This project provides 2 examples of how to implement Segment's Javascript source (Analytics 2.0) in a React app:
Curious about Segment? You can learn about it more here.
Supplementary documentation about a basic Segment instrumentation can be found here.
This site is currently deployed using GitHub Pages on https://segmentio.github.io/react-example/.
You can quickly deploy the same site and use this repository as a Segment Javascript Source so you can see data flowing through your debugger in real time:
-
Enable Github Actions for the repository through the
Actionstab After enabling the button, you should be able to see the
After enabling the button, you should be able to see the Actionsview
-
Grant the workflow correct repo permissions:
-
Add your Segment Source write key to Github Secrets
-
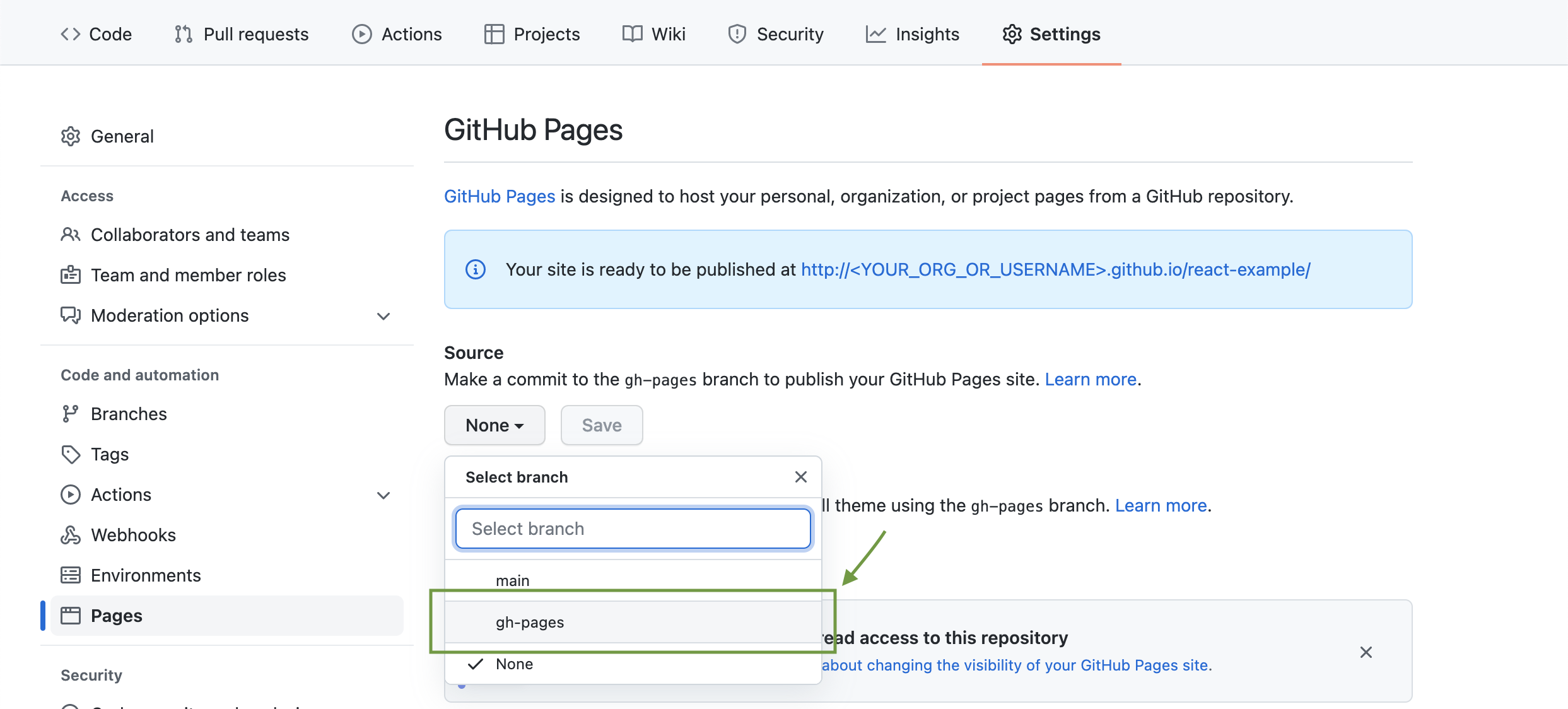
Copy the URL provided by Github in the
Pagesoption underCode and Automationsection in the sidebar -
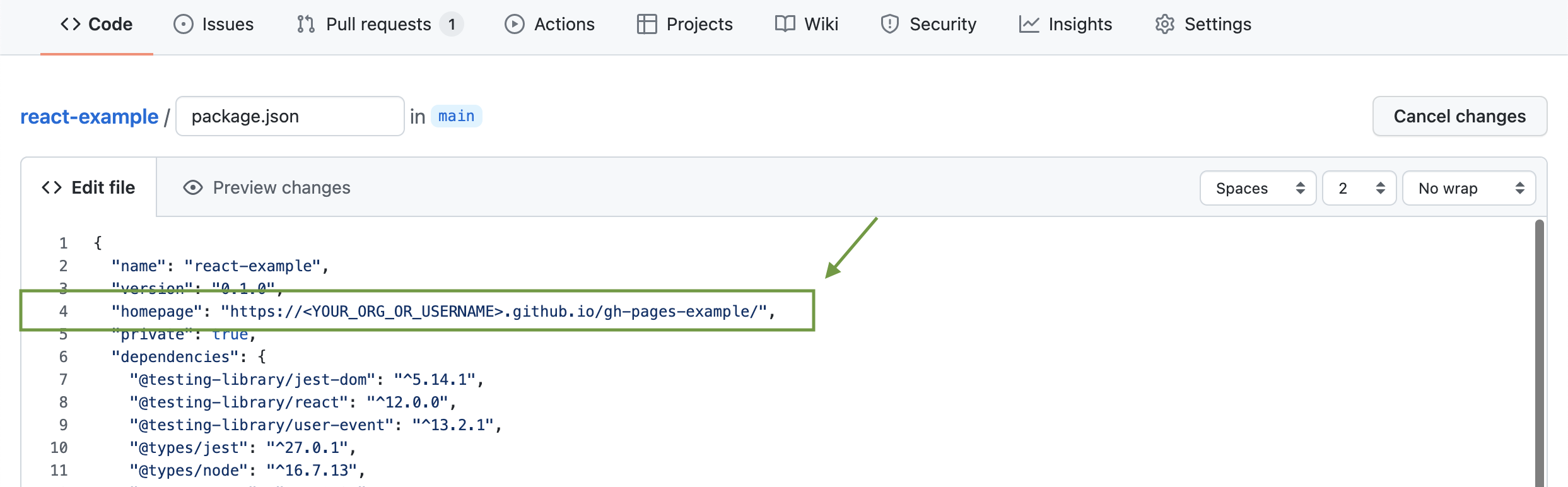
Change the homepage URL in the
package.jsonfile, using the URL copied from step 6. Make sure to commit your changes -
Navigate to the URL copied from step 6, and click around, and see data flowing through your Source! There might be a wait for the page to deploy. Average time should be around 1 minute.
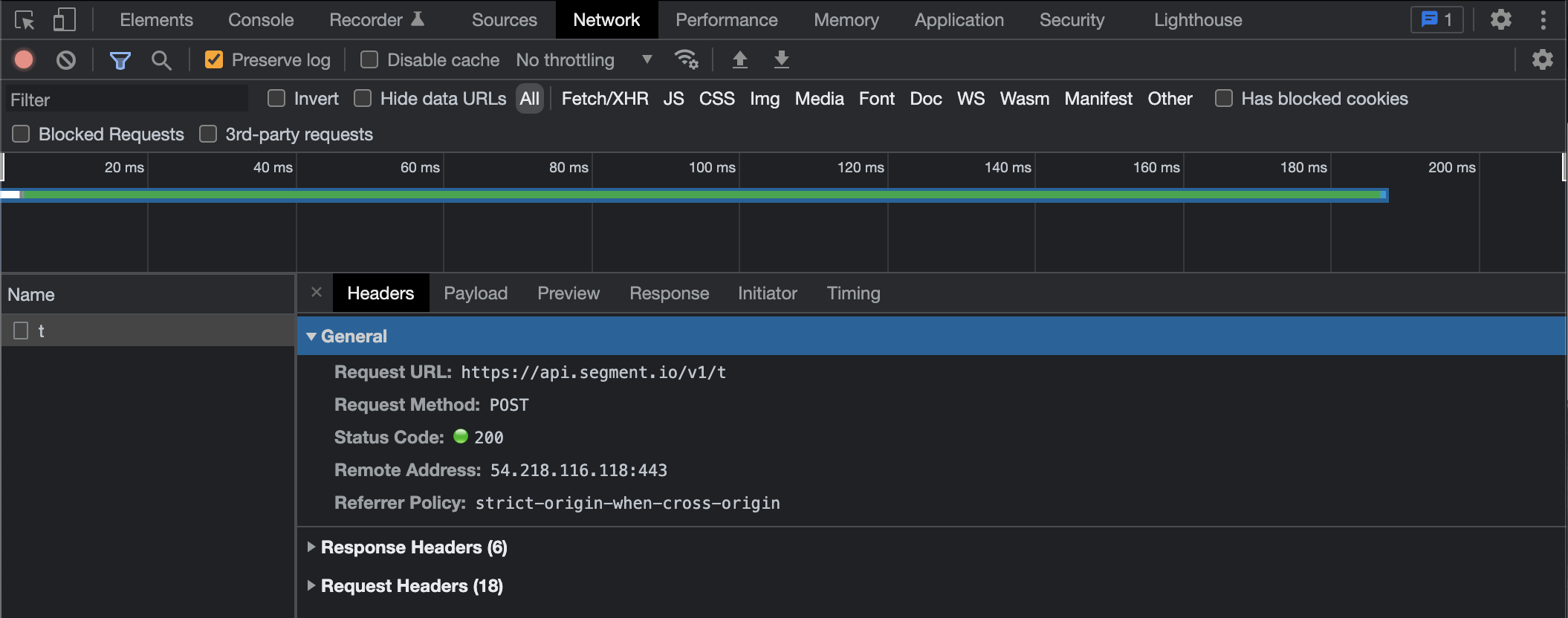
When instrumented, clicking around your webpage sends events to Segment. You can see these calls in the Network tab in your browser's Developer Tools:


You should be able to navigate to your Source's debugger and see events flowing in real time:

If, when clicking through the website, you are not seeing events flowing through the debugger and you do not see events being fired in Developer Tools, the Github Pages site might not be deployed correctly.
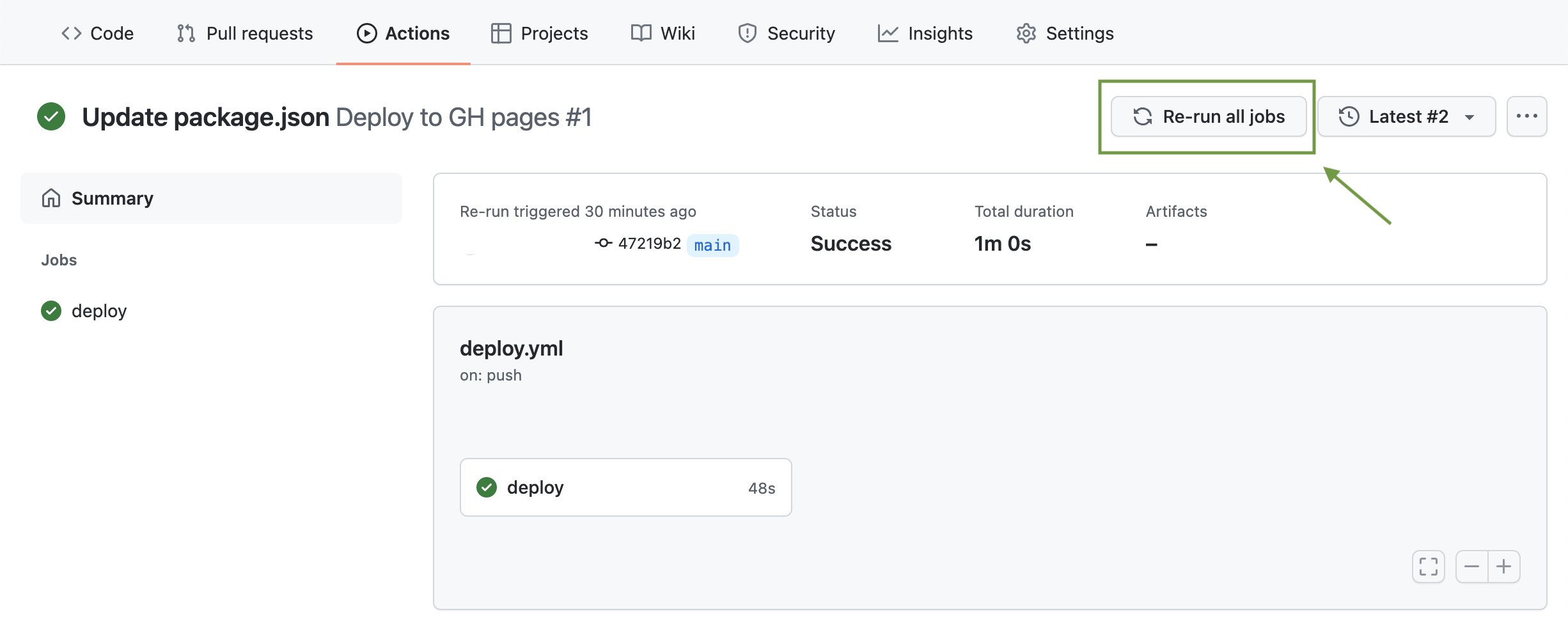
The website is properly deployed if the latest workflow run is the Deploy to GH Pages workflow:

Sometimes, this is not the case, meaning that the SOURCE_WRITE_KEY environment variable was not correctly injected into the running App. If that happens, simply click the latest workflow run (in this case Update package.json), and rerun the workflow:

Note: relatedly, not being able to access Segment's analytics will not impact your App from running.
The JSX examples in this repo use Segment's design system, Evergreen. Check it out!
This typescript project was bootstrapped with Create React App. You can learn more in the Create React App documentation. To learn React, check out the React documentation.
In the project directory, you can run:
To run the page with analytics calls, run
REACT_APP_SEGMENT_WRITE_KEY=<write_key_here> yarn start
Runs the app in the development mode.
Open https://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
Builds & deploys to the Github Pages website specified in the package.json.
This repo has a Github Action workflow, but you can deploy to your Github Page straight from the terminal using this command.
See this section about deployment for more information.