This is a repository for Mama Recipe and Orenji, both are same backend while Orenji is One of a Mobile version from Mama Recipe Project. This Project is about a recipe applicaion that has a service like adding,save,favorite,like recipe, and other.
Developer :
Tech Stack : ExpressJS, Sequelize ORM, Postgres, FCM (Admin), Firestore (Admin), SMTP, Cloudinary".
Backend URL : https://mama-recipe-web-be.vercel.app
To try our Api's please import the postman api collection on folder docs/PostmanCollection/ or fork by button above.
Some api's need a Bearer Token to access, you can add to the section bellow. you can acquire the token from login by using this collection.
This api we use to login into the application.
This is an example how to use the Login Api.
Make aPOSTRequest to{{url}}/user/loginwith body json
{
"email": "[email protected]",
"password": "good-password"
}If success you will acquire response
{
"status": 200,
"message": "Login Success",
"data": {
"user_uid": "425153a3-27a1-4b17-a470-4dd2c0bf05f5",
"first_name": "Birdie",
"last_name": "McCullough",
"photo_profile": "https://res.cloudinary.com/dwptyupfa/image/upload/v1702973222/profile/i0bxegbko7lmpiug0wfm.png"
},
"token": "HERE_IS_YOUR_TOKEN"
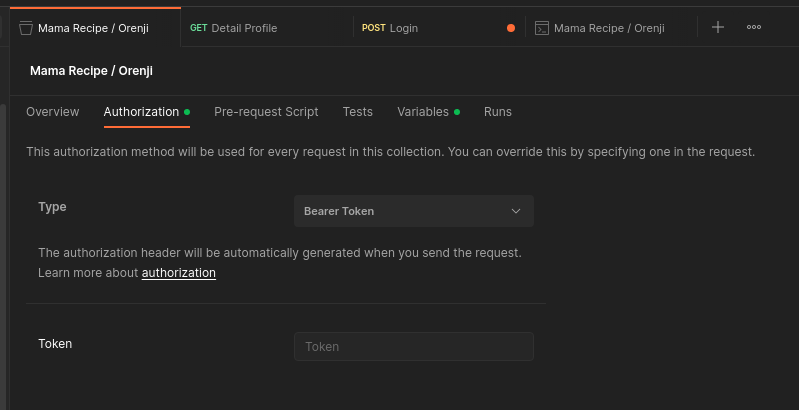
}After you getting the token, then put the token into Authorization.
And select the Bearer Token for the Auth Type.
This api is we use to get our detail info, but this api is protected by auth. You have lo put the token from login before continue to access the protected api.
Then let make a request to protected api
Make aGETRequest to{{url}}/user/profile
If you has a correctly set the Bearer Token it will return.
{
"status": 200,
"message": "ok",
"data": {
"first_name": "Birdie",
"last_name": "McCullough",
"phone_number": "088800111000",
"email": "[email protected]",
"photo_profile": "https://res.cloudinary.com/dwptyupfa/image/upload/v1702973222/profile/i0bxegbko7lmpiug0wfm.png"
}
}If Not
{
"status": 401,
"message": "please not directy consume this message to the client, you're try to access the endpoint that need a login, or you has not correctly attach the auth headers."
}To running this project localy please do step by step carefully if not this will not run or not running propperly. you may need .env.example file to guide setup the environment.
-
Clone this repository
git clone https://github.com/Team-A-Pijarcamp-Batch-15/receipes-web-be -
Install the dependencies.
npm install -
Setup Database.
Important This Project is spesific configured to use PostgreSQL
then get the credential, after than put the credential to.env -
Setup Firebase (For Firebase Cloud Messaging & Firestore).
then get the Admin SDK, after than put the credential to
.env
I am not provide this because it's credential. -
Setup SMTP service, for this you you can config the SMTP at
src/Utils/smtp.jsThen get the credential, and put into
.envfiles. -
Setup the Cloudinary (Storage CDN)
Then get the credential, and put into
.envfiles. -
Fill the rest of environment variable, an exampe configuration available at root of this project named
.env.exampe. -
Finally you can run this backend.
npm run startwill do migration on every execution.
Usenpm run devinstead to run on local machine.
On production has a variety way to run the application, Every detail step is important and also you need some knowledge base about your cloud provider, to run this app. for this you can read the documentation that provided by your cloud provider.
Note : This is not an actual data flow, it just an overview from overall business logic. Beautiful Isn't it?