[Wanna try LIVE SERVER++ (BETA) ? It'll enable live changes without saving file. https://github.com/ritwickdey/vscode-live-server-plus-plus ]
Live Server loves 💘 your multi-root workspace
Live Server for server side pages like PHP. Check Here
[For 'command not found error' #78]
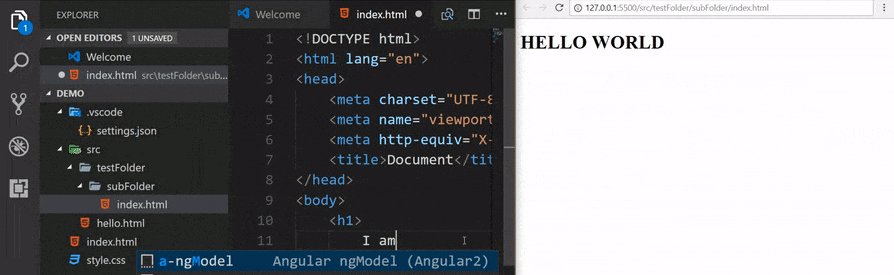
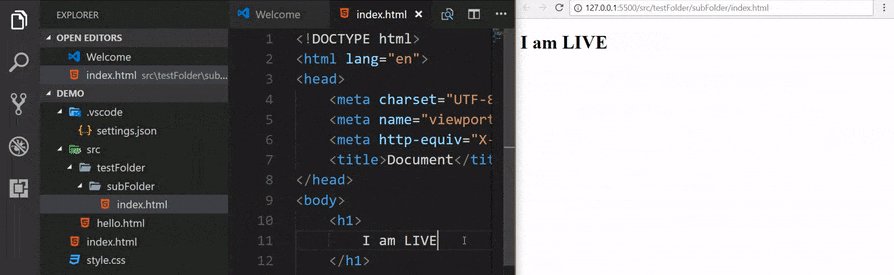
Launch a local development server with live reload feature for static & dynamic pages.
[NOTE: In case if you don't have any .html or .htm file in your workspace then you have to follow method no 4 & 5 to start server.]
-
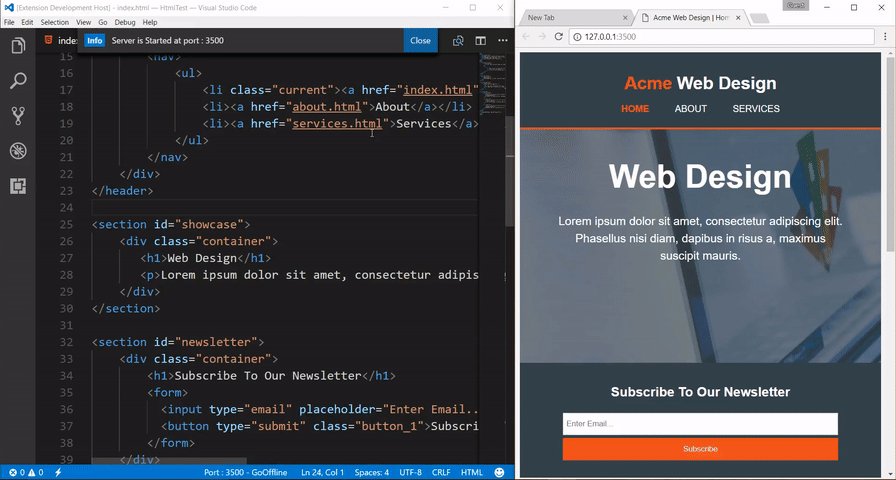
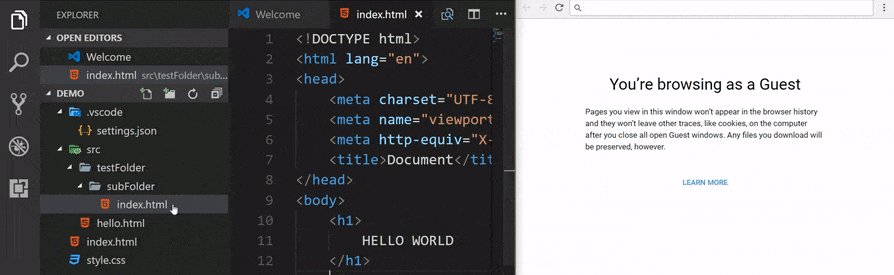
Open a project and click to
Go Livefrom the status bar to turn the server on/off.
-
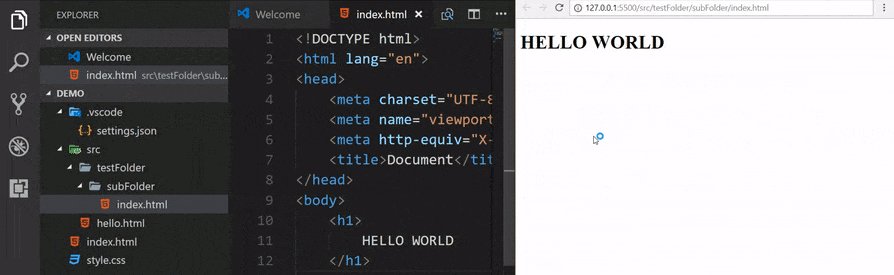
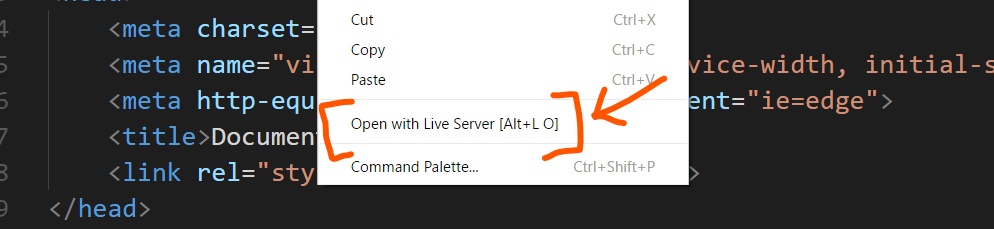
Right click on a
HTMLfile from Explorer Window and click onOpen with Live Server. .
. -
Open a HTML file and right-click on the editor and click on
Open with Live Server.
-
Hit
(alt+L, alt+O)to Open the Server and(alt+L, alt+C)to Stop the server (You can change the shortcut form keybinding). [On MAC,cmd+L, cmd+Oandcmd+L, cmd+C] -
Open the Command Pallete by pressing
F1orctrl+shift+Pand typeLive Server: Open With Live Serverto start a server or typeLive Server: Stop Live Serverto stop a server.
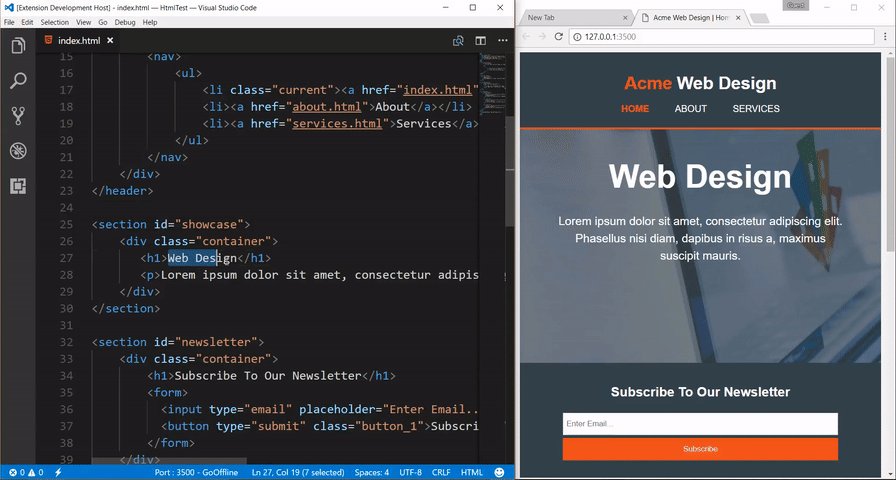
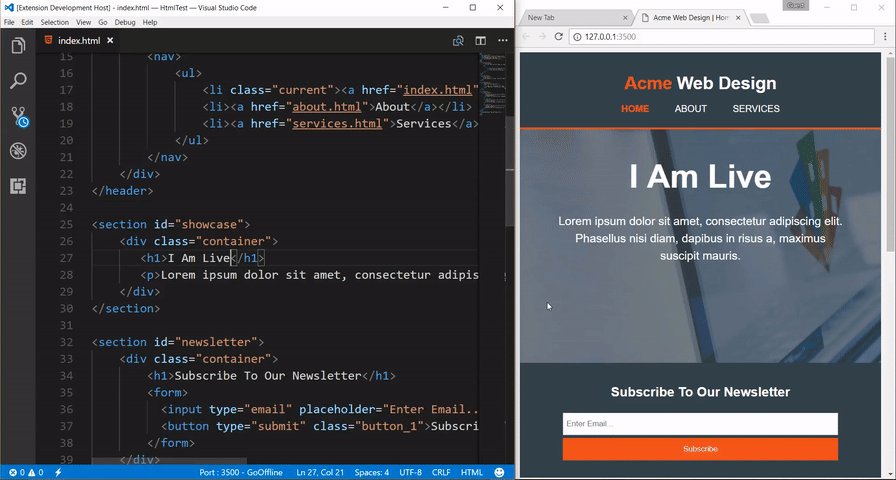
- A Quick Development Live Server with live browser reload.
- Start or Stop server by a single click from status bar.
- Open a HTML file to browser from Explorer menu.[Quick Gif Demo].
- Support for excluding files for change detection.
- Hot Key control.
- Customizable Port Number, Server Root, default browser.
- Support for any browser (Eg: Firefox Nightly) using advance Command Line.
- Support for Chrome Debugging Attachment (More Info). [Quick Gif Demo].
- Remote Connect through WLAN (E.g.: Connect with mobile) [Need Help? See FAQ Section]
- Use preferable host name (localhost or 127.0.0.1).
- Customizable Supporting Tag for Live Reload feature. (Default is
Bodyorhead) - SVG Support
httpsSupport.- Support for proxy.
- CORS Enabled
- Multi-root workspace supported.
- Support for any file even dynamic pages through Live Server Web Extension.
Open VSCode and type ctrl+P, type ext install ritwickdey.liveserver.
All settings are now listed here Settings Docs.
All FAQs are now listed here FAQ Docs
-
- Fixed
Extension host terminated unexpectedly[#431]
- Fixed
-
- [NEW] Intregation of
Browser PreviewwithLive Server[#352 - Thanks to Kenneth Auchenberg] - [NEW] Fallback to random port If given port is busy. [#330 - Thanks to Ali Almohaya ]
- [FIXES] Moved to
vscode-chokidarlib for #285. - Doc Fixes [#388 - Thanks to Ted Silbernagel]
- [NEW] Intregation of
-
- [Fixes] Fixed
Extension host terminated unexpectedlyfor MacOS. [#285]
- [Fixes] Fixed
To check full changelog click here.
A special thanks to Max Schmitt, Joydip Roy & Ayo Adesugba for contributing their valueable time on this project.
This extension is licensed under the MIT License