yarn add react-native-lazy-toastimport { withNotification } from 'react-native-lazy-toast';
// ...
import React from 'react';
import { Button } from 'react-native';
import { withNotification } from 'react-native-lazy-toast';
const Action = () => console.log('action')
const App = ({ notify }) =>
<Button
onPress={ () => notify() }
title="Join with HOC"
color="#841584"
accessibilityLabel="Learn more about this purple button"
/>
export default withNotification({
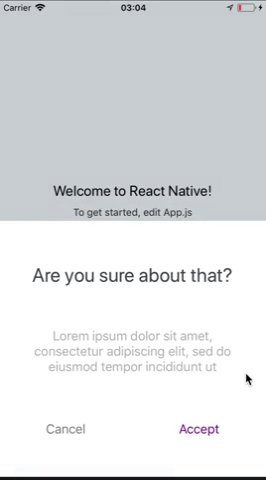
title: 'Are you sure about that? ',
message: `Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut`,
action: Action,
})(App);
// ...Our you can use as a component
import { Notification } from 'react-native-lazy-toast';
// ...
render() {
return (
<Button
onPress={ () => this.child.showNotify() } // here you can call showNotify with ref
title="Join component"
color="#841584"
accessibilityLabel="Learn more about this purple button"
/>
<Notification
ref={ el => this.child = el }
title={'Are you sure about that? '}
action={() => { console.log('action props') }}
message={`Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut` }
/>
)
}
// ...The title of toast
A function for Accept button.
The message to appear below the title
The color of the Accept button.
- Add carousel for toast like steps
- 3 sizes
- Custom buttons
- Pass styles for childrens
- Toast auto-hide, without action buttons
Inspired by https://github.com/kiok46/ReactNative-Challenge-6
MIT © Ronaldo Lima