRadius;
return Scaffold(
backgroundColor: Colors.amber,
body: Stack(
children: <Widget>[
Align(
alignment: Alignment.bottomCenter,
child: CircleNavigationBar(
circleIcons: [
CustomIcon(icon: Icon(Icons.call), onPressed: () {}),
CustomIcon(icon: Icon(Icons.message), onPressed: () {}),
CustomIcon(icon: Icon(Icons.accessible), onPressed: () {}),
],
navBarIcons: [
CustomIcon(icon: Icon(Icons.home), onPressed: () {}),
CustomIcon(
icon: Icon(Icons.supervised_user_circle), onPressed: () {}),
CustomIcon(icon: Icon(Icons.settings), onPressed: () {}),
CustomIcon(icon: Icon(Icons.exit_to_app), onPressed: () {}),
],
margin: 16.0,
borderRadius: BorderRadius.circular(16),
),
)
],
),
);