- 🧑🚀 In 2022 I finished college as a Technologist in systems analysis and development 👨🏻🎓.
- 📖 Currently studying Front-End development at Alura school.
- 🔭 I created the "One Developer" brand to offer Graphic Designer and web development services as a Freelancer.
- 🌱 Right now I'm learning HTML, CSS, JavaScript and React.
- 👯 I’m looking to collaborate on any project that accepts Dev Jr! 👍
- 🤔 I'm looking for partnerships to learn HTML, CSS and JavaScript.
- 💬 Ask me about My Life...
- ⚡ Fun fact: I've given up so many times to study programming that I came back after giving up on giving up!😂

|
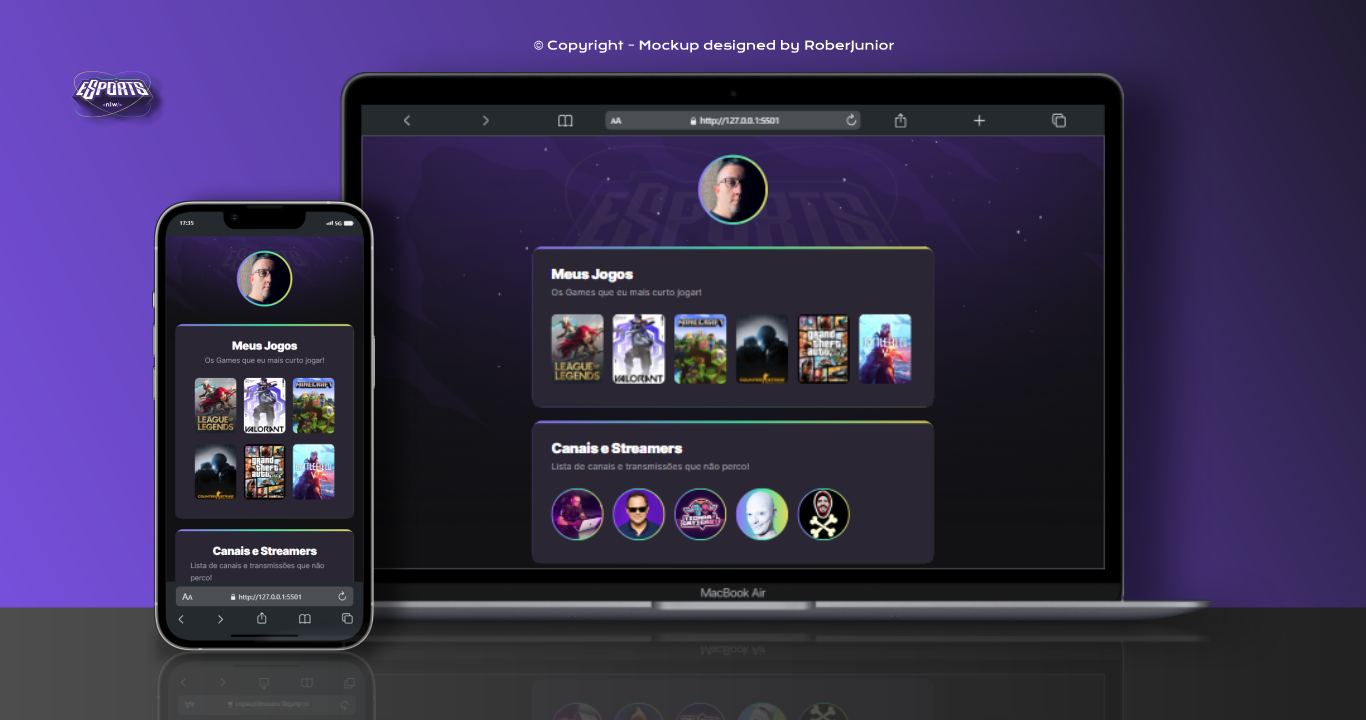
Neste projeto criamos uma página de perfil responsiva com cards para armazenar lista de games favoritos, canais e contatos. |
|
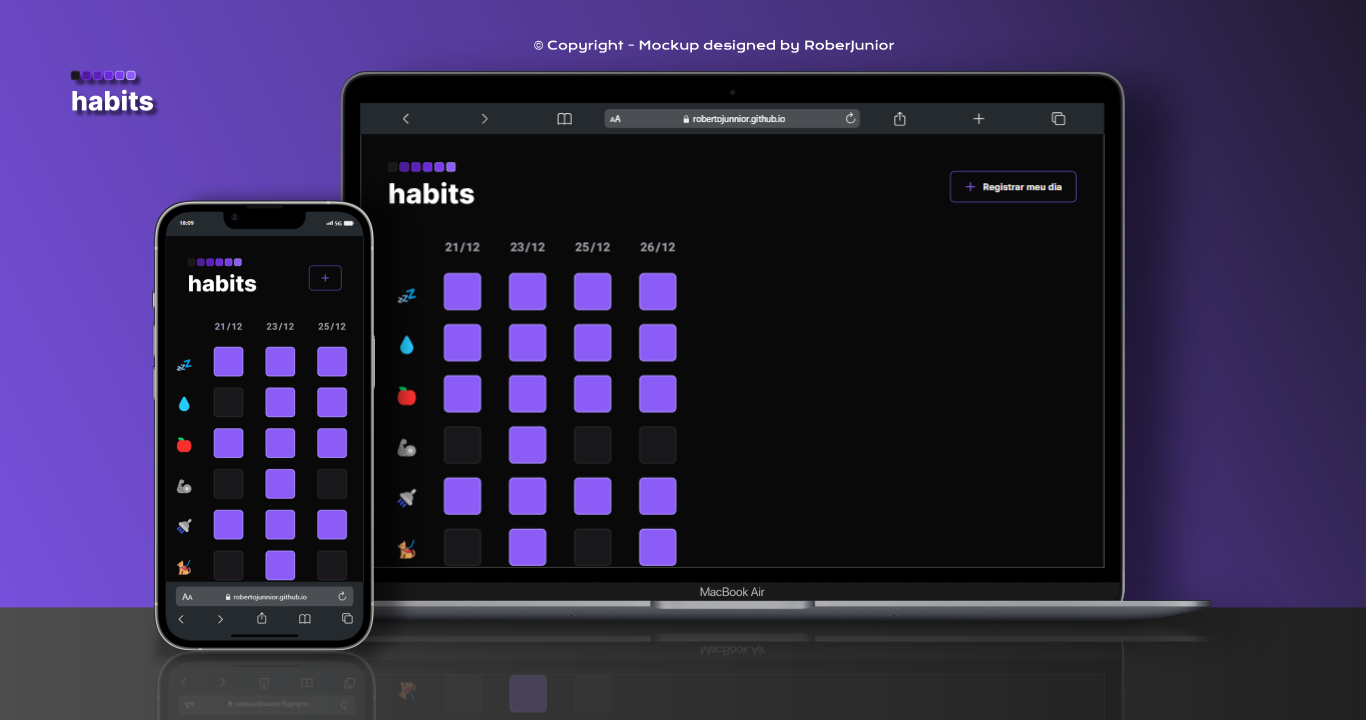
Neste projeto você pode adicionar uma nova data e marcar suas tarefas, salvando as informações no LocalStorage do seu navegador. |

|

|

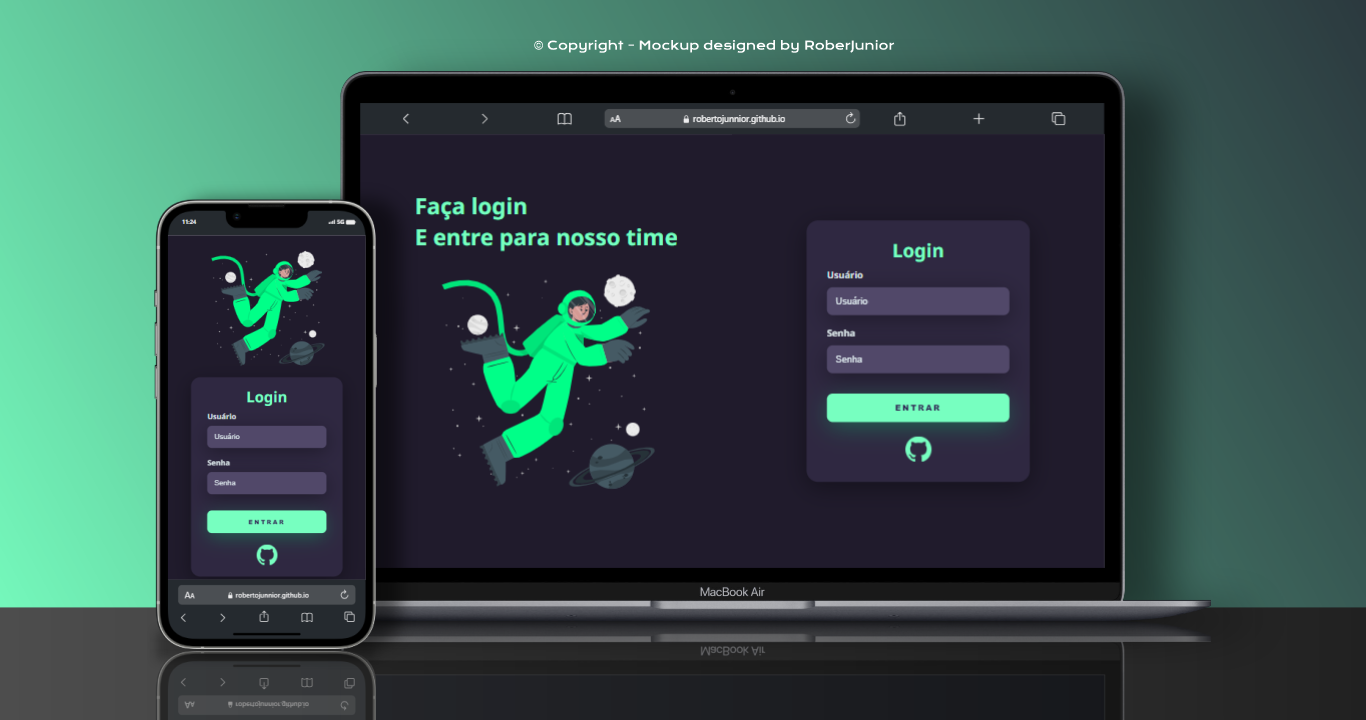
Neste projeto criamos uma página de perfil responsiva, com imagem animada e card de login para aplicação do javaScript posteriormente. |

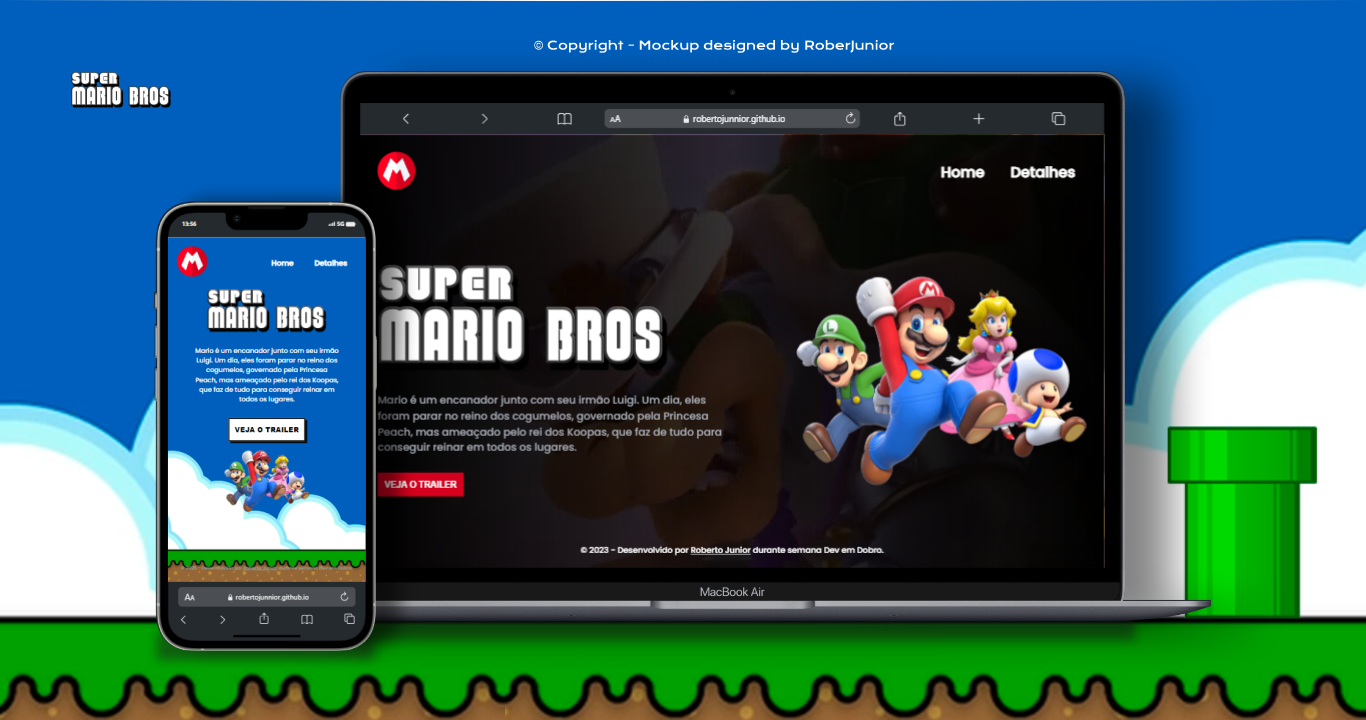
Neste projeto criamos um background com vídeo para a página com clipe do Filme, um botão para chamada do Modal com o Trailer oficial e manipulamos alguns dados com javaScript no DOM. |

|

|

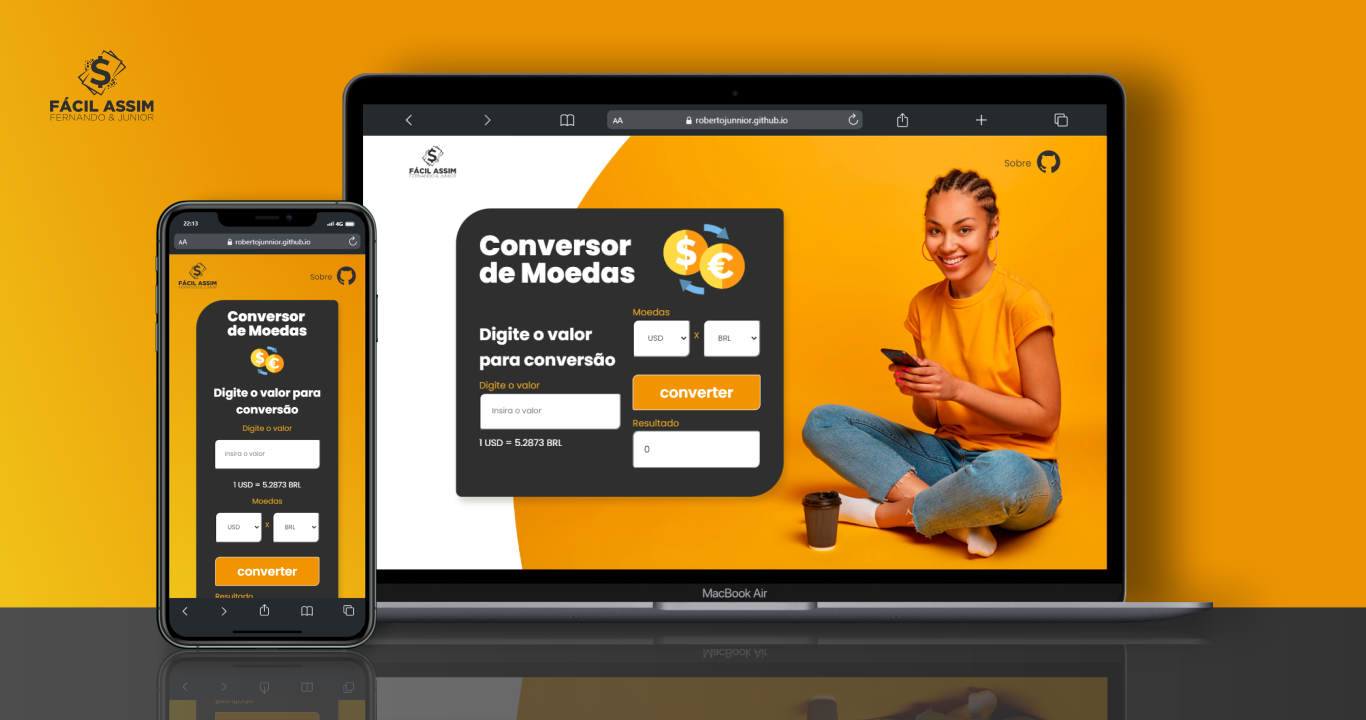
Neste projeto criamos uma página simples com Card e input de valor para ser convertido fazendo uso da API da EXCHANGE RATE, a aplicação do javaScript ficou por conta do @fernandomontanari. |

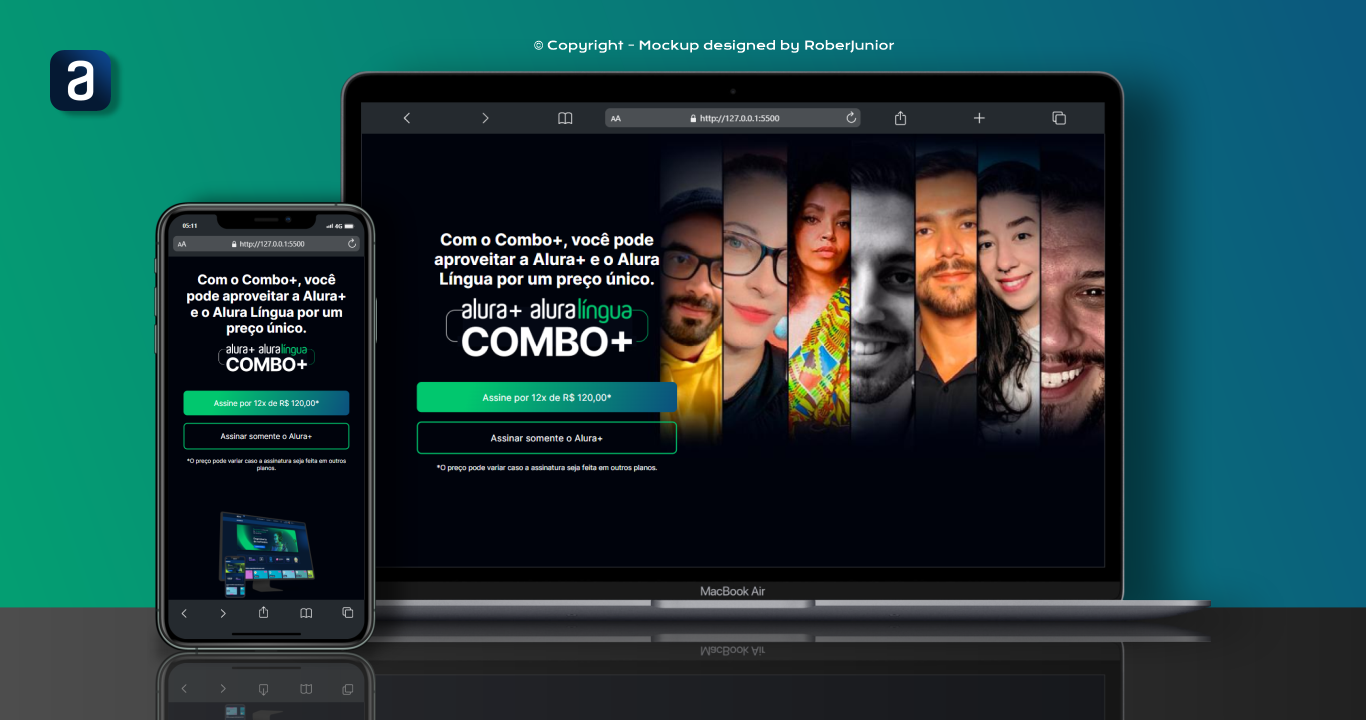
Neste projeto criamos uma página simples, fazendo uso da metodologia BEM, display grid, fontes e botões estilizados com cores gradientes para direcionamento de links e contatos. |

|