- Goal
- Develop by Examples
- Prerequisites
- Develop and Use the Examples
- Test the Examples
- Install a Published Extension
- About JupyterLab
- Credits
- Community Guidelines and Code of Conduct
The goal of this repository is to show how to develop extensions for JupyterLab, presented as short tutorial series.
To get started:
# clone the repository
git clone https://github.com/jupyterlab/extension-examples.git jupyterlab-extension-examples
# go to the extension examples folder
cd jupyterlab-extension-examples
# create a new environment
conda env create
# activate the environment
conda activate jupyterlab-extension-examples
# go to the hello world example
cd hello-world
# install the extension in editable mode
python -m pip install -e .
# install your development version of the extension with JupyterLab
jupyter labextension develop . --overwrite
# build the TypeScript source after making changes
jlpm run build
# start JupyterLab
jupyter labThe examples currently target JupyterLab 3.x.
If you would like to use the examples with JupyterLab 2.x, check out the 2.x branch.
If you would like to use the examples with JupyterLab 1.x, check out the 1.x branch.
Note that the 1.x and 2.x branches are not updated anymore.
You may find it easier to learn how to create extensions by examples, instead of going through the documentation.
Start with the Hello World and then jump to the topic you are interested in.
- Commands
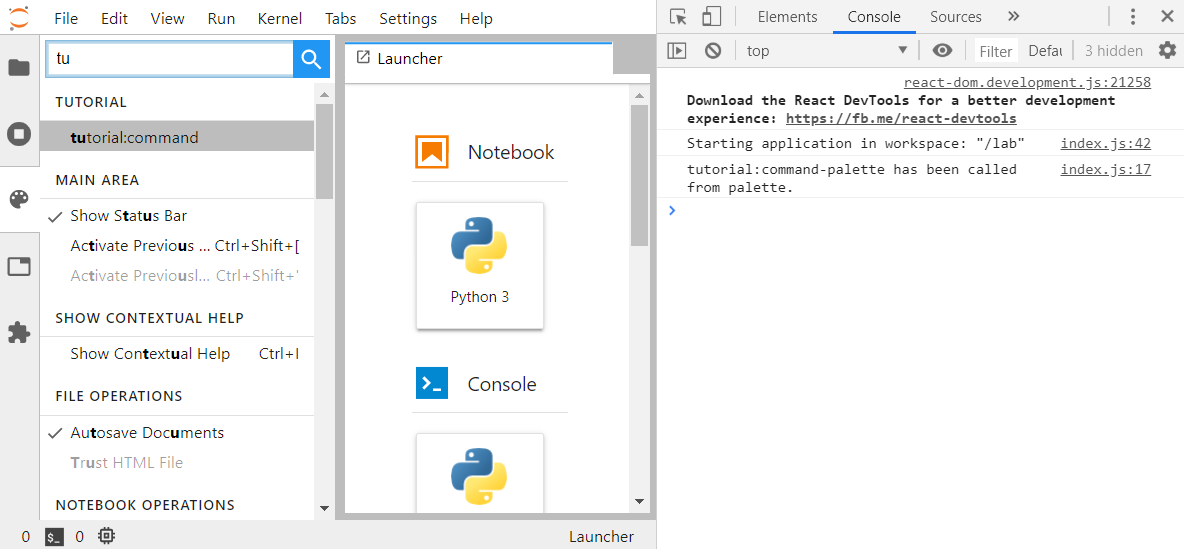
- Command Palette
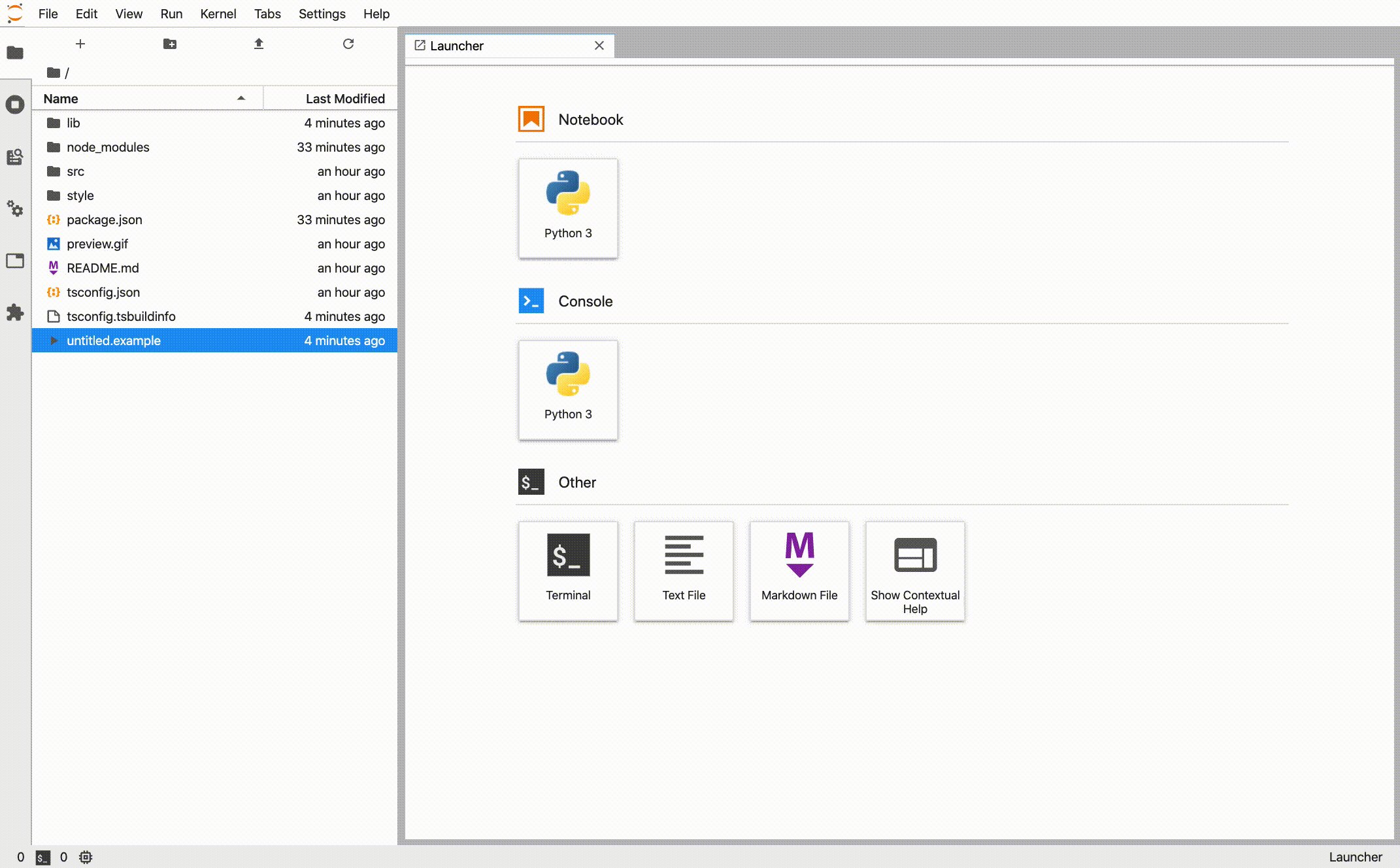
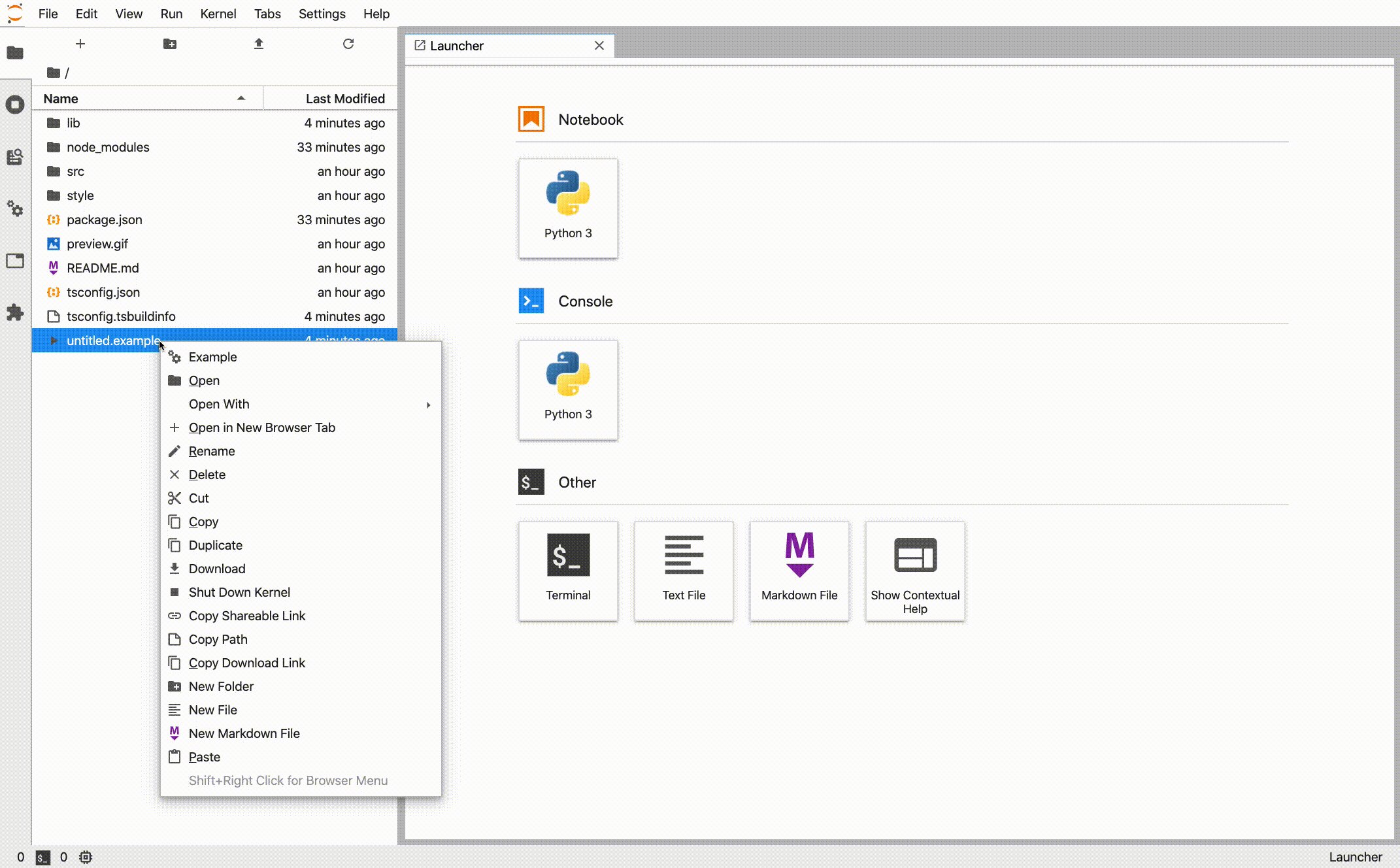
- Context Menu
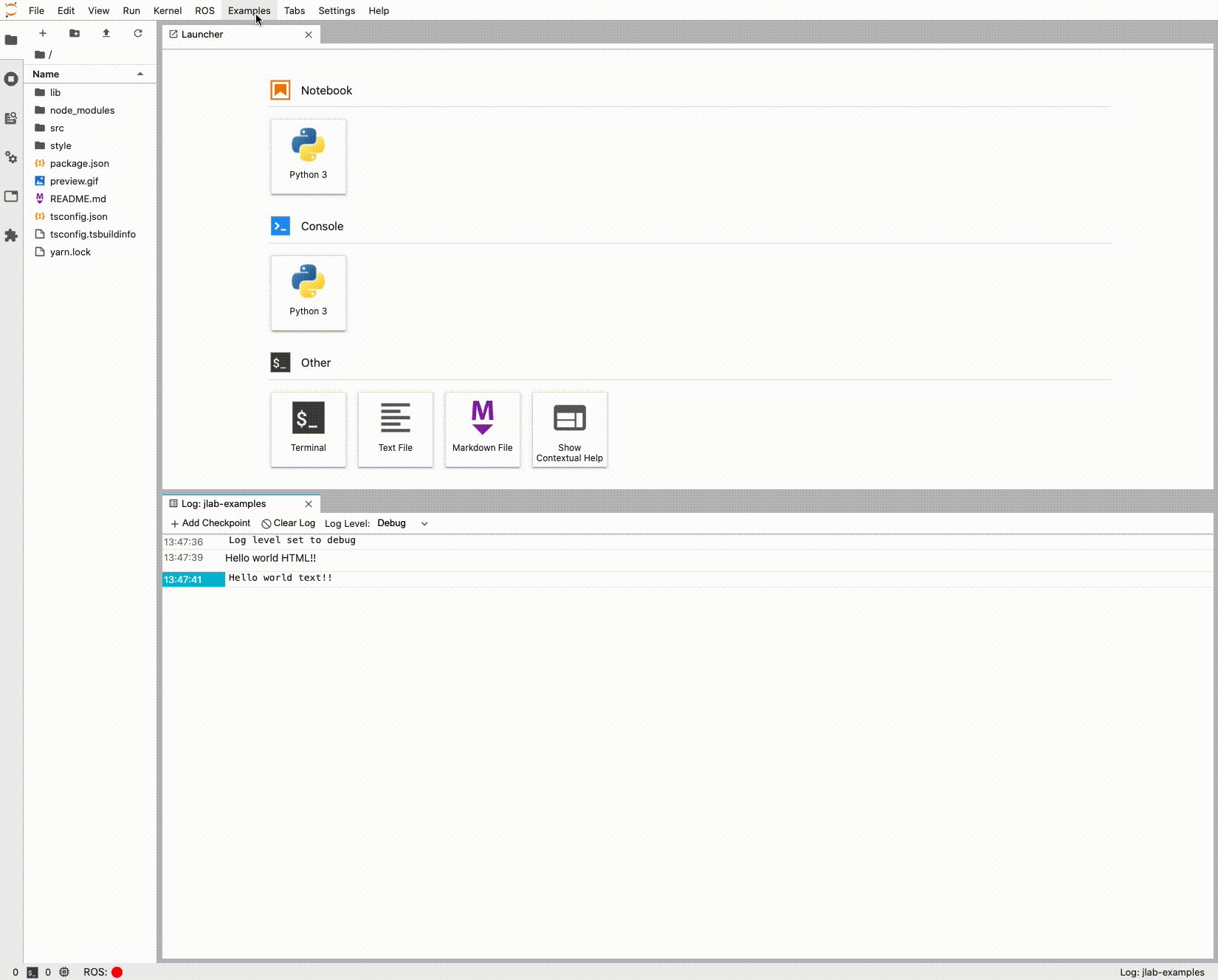
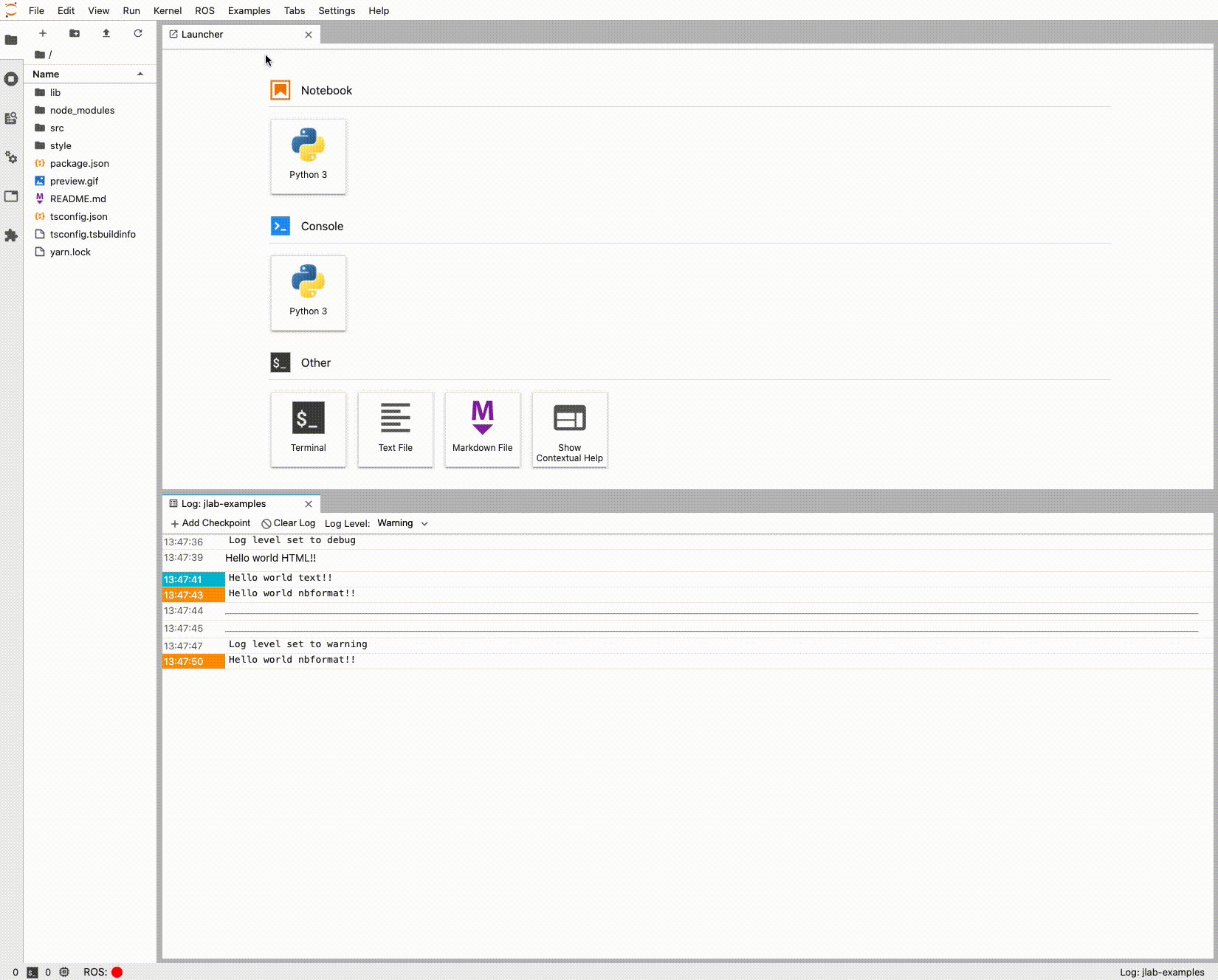
- Custom Log Console
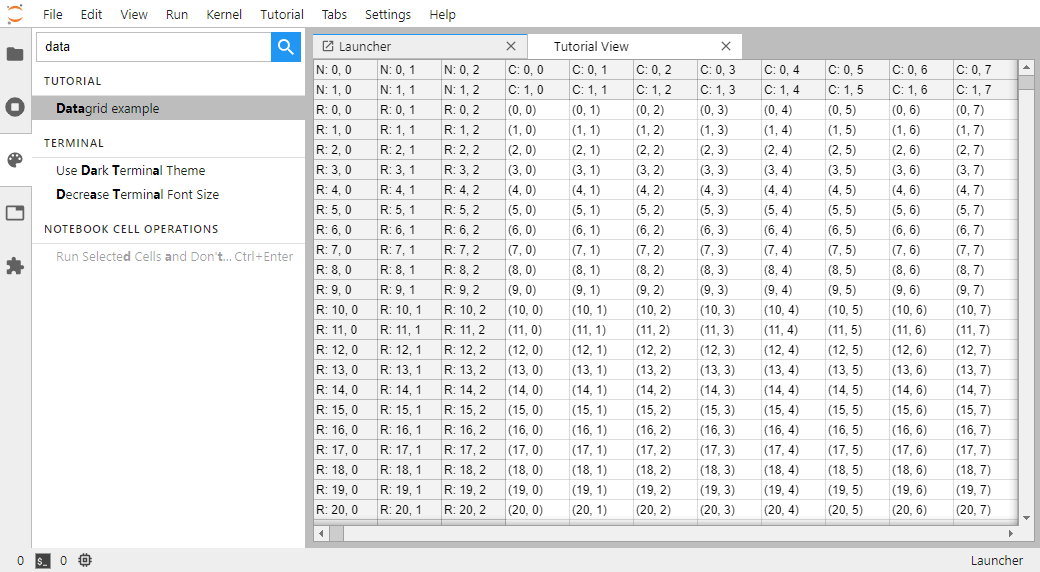
- Datagrid
- Hello World
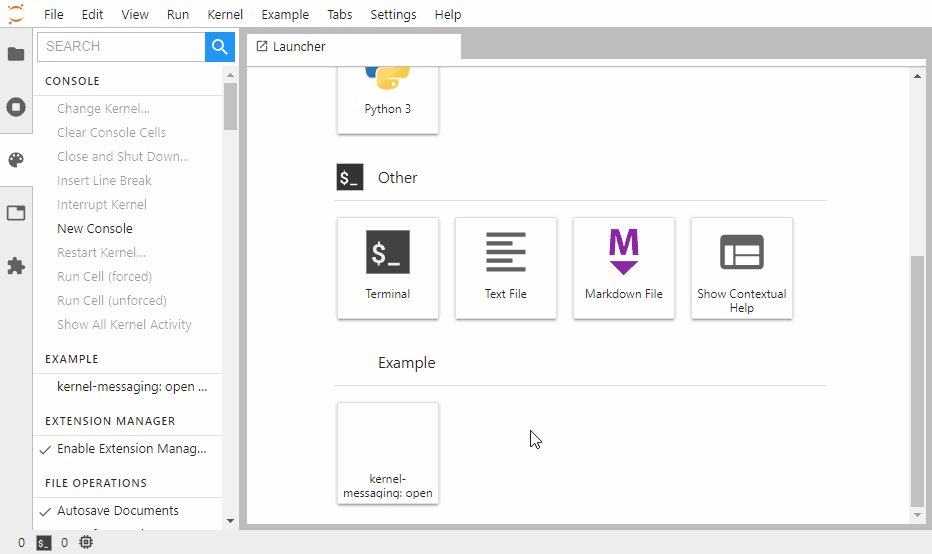
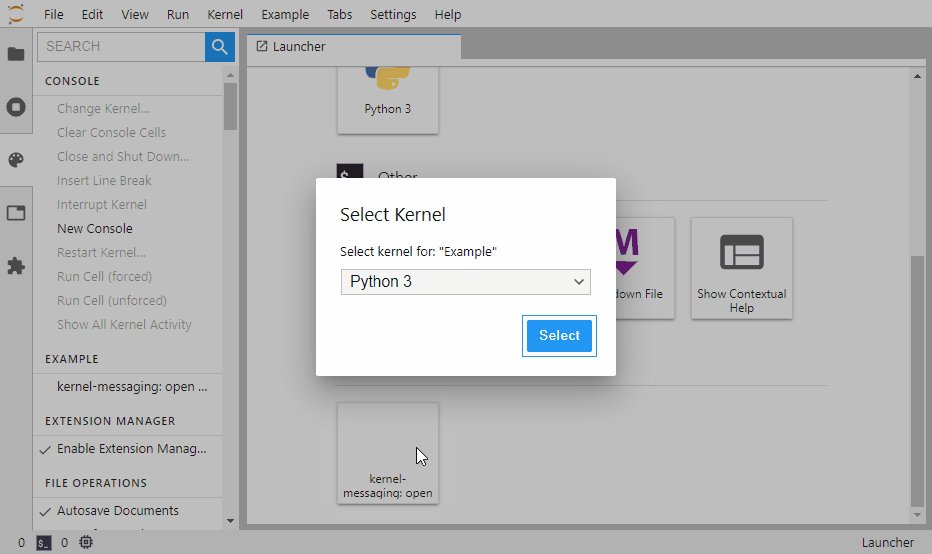
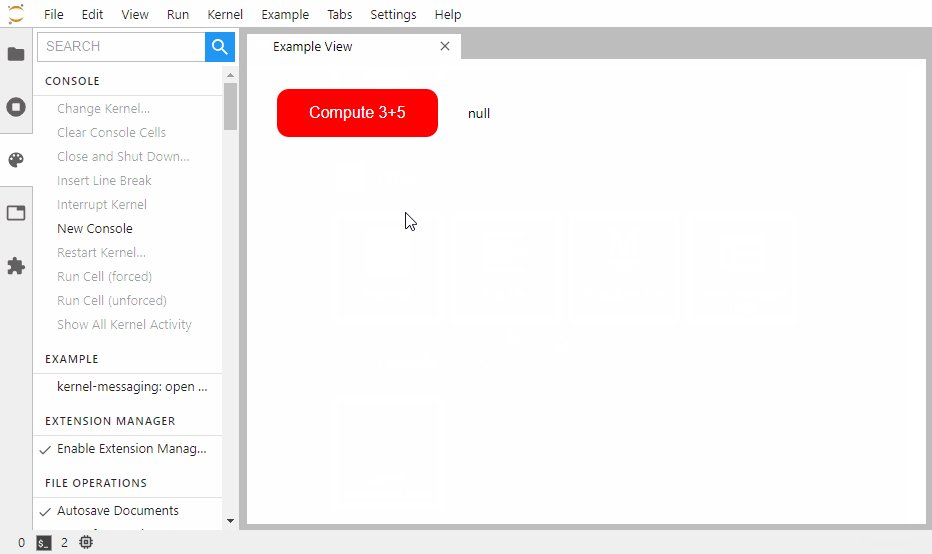
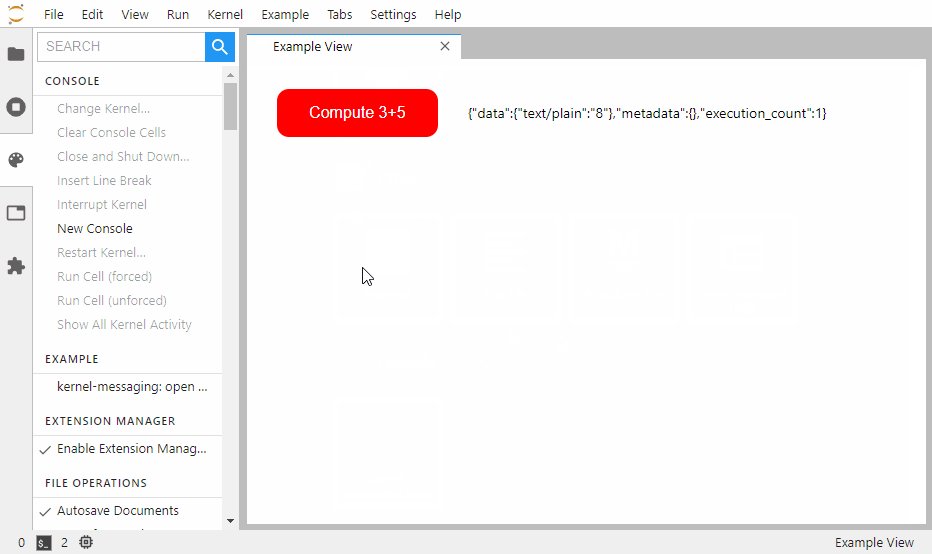
- Kernel Messaging
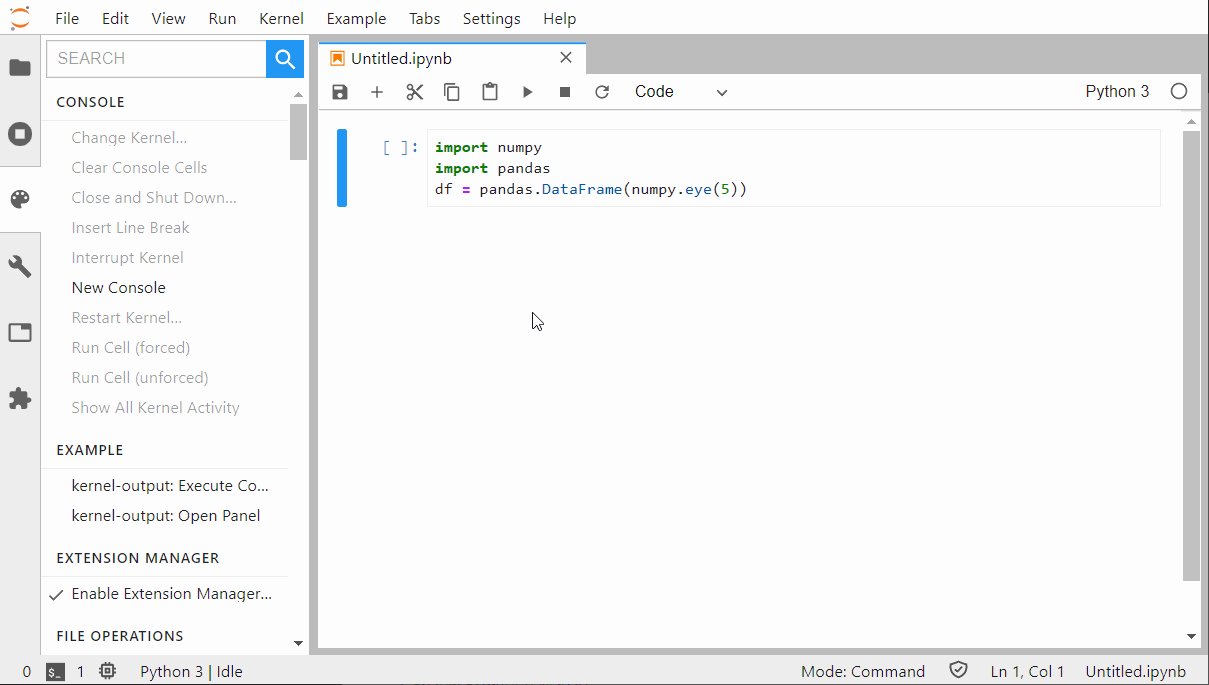
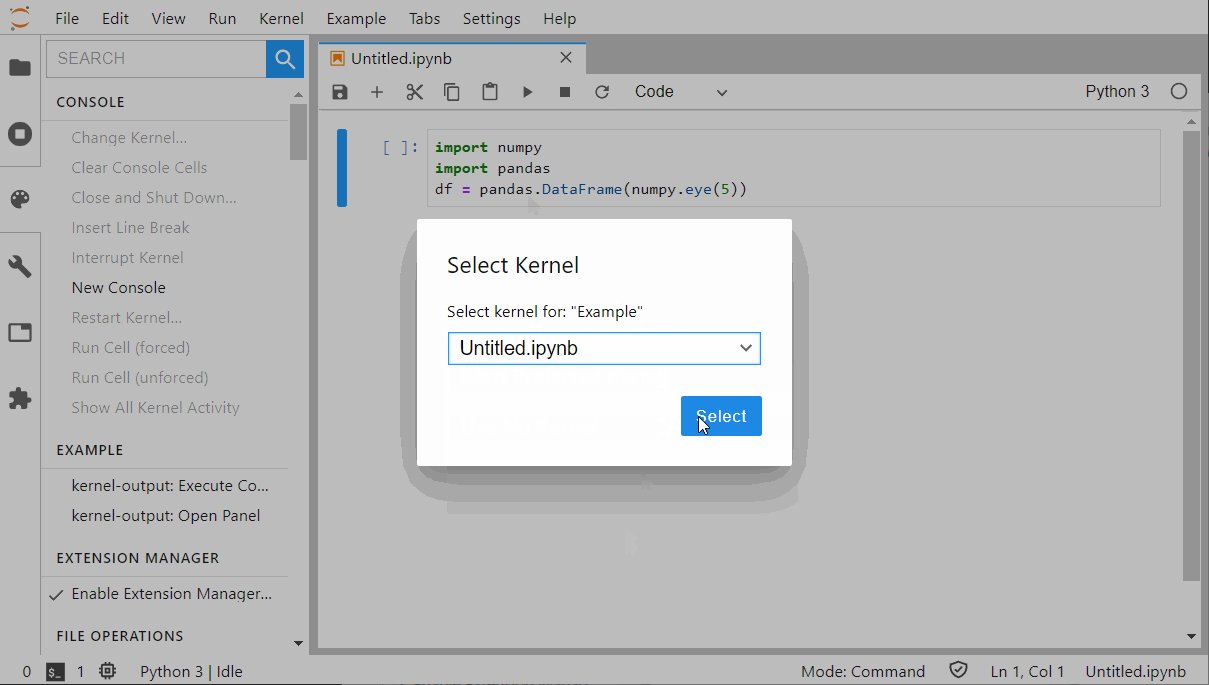
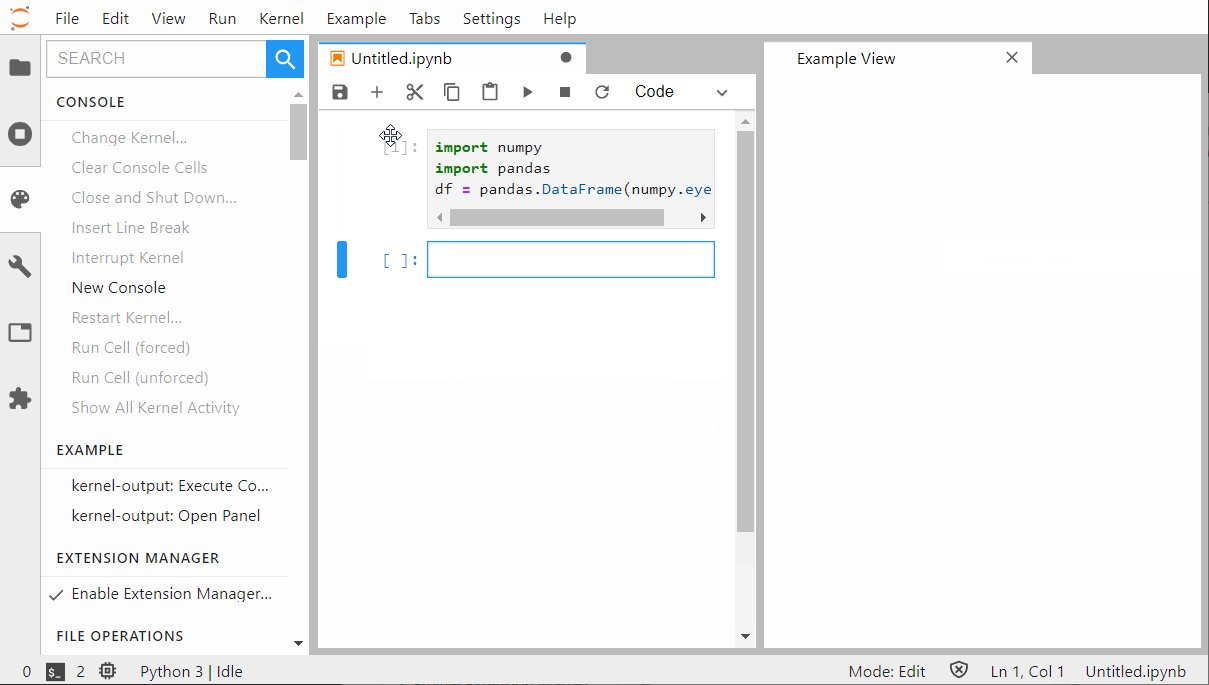
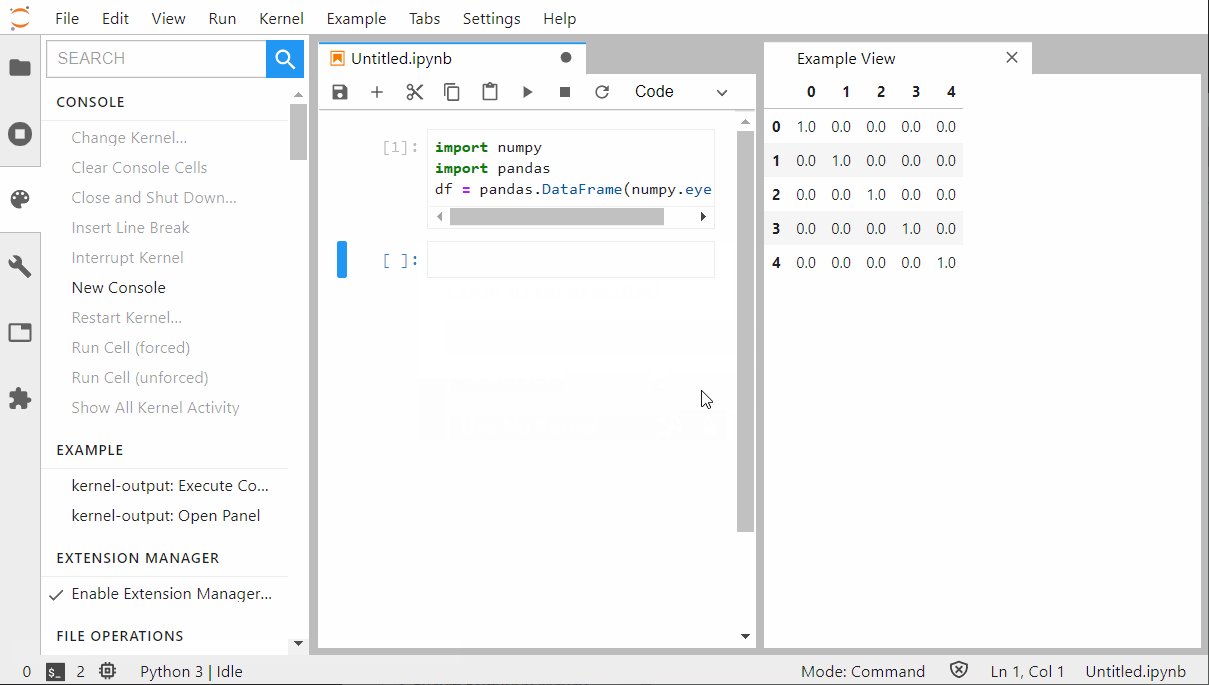
- Kernel Output
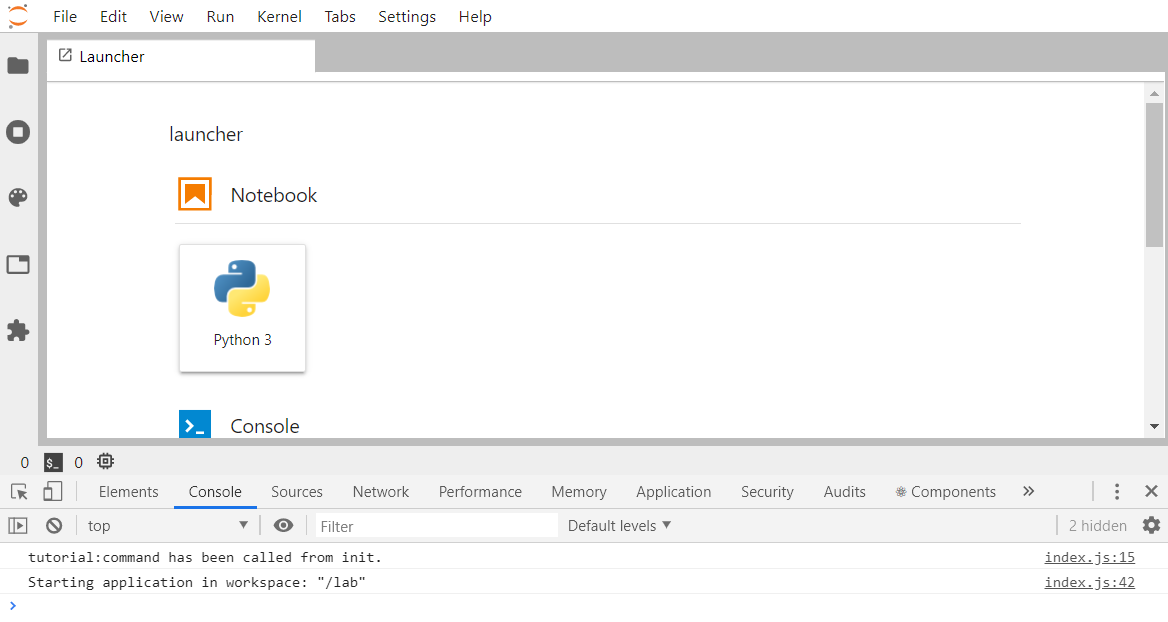
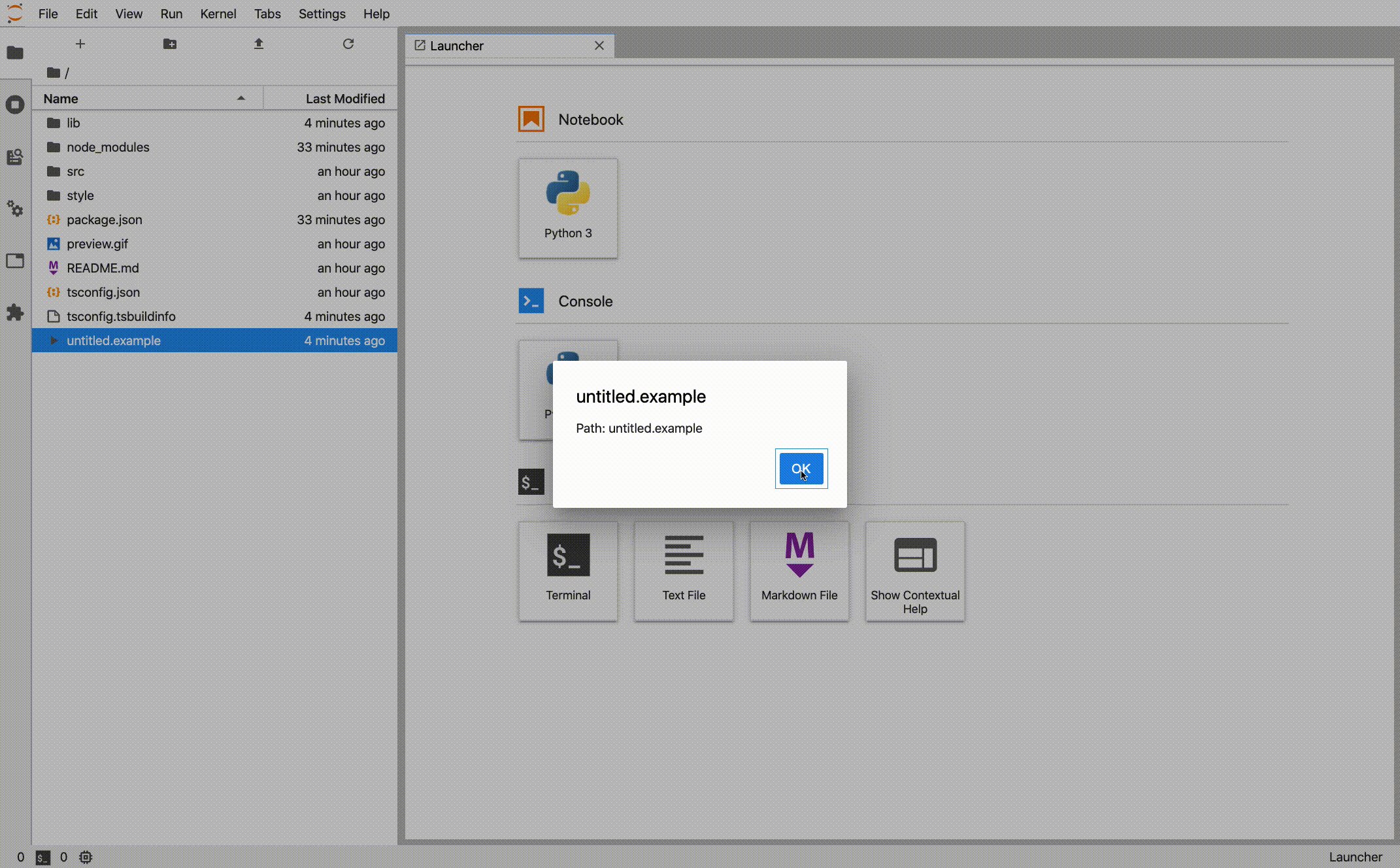
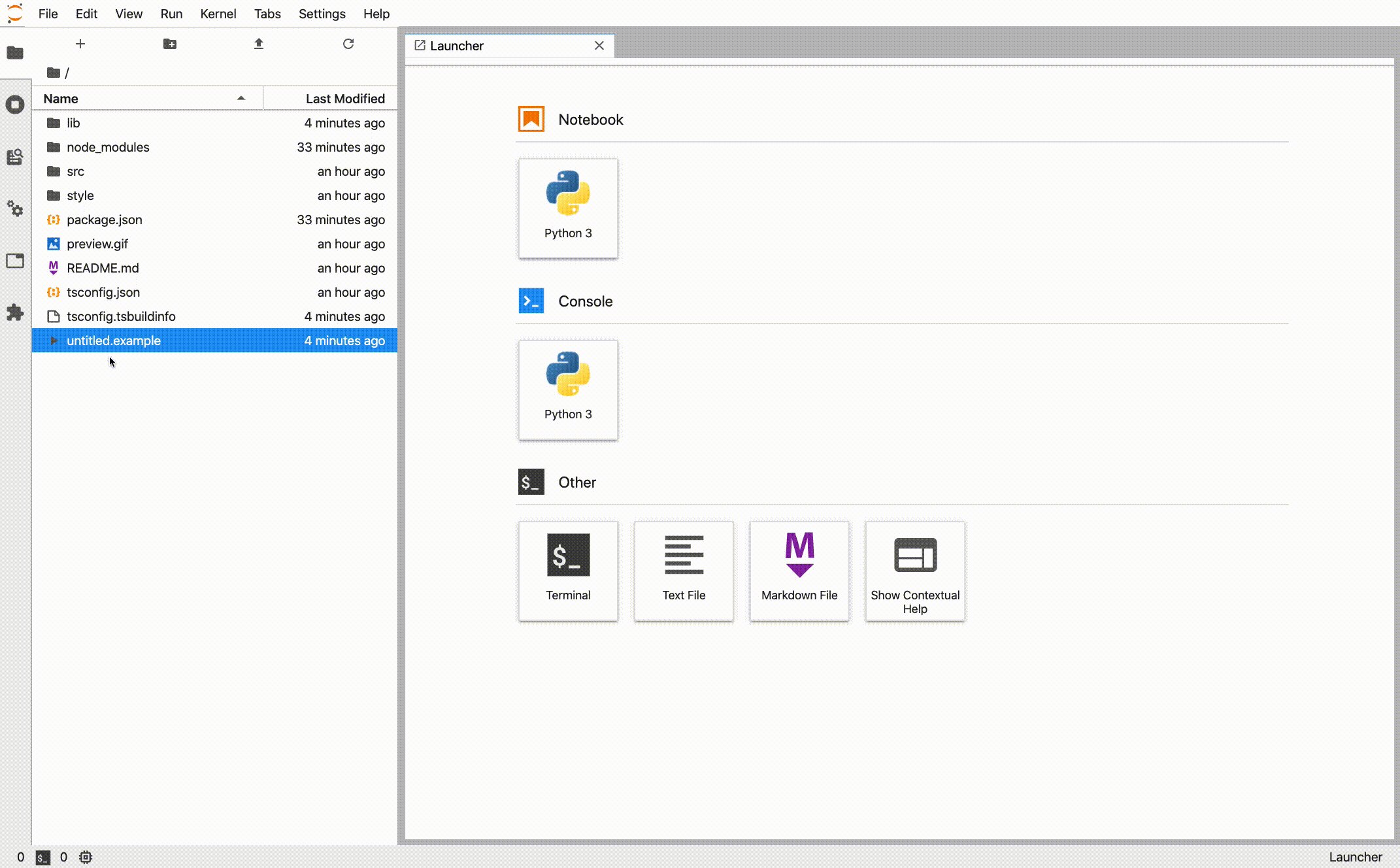
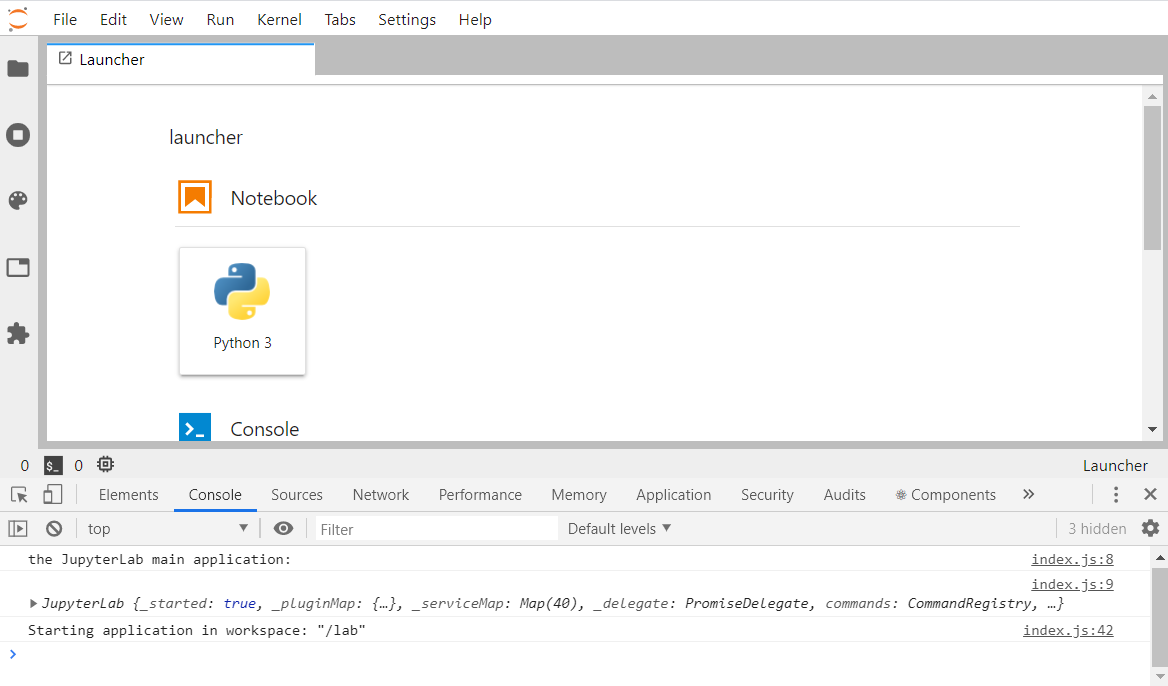
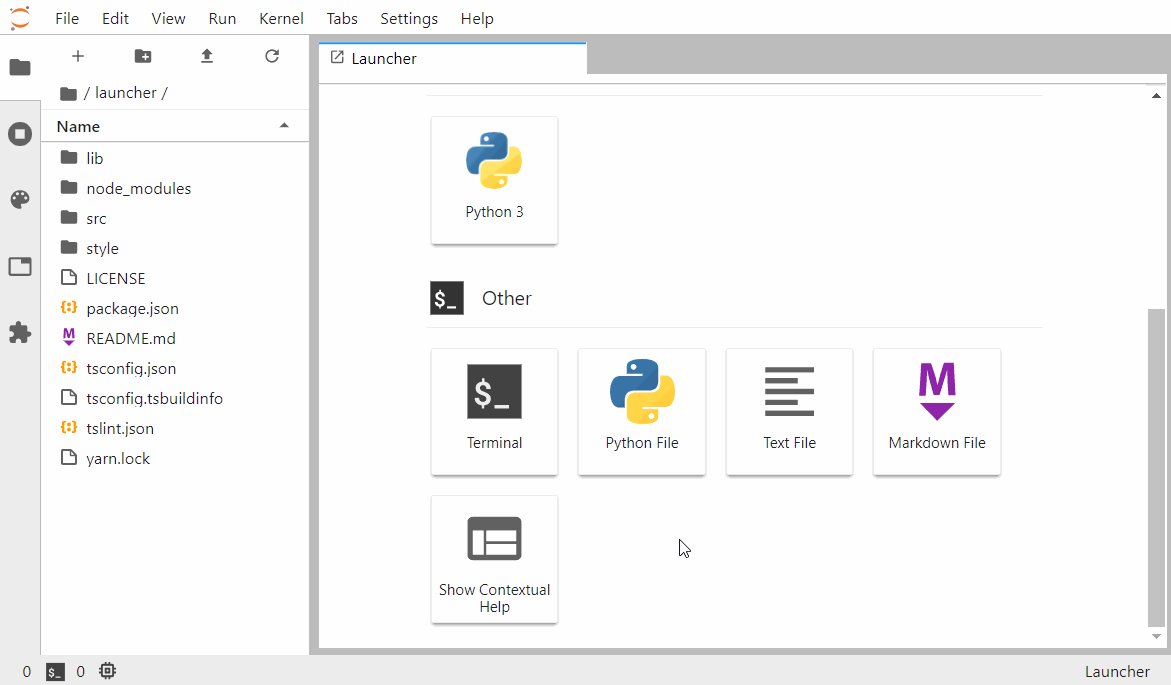
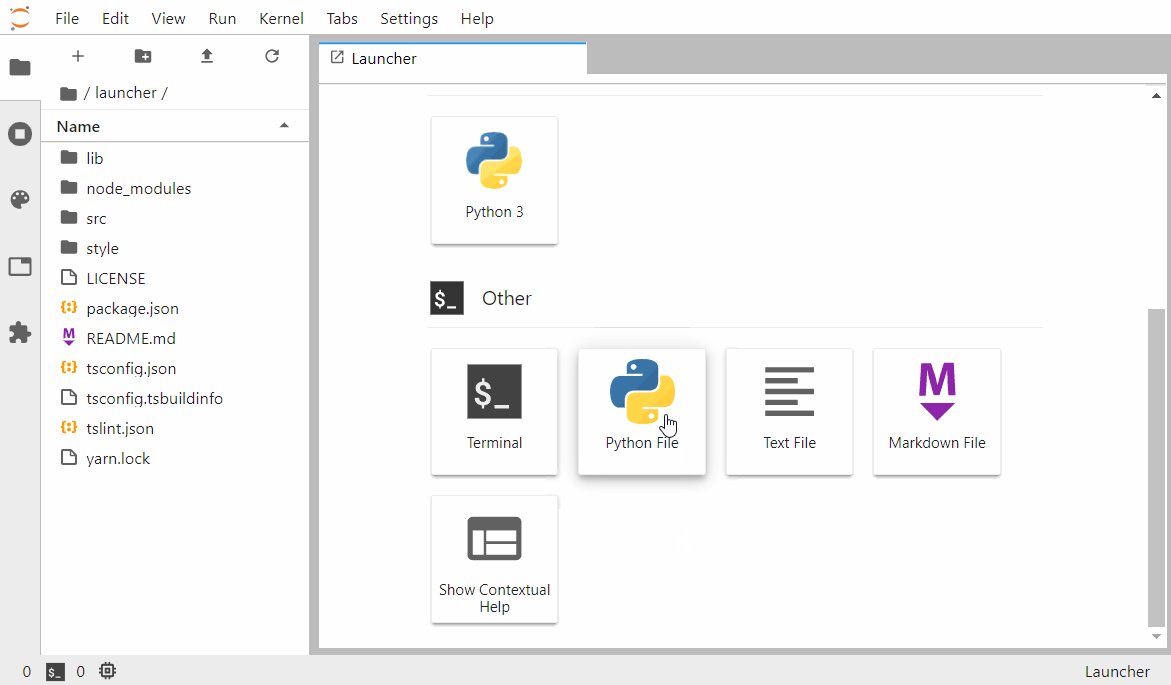
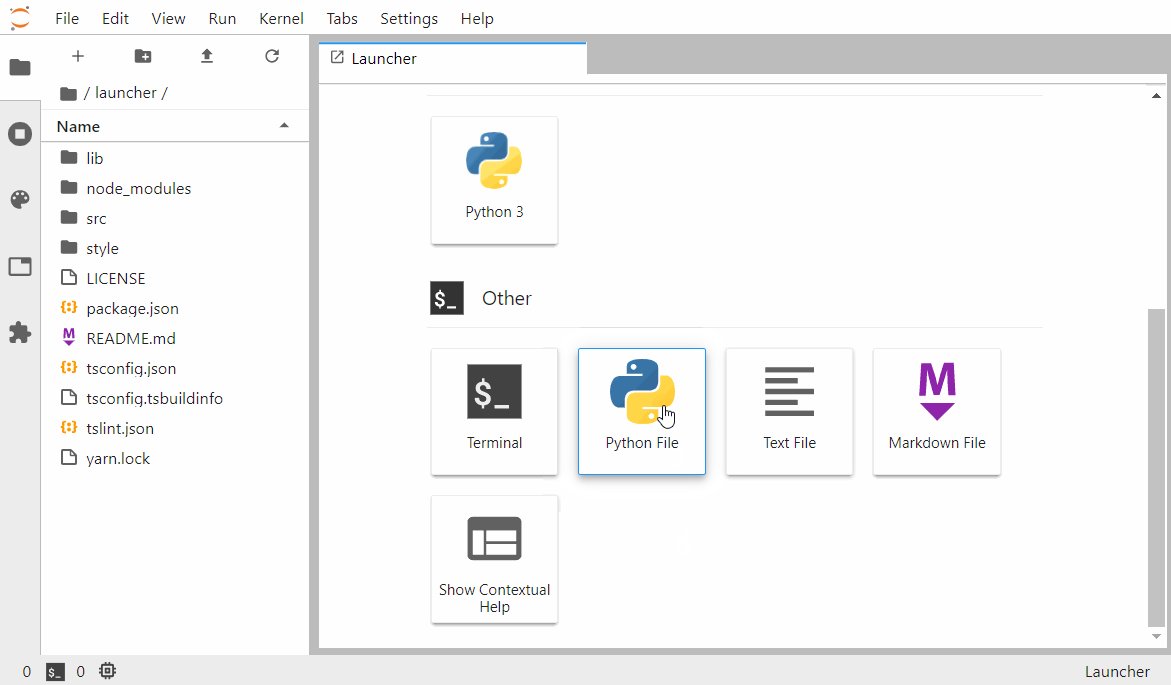
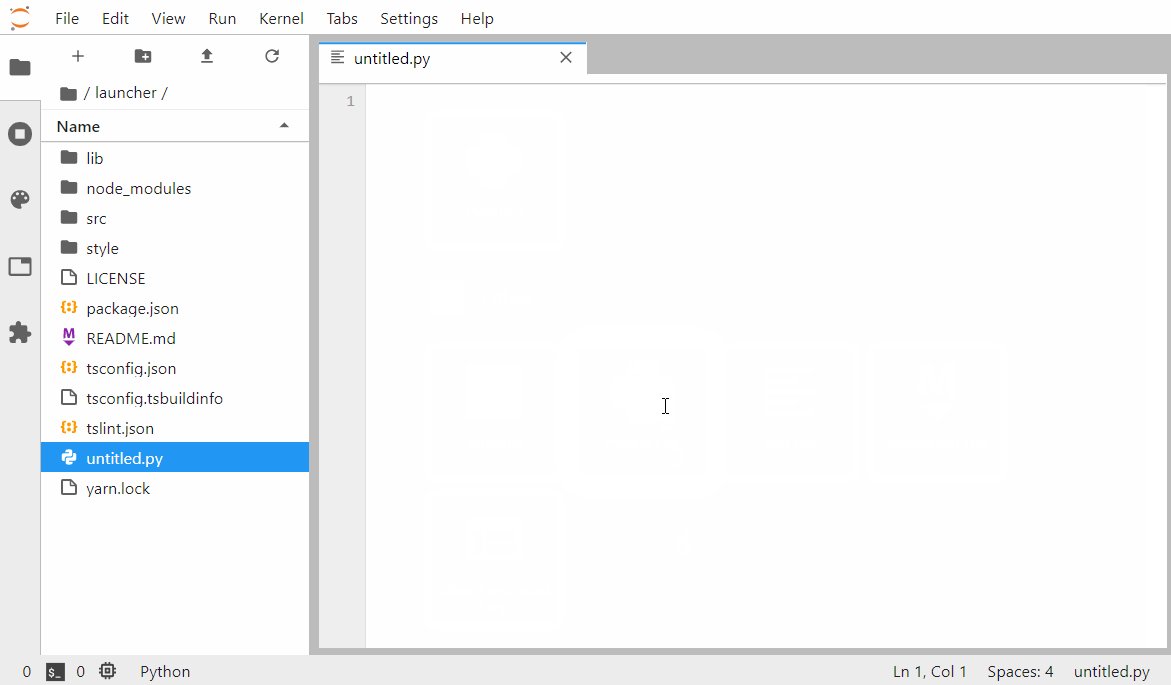
- Launcher
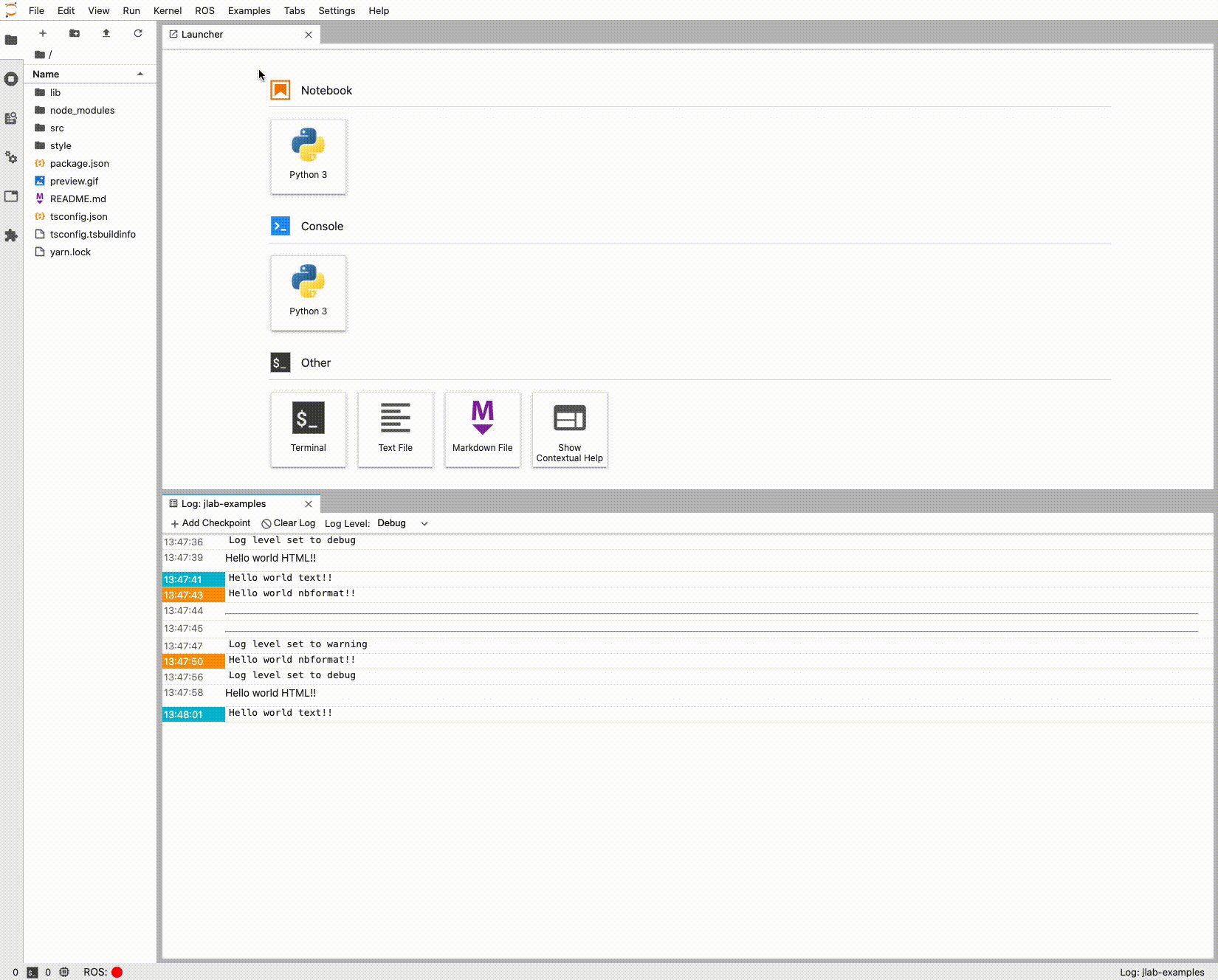
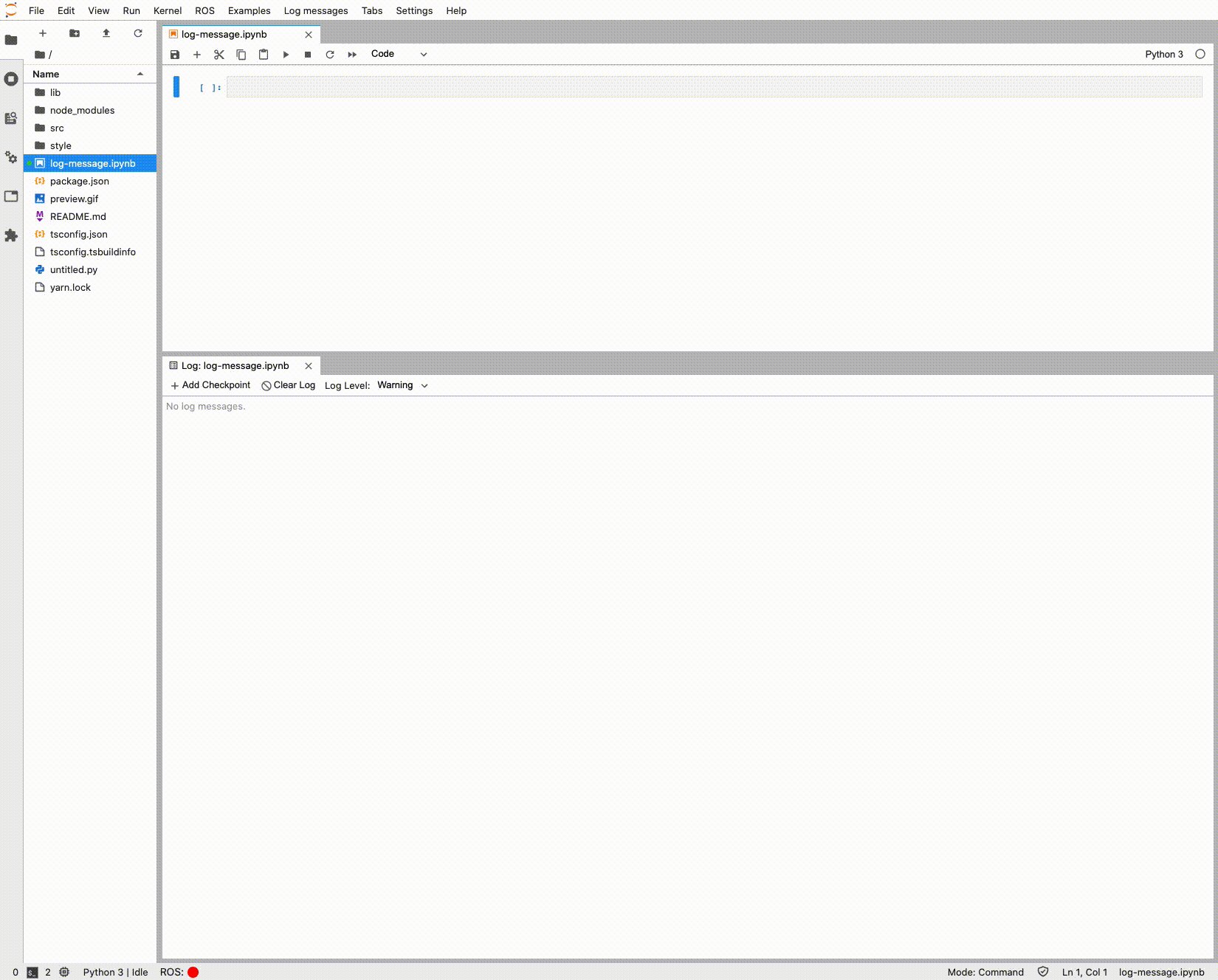
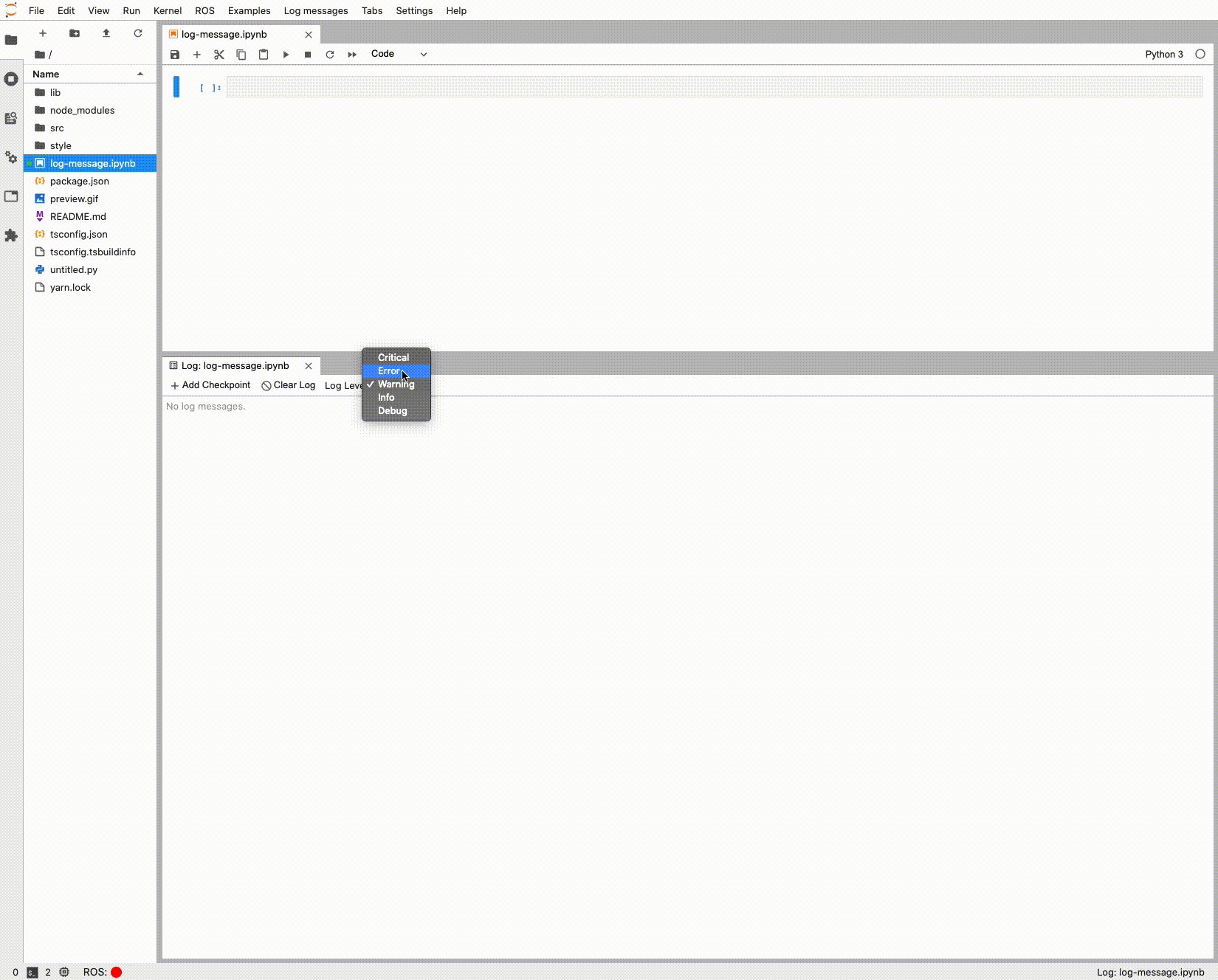
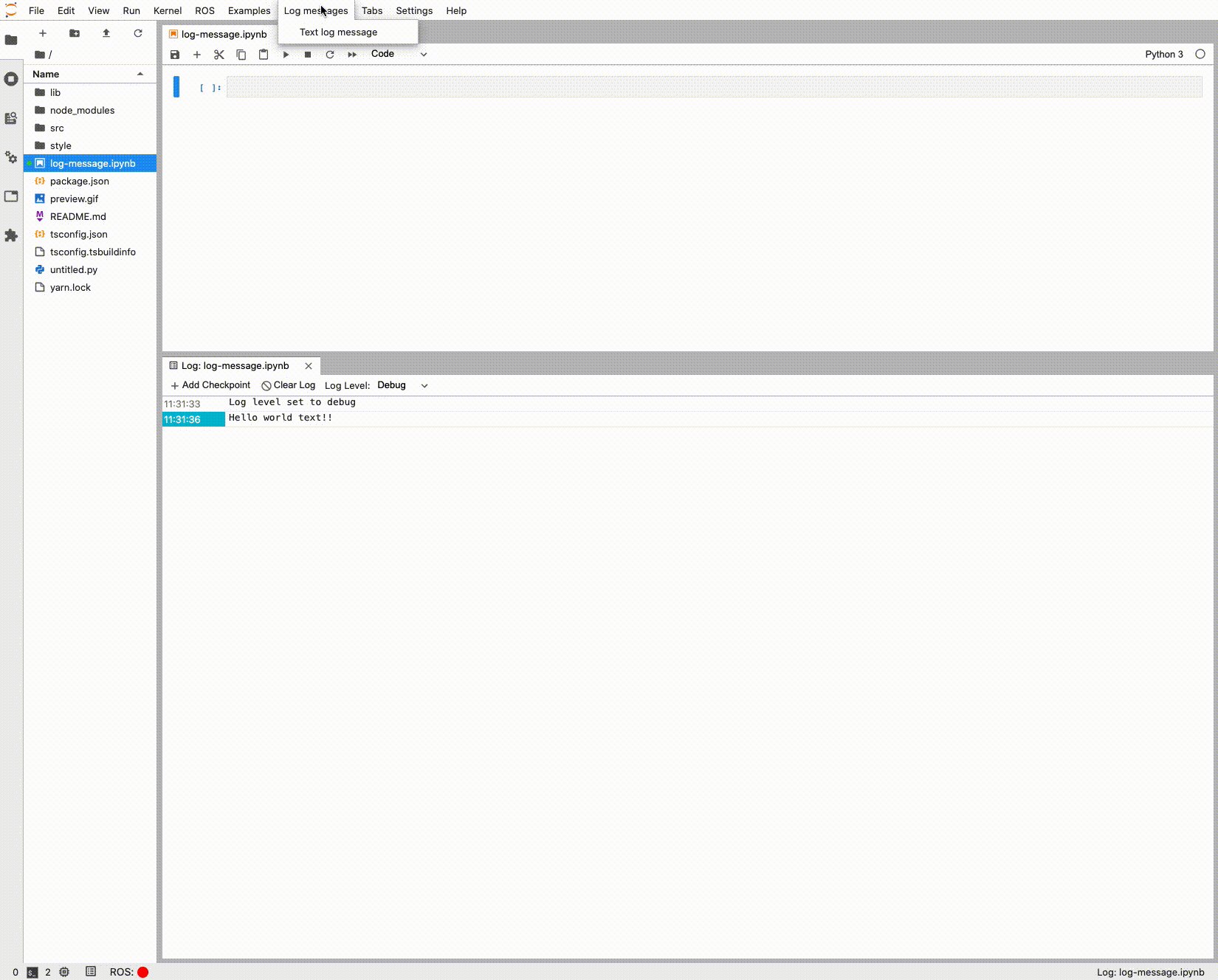
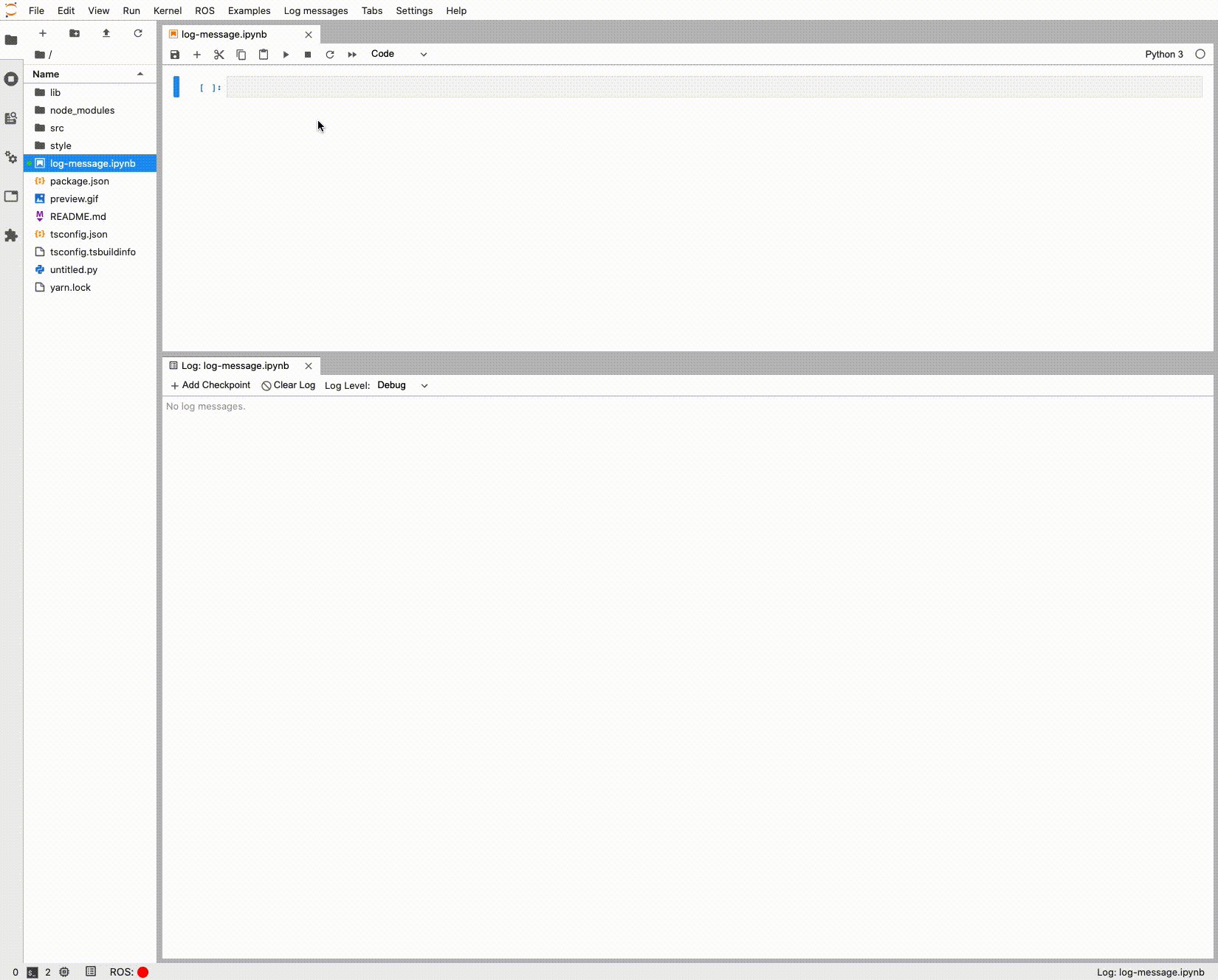
- Log Messages
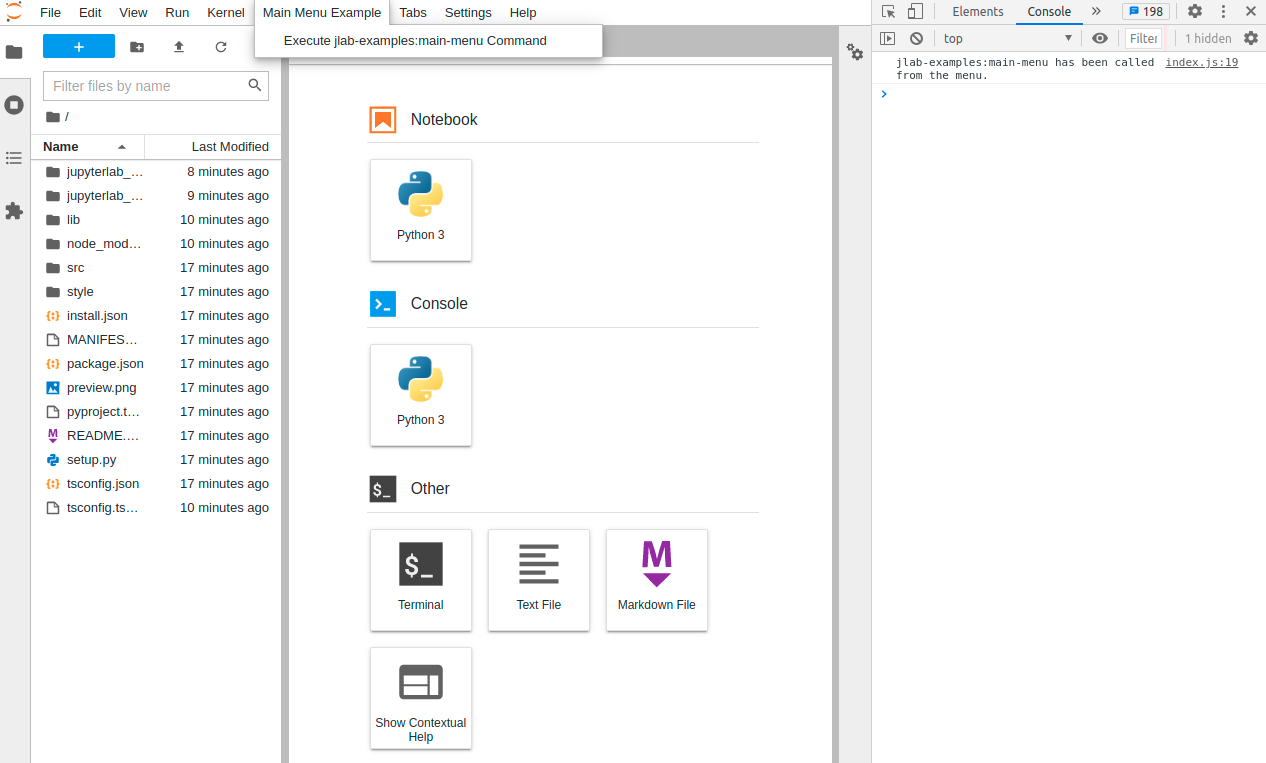
- Main Menu
- React Widget
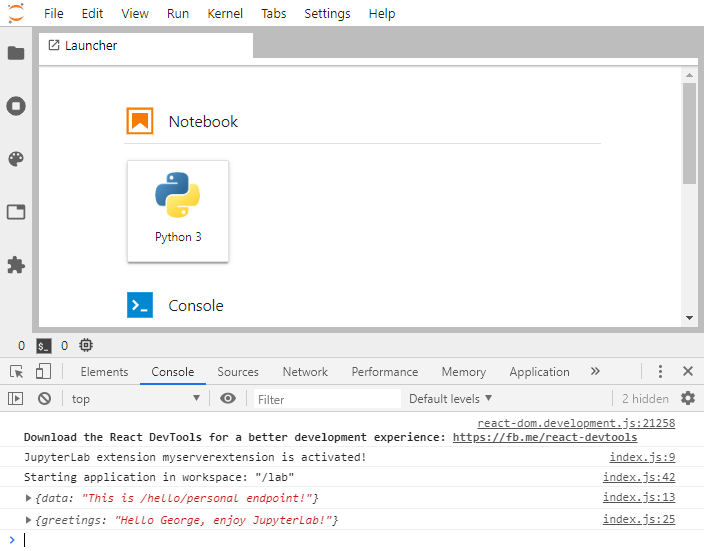
- Server Hello World
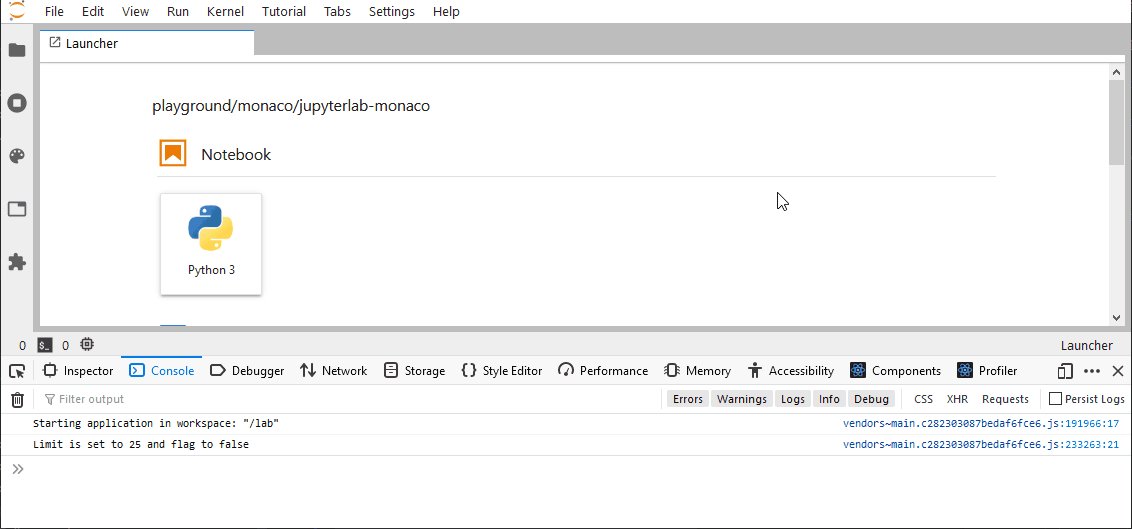
- Settings
- Signals
- State
- Toolbar item
- Widgets
You can expect from each example:
- An explanation of its functionality.
- An image or screencast showing its usage.
- The list of used JupyterLab API and Extension Points.
- Explanations of the internal working, illustrated with code snippets.
We have structured the examples based on the extension points. Browse the previews below or skip them and jump directly to the sections for developers.
You are welcome to open any issue or pull request.
Extend the main app with a Command.
Register commands in the Command Palette.
Add a new button to an existent context menu.
Create a new log console.
Display a Datagrid as a Lumino Widget.
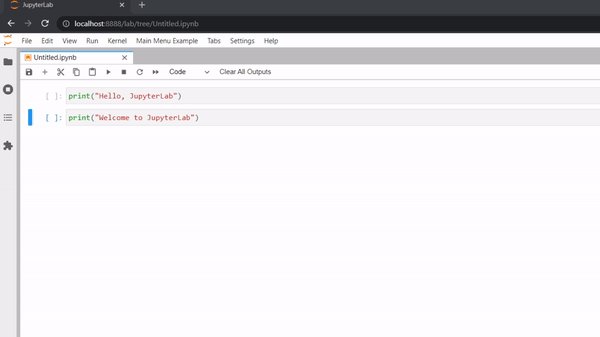
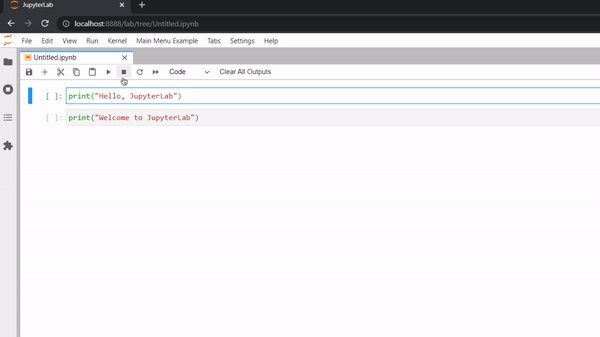
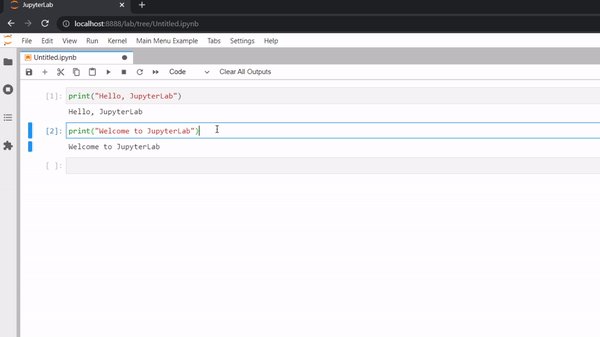
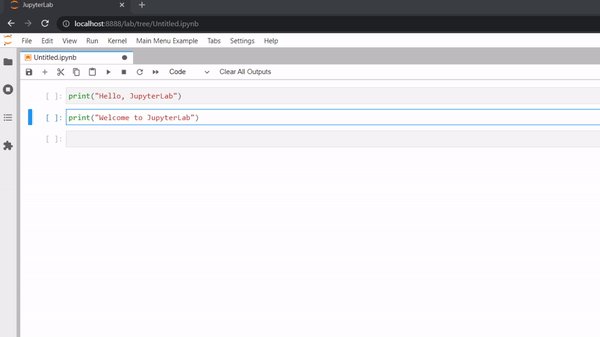
Set up the development environment and print to the console.
Interact with a kernel from an extension.
Render kernel messages in an OuputArea.
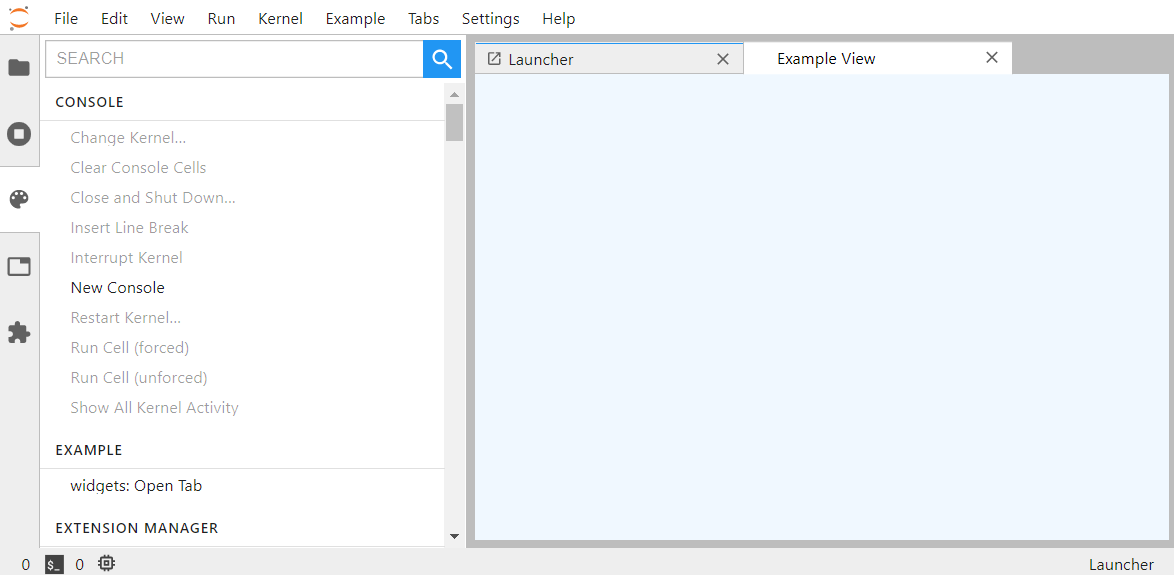
Start your extension from the Launcher.
Send a log message to the log console.
Add a Menu to the main app.
Create a React.js Widget in JupyterLab.
Create a minimal extension with backend (i.e. server) and frontend parts.
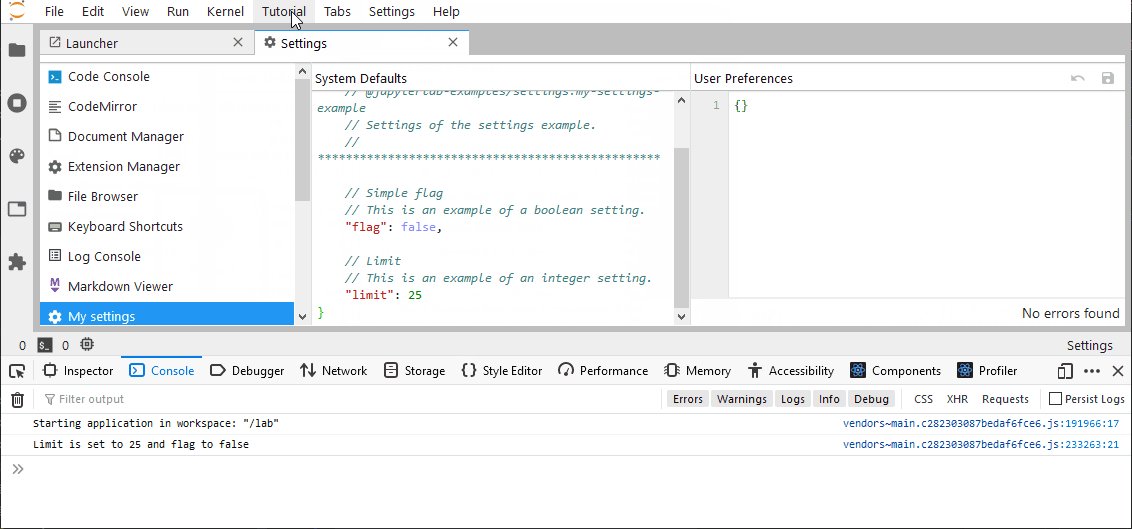
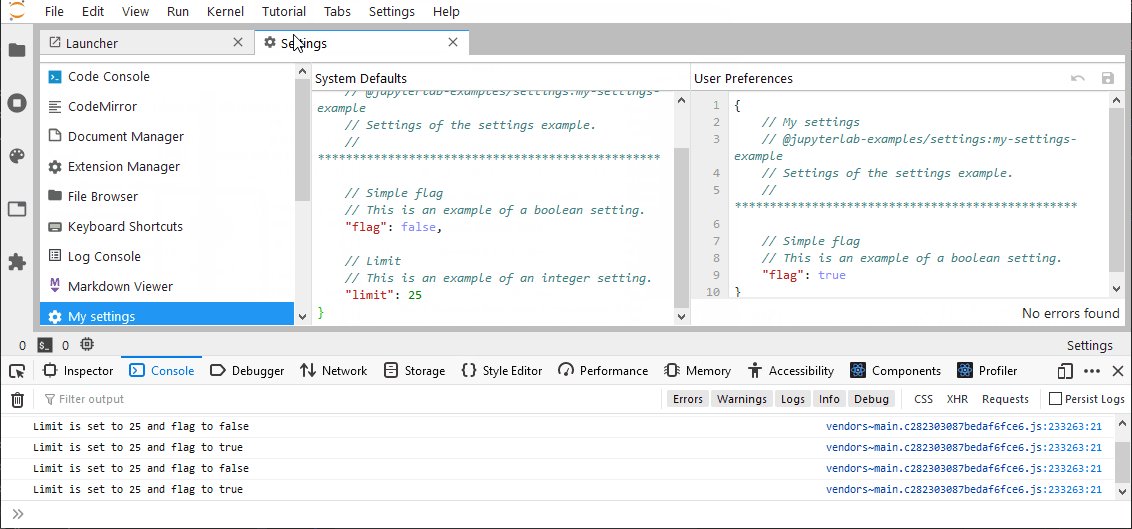
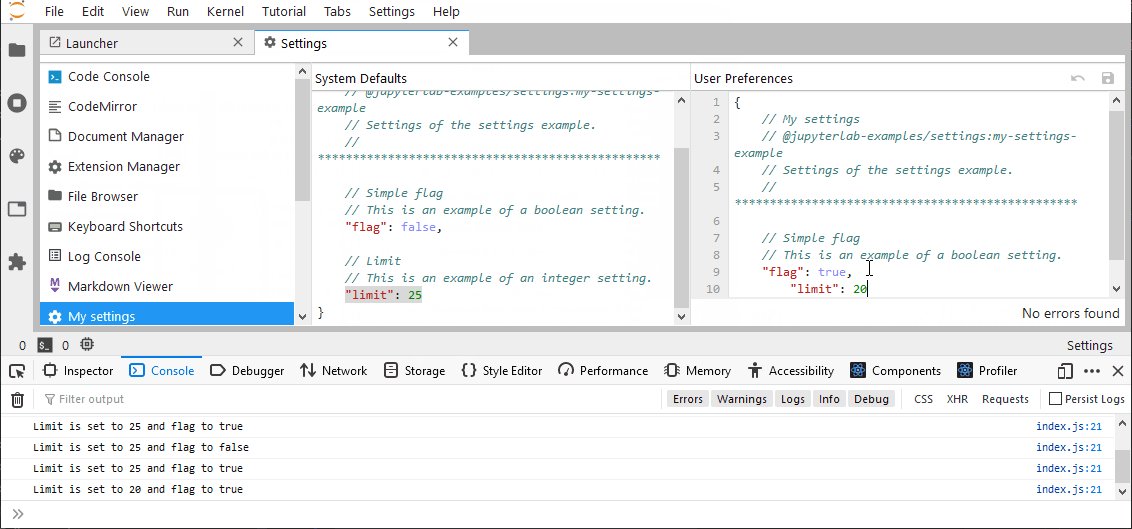
Create and use new Settings for your extension.
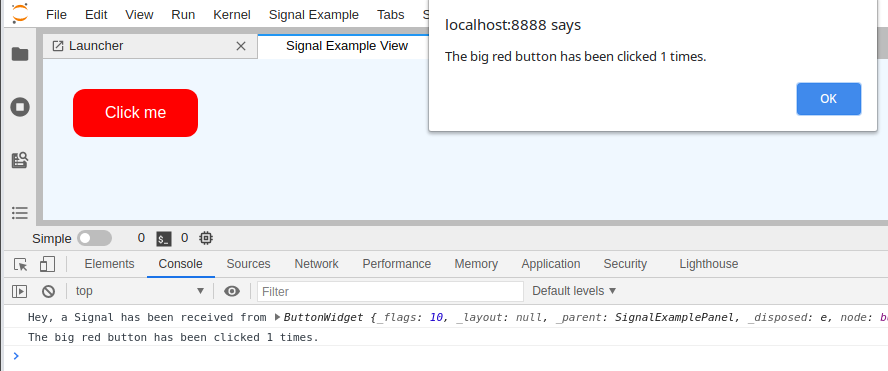
Use Signals to allow Widgets communicate with each others.
Use State persistence in an extension.
Add a new button to the notebook toolbar.
Add a new Widget element to the main window.
Writing an extension requires basic knowledge of JavaScript, Typescript and potentially Python.
Don't be scared of Typescript, even if you never coded in TypeScript before you touch JupyterLab you may find it easier to understand than pure JavaScript if you have a basic understanding of object oriented programming and types.
These examples are developed and tested on top of JupyterLab. You can create a conda environment to get started after cloning this repository.
conda env create && \
conda activate jupyterlab-extension-examplesThe previous command will use the environment.yaml file as requirements for the environment.
jlpm
jlpm build-ext
jlpm install-py
jlpm install-ext
jupyter labTo rebuild all the extensions:
jlpm build-extTo clean the lib folders:
jlpm clean-extGo to the example directory you want to install, e.g. cd ./hello-world, and run the following commands:
pip install -e .
jupyter labextension develop . --overwriteRebuild the extension:
jlpm run buildYou can now start JupyterLab and check if your extension is working fine:
jupyter labIf you want to develop and iterate on the code, you will need to open 2 terminals.
In terminal 1, go to the extension folder and run the following:
jlpm watchThen in terminal 2, start JupyterLab with the watch flag:
jupyter lab --watchFrom there, you can change your extension source code, it will be recompiled, and you can refresh your browser to see your changes.
We are using embedme to embed code snippets into the markdown READMEs. If you make changes to the source code, ensure you update the README and run jlpm embedme from the root of the repository to regenerate the READMEs.
The examples are automatically tested for:
- Homogeneous configuration:
Configuration files are compared to the reference ones of the hello-world example - TypeScript code lint
- Installation in JupyterLab:
The installation is checked by listing the installed extension and running JupyterLab with the helperpython -m jupyterlab.browser_check - Integration test:
Those tests are emulating user action in JupyterLab to check the extension is behaving as expected.
The tests are defined in theui-testssubfolder within each example. This is possible thanks to a tool called playwright.
Once your extension is published on pypi.org (outside of this scope), you can install it with the following command:
pip install <published_extension>JupyterLab can be used as a platform to combine existing data-science components into a new powerful application that can be deployed remotely to many users. Some of the higher level components that can be used are text editors, terminals, notebooks, interactive widgets, filebrowser, renderers for different file formats that provide access to an enormous ecosystem of libraries from different languages.
Complementary to these examples, you can rely on the official JupyterLab documentation.
We would like to thank MMesch for initiating this work, as well as everyone else who contributed!
This examples repository is a Jupyter project and follows the Jupyter Community Guides and Code of Conduct.