Solution for a challenge from Devchallenges.io.
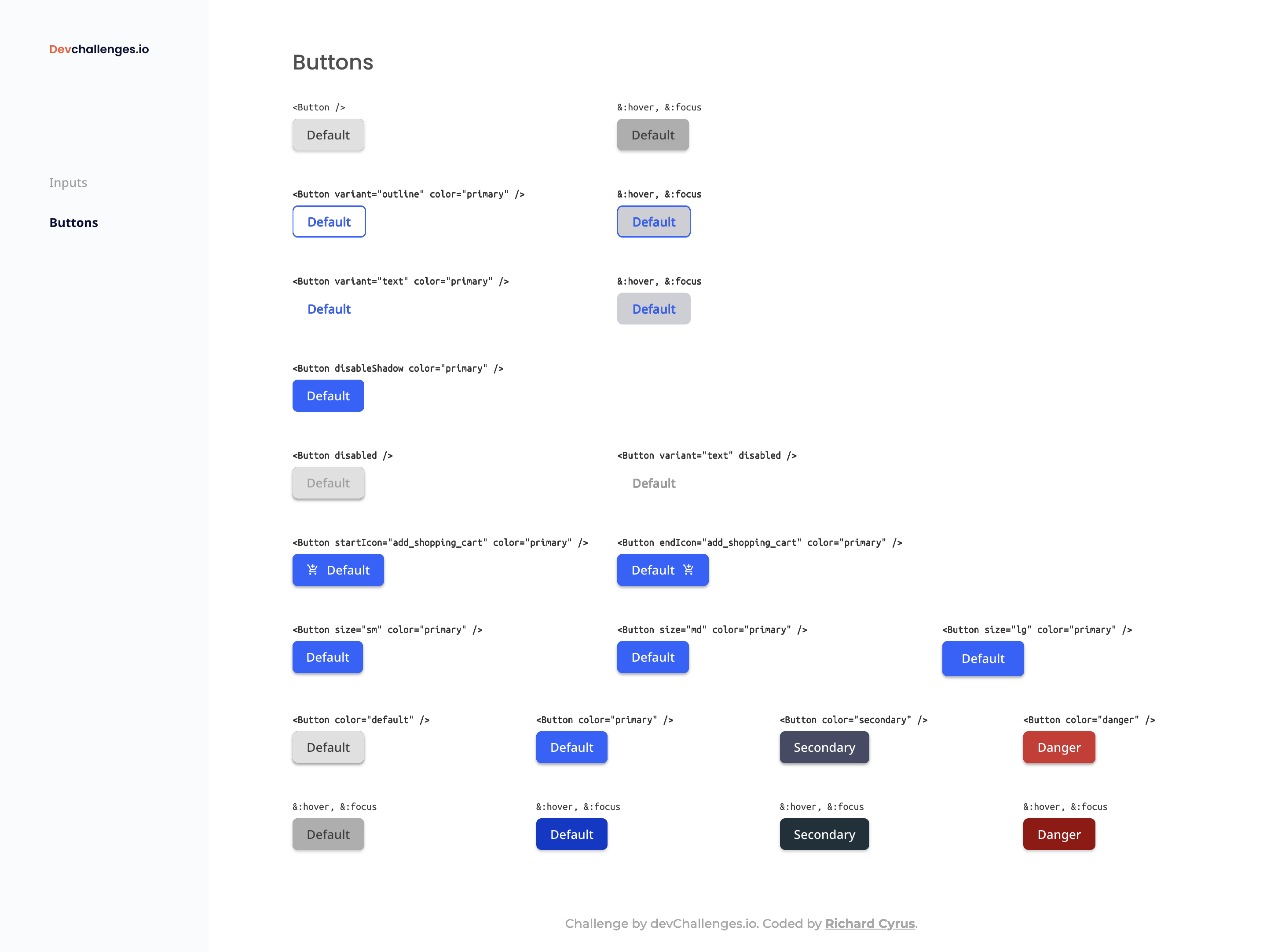
Create a reusable button with all the states in the design and a page displaying all the states.
- As a user, I want to create buttons of different types: default, outline and text.
- As a user, I want to be able to disable the shadow on a button.
- As a user, I want to be able to disable the button.
- As a user, I want to choose to have an icon on the left or right.
- As a user, I want to have different button sizes.
- As a user, I want to have different button colors.
- As a user, I want to see a different state when the button is focused or hovered.
- As a user, I want to use any of the standard HTML attributes available for buttons.
- Flexbox
- CSS Grid
- React
- Vite
- Vitest - A blazing fast unit-test framework powered by Vite.
- Testing Library - Simple and complete testing utilities that encourage good testing practices.
- material-icons
- Sass Color Generator
This application/site was created as a submission to a DevChallenges challenge. The challenge was to create a reusable button with all the states in the design and a page displaying all the states.
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/richardcyrus/devchallenges-button-component
# Install dependencies
$ yarn
# Run the app
$ yarn dev- My Custom CSS Reset
- A Modern CSS Reset
- Notes on Josh Comeau’s Custom CSS Reset
- A Complete Guide to Flexbox
- A Complete Guide to Grid
- React TypeScript Cheatsheets
- Testing a Button Component
- How to Test CSS Modules with Vitest
- TESTING A REACT APPLICATION WITH VITEST
- Vitest with React Testing Library
- CSS3 Tip: Removing Box Shadows
- :focus-visible
- CSS Button Styling Guide
- Creating a React Input component in typescript
- How to use ESLint with TypeScript
- Website www.richardcyrus.com
- GitHub @richardcyrus