A mini-app sample that shows common enterprise scenarios such as creating and maintaining customer accounts, orders, and products. This sample runs on the Universal Windows Platform (UWP).
The app showcases features useful to enterprise developers, like user authentication, UI controls, and cloud database integration.
This sample highlights:
- The master/details UI pattern
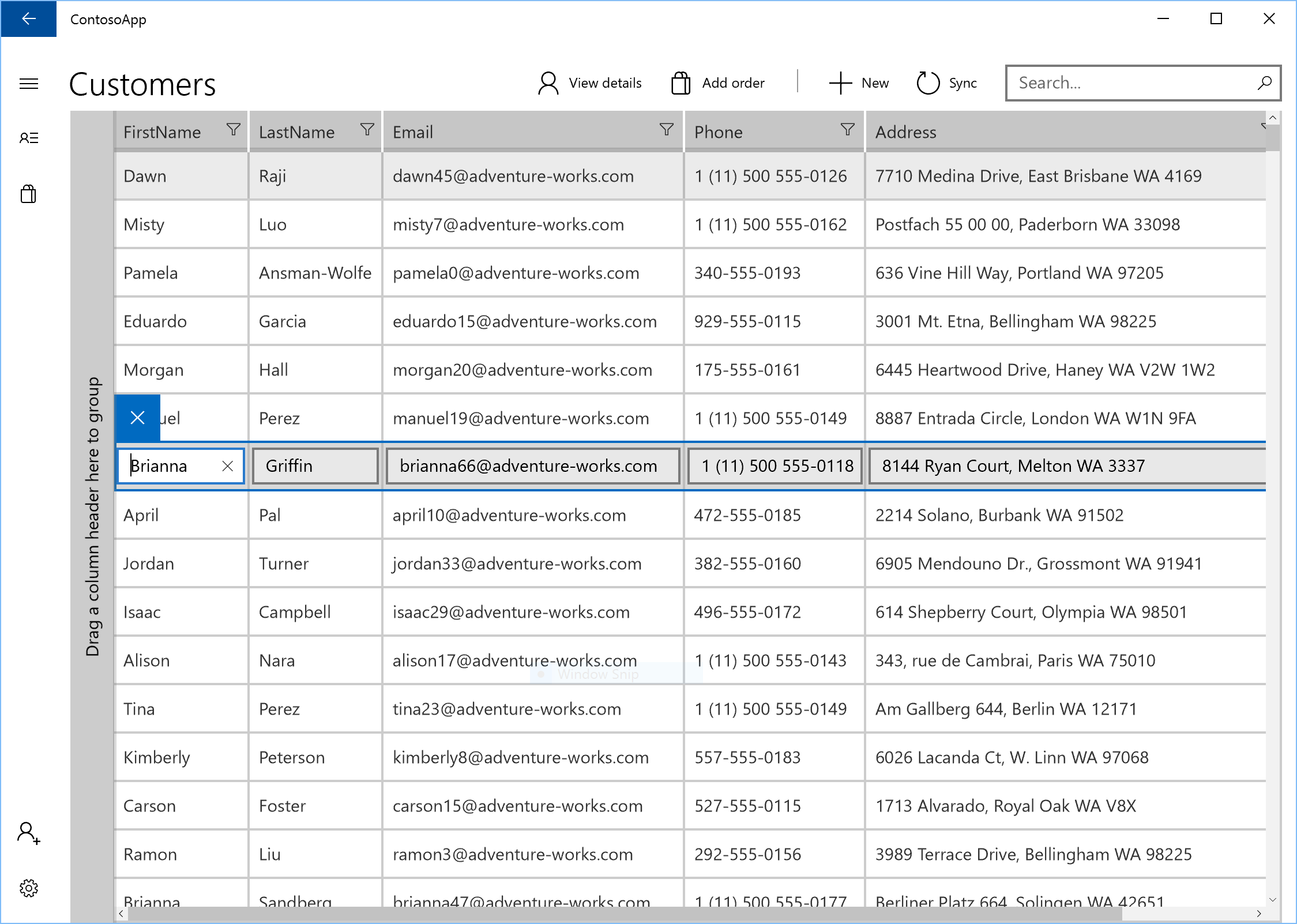
- An editable DataGrid with input validation
- Form layouts
- Authenticating and obtaining user info using Azure Active Directory (AAD)
- Connecting to an external data source
This sample is designed to connect to an instance of Azure Active Directory for authentication and an external service for data. To get you started right away, we're providing a live test service you can connect to out of the box. However, in order to debug and explore the full functionality of the app, you'll need to deploy your own instance to Azure.
This sample requires Visual Studio 2015 with Update 3, the Windows 10 Software Development Kit (SDK), and .NET Core SDK.
- Get a free copy of Visual Studio 2015 Community Edition with support for building Universal Windows apps
- Get the .NET Core SDK and Visual Studio 2015 Update 3
Additionally, to receive the latest updates to Windows and the development tools, and to help shape their development, join the Windows Insider Program.
Set your startup project as Yodo1APICaller, then press F5 to run.
To fully explore the sample, you'll need to connect to your own Azure Active Directory and data source. Here's the steps you'll need to take:
- Set your client Id: Set the AccountClientId field in AuthenticationViewModel.cs to your Azure account client Id.
- Set the API endpoint: In ApiHelper.cs, set the value of the BaseUrl constant to match the url the backing service is running on.
- Set a database connection string: In ContosoContext.cs, set the connection string to one of your own local or remote databases.
- Associate this sample with the Store: Authentication requires store association. To associate the app with the Store, right click the project in Visual Studio and select Store -> Associate App with the Store. Then follow the instructions in the wizard.
You can then either start the service running locally, or deploy it to Azure.
- To run locally, right-click the solution, choose Properties, and choose to start both Yodo1APICaller and ContosoService at the same time.
- To deploy to Azure, right-click ContosoService, choose Publish, and then follow the steps in the wizard.
If you're only interested in specific tasks and don't want to browse or run the entire sample, check out some of these files:
- Authentication, user info, and Microsoft Graph: AuthenticationControl.xaml and AuthenticationViewModel.cs
- App shell and navigation menu: AppShell.xaml, NavMenuItem.cs, and NavMenuListView.cs
- Master/details and form layouts UI: CustomerListPage.xaml, CustomerListPageViewModel.cs, CustomerDetailPage.xaml, CustomerDetailPageViewModel.cs, OrderListPage.xaml, OrderListPageViewModel.cs, OrderDetailPage.xaml, OrderDetailPageViewModel.cs
- Database and REST API calls: ContosoDataSource.cs, ApiHelper.cs, CustomerController.cs, OrderController.cs, ProductController.cs
This sample demonstrates several flavors of the master/details pattern (side-by-side and stacked). The Customers list screen displays a customer list and a details overlay that lets the user view and edit a subset of customer data. The user can double-click to go to the full customer details screen, which shows additional data (such as the list of invoices associated with selected customer).
The Orders list screen displays a list of orders. It uses visual state triggers to selectively display an additional details panel when the screen is large enough. To see the full details of an order or to edit it, the user double-clicks or selects "Edit" to go to the Order details screen. The Order details screen shows all the info for the order and enables editing. The user can search for additional products to add to the invoice.
The two details screens show how to use headings, labels, and whitespace to organize controls into a form layout. Some controls used include:
- Layout controls: Grid, RelativePanel, StackPanel
- Data controls: Telerik RadDataGrid, ListView, AutoSuggestBox
- Other controls: Button, HyperlinkButton, context menu
This sample includes a Data Grid from Telerik's newly open-sourced UI for UWP controls library. You can find the source for these controls on GitHub, as well as a package on NuGet. For help getting started, consult the Telerik documentation.
This sample demonstrates how to use visual states to adapt the UI for screen sizes varying from a 5 inch phone to a large desktop display. It also supports Continuum for Phones, so you can use the app running on your Windows 10 phone on your Windows 10 PC. The app supports all versions of Windows 10, but new features are available on the latest versions. For example, the labels on command bar buttons are shown to the right of the icon on Windows 10, version 1607, but they are below the icon on previous versions of Windows 10.
- Data validation for non-US international phone numbers is not working correctly; the numbers will always show as invalid. This issue will be fixed in a future release.