Automatically generate TypeScript types and interfaces for all serializable runtime values.
Typehole is a TypeScript development tool for Visual Studio Code that automates creating static typing by bridging runtime values from your Node.js or browser application to your code editor. It's useful when you need types for an API response or want to figure out types for values coming from a JS module.
Install the Visual Studio Code - extension. No additional build tooling or compiler plugins are needed.
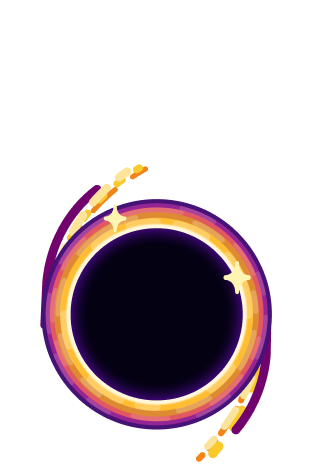
- Find an
any/unknownvalue you need an interface for
const response = await axios.get("https://reddit.com/r/typescript.json");
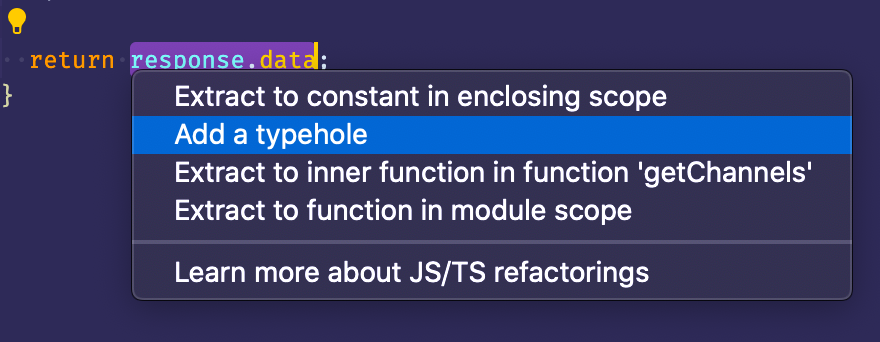
const data /* any */ = response.data;- Place the value inside a typehole by selecting an expression and opening the Quick Fix menu by pressing ⌘ + . (macOS) or ctrl + . (Windows) and selecting Add a typehole.
type RedditResponse = any; // Type placeholder inserted by the extension
const response = await axios.get("https://reddit.com/r/typescript.json");
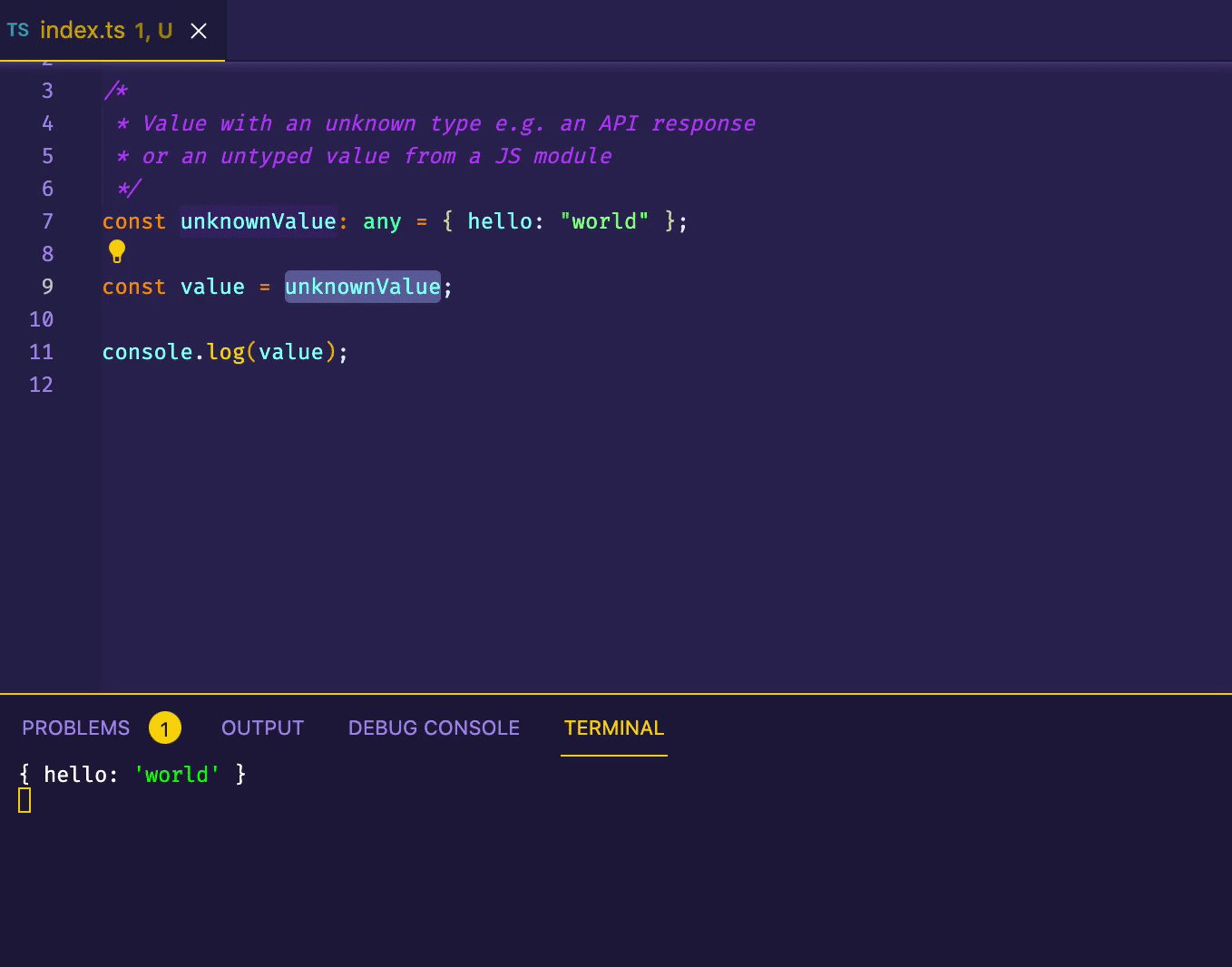
const data: RedditResponse = typehole.t(response.data);- Run your code either in a browser or in Node.js. Typehole runtime captures the value and sends it back to your code editor. The VSCode extension records the captured value, turns all the values from that typehole into an interface and inserts it into the same module.
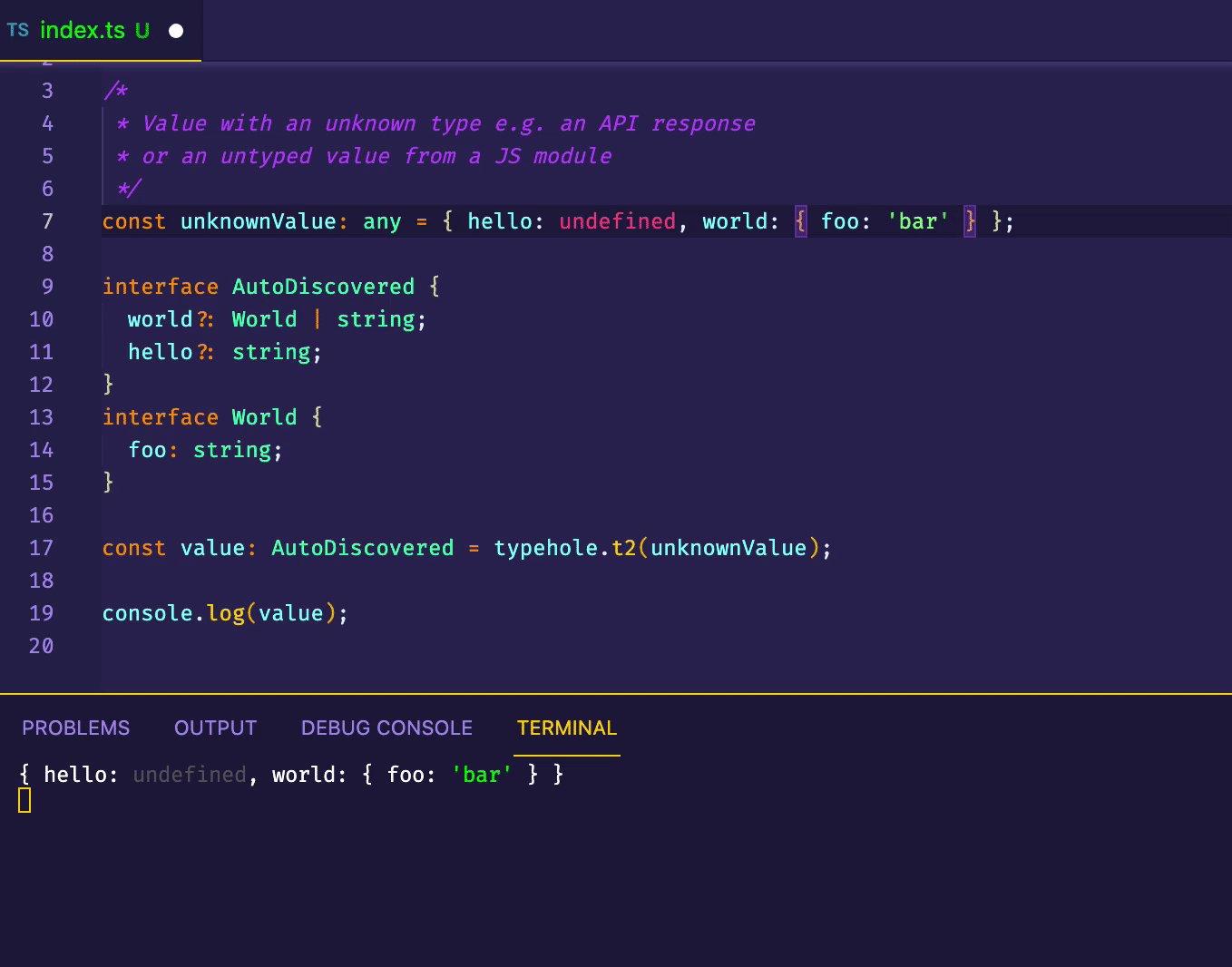
interface RedditResponse {
/* ✨ Actual fields and types are automatically generated ✨ */
}
const response = await axios.get("https://reddit.com/r/typescript.json");
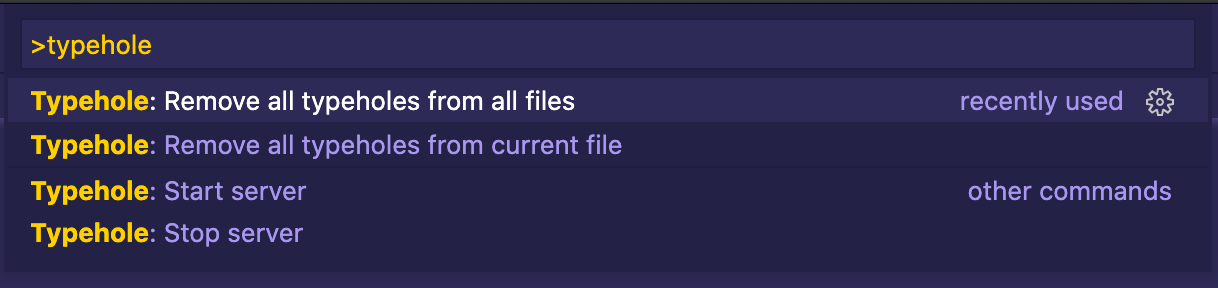
const data: RedditResponse = typehole.t(response.data);- Remove the typehole, and you're done. Typeholes are meant to be development-time only, so you shouldn't commit them. Typehole provides you with 2 commands for easy removal of typeholes.
interface RedditResponse {
/* ✨ Actual fields and types are automatically generated ✨ */
}
const response = await axios.get("https://reddit.com/r/typescript.json");
const data: RedditResponse = response.data;This plugin is still very experimental, so please expect and report issues.
-
Generate TypeScript types from runtime values
-
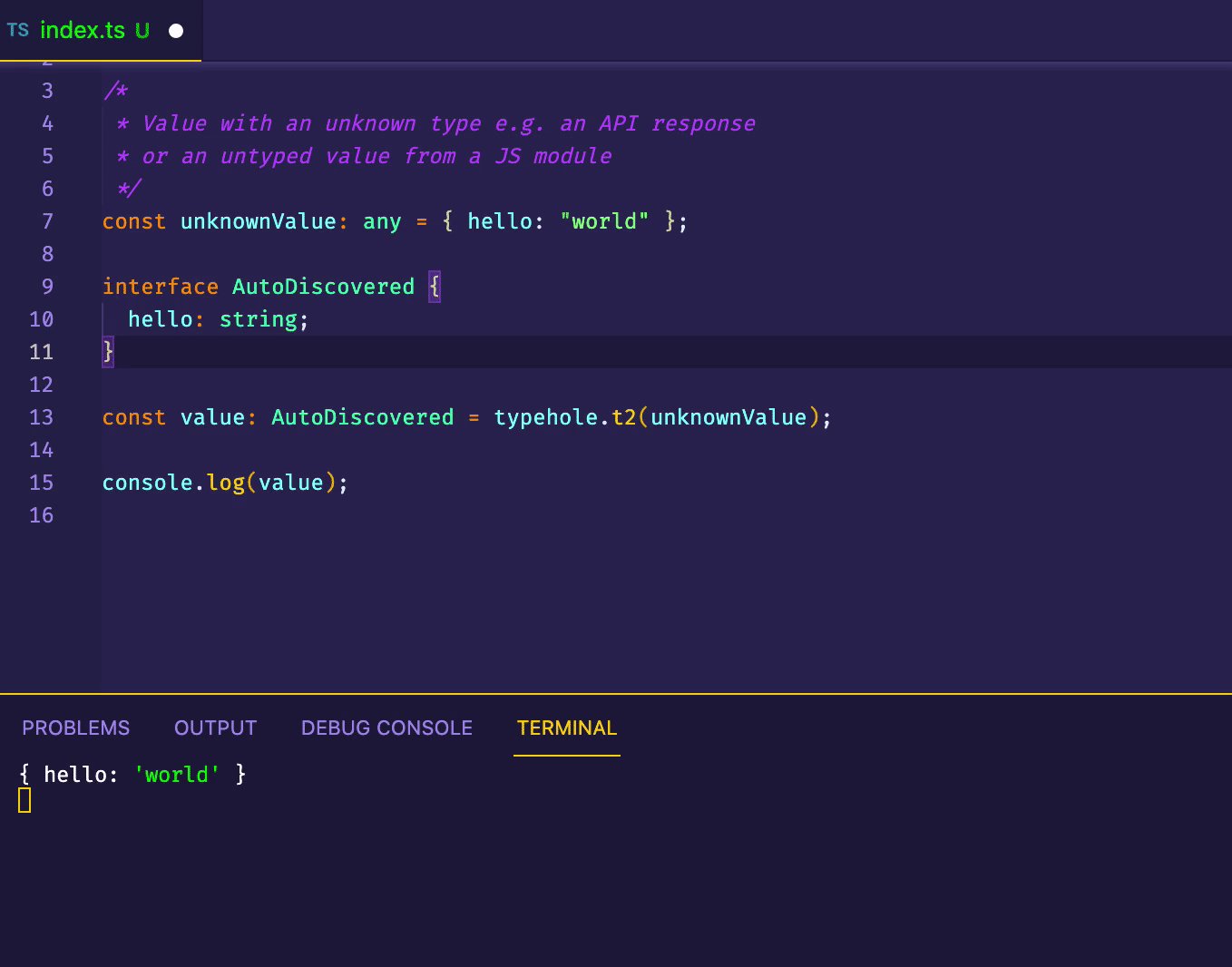
Run the code many times with different values thus augmenting your types

All primitive values and values that are JSON serializable.
- Booleans
- Numbers
- Strings
- Arrays
- Objects
- null
So all values you can receive as an HTTP request payload can be turned into an interface.
From 1.4.0 forward also Promises are supported. All other values (functions etc.) will be typed as any.
- Starting and stopping the server manually isn't necessary by default. The server starts once you add your first typehole.
| Setting | Type | Default | Description |
|---|---|---|---|
| typehole.runtime.autoInstall | boolean | true | Install Typehole runtime package automatically when the first typehole is added |
| typehole.runtime.projectPath | string | Project directory where Typehole runtime should be installed | |
| typehole.runtime.packageManager | npm | yarn | npm | Package manager to be used when installing the runtime |
| typehole.runtime.extensionPort | number | 17341 | HTTP port for HTTP extension to listen for incoming samples |
| typehole.typeOrInterface | interface | type | interface | Keyword to be used for generated types |
Typehole runtime's job is to capture values in your code and to send them to the extension in a serialized format.
import typehole from "typehole";
// -> POST https://extension/samples {"id": "t", "sample": "value"}
typehole.t("value");
// -> POST https://extension/samples {"id": "t1", "sample": 23423.432}
typehole.t1(23423.432);
// -> POST https://extension/samples {"id": "t2", "sample": {"some": "value"}}
typehole.t2({ some: "value" });Typeholes are identified by the method name of your typehole call. Call .t2() would give the hole an id "t2". The ids are there, so the extension knows from where the value is coming from in the code.
In most cases, you should use unique keys for all holes. However, if you wish to record values from many holes into the same type, you might use the same id.
In some cases, the extension might not be running on the same host as your code, and you want to configure the address where the runtime sends the values. Node.js application running inside of a Docker container is one such case. In most cases, however, you do not need to configure anything.
import typehole, { configure } from "typehole";
configure({
extensionHost: "https://host.docker.internal:17341",
});| Setting | Type | Default | Description |
|---|---|---|---|
| extensionHost | string | https://localhost:17341 | The address in which the extension HTTP listener is running |
- Typehole server cannot be running in 2 VSCode editors at the same time as the server port is hard-coded to 17341
- Add native NodeJS ESM modules support #24
- New option "typehole.typeOrInterface" added for using
typekeyword instead ofinterface. All thanks to @akafaneh 🎉
- Fixes code formatting generating broken / duplicate code
- Fixes null values marking fields as optional.
[{"foo": null}, {"foo": 2}]now generates a type{foo: null | number}[]and not{foo?: number}[]like it used to. Should fix #14
- Fix the automatic formatting in files where types are inserted
- Options for configuring both the extension server port and runtime host address. Addresses #13
- Multiple typeholes can now exist with the same id. Each update from all of them updates all types attached to the holes. Useful, for example, when you want to have multiple typeholes update the same type.
- No duplicated interfaces anymore when the generated top-level type is a
ParenthesizedType - Interface not updating when it was in a different file than the typehole
- Types not updating when some other file was focused in the editor
typehole.tNaNissue when there have been typeholes with a nont<number>format
- Support for inferring Promises 👀
- Runtime now installed also on startup if there are typeholes in your code
- No more duplicate AutoDiscoveredN types
-
Unserializable diagnostic now shown only once per typehole. Previously the tooltip could have the same warning multiple times.
-
Server is now stopped once all typeholes are removed. Restarting the server now also works
- Sample collection. Provide multiple different values to a typehole and the generated type gets refined based on them.
- Configuration options for project path, package manager and if runtime should be automatically installed
- Automatic PascalCase transformation for all generated interface and type alias names
Enjoy!