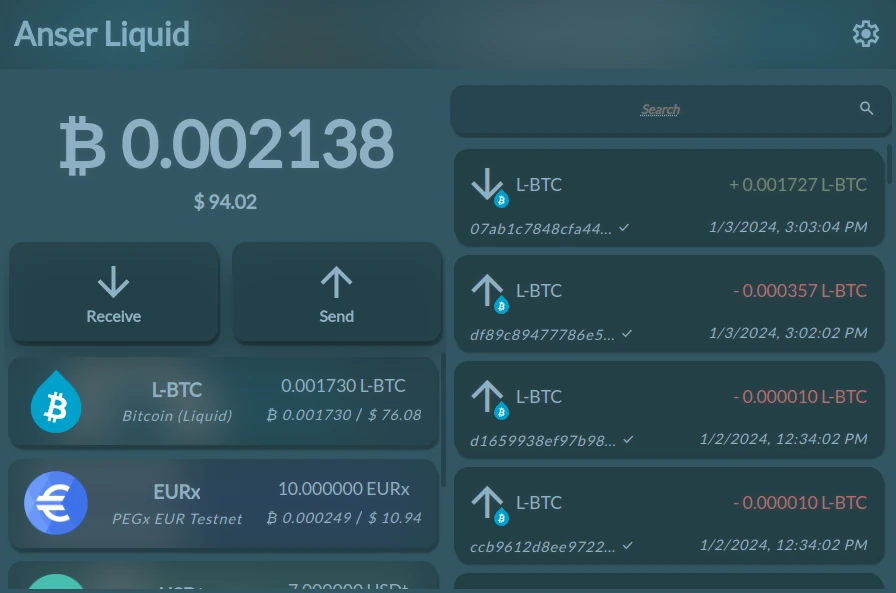
Anser is a client-side web app that uses the Alby extension's liquid integration to provide a simple interface to the Liquid Network.
See the FAQ for more details.
Anser is a progressive web app that can be easily installed on your device, providing a native app experience. Alternatively, you can utilize it directly within your browser or even host your own instance.
There is a live version hosted on github pages that is automatically updated with every release, you can find it here also available on IPfs (check the Release Page for the link).
If you wish to test the latest updates from the master branch, you can access the snapshot here.
Anser is a web app that can be hosted on any web server capable of serving static files.
- Download the latest release from the Release Page.
- Unzip the archive
- Upload the extracted files to your web server
Anser is also available as a self-contained docker container that can be run on any docker host. You can build a docker image from this repo (see Build and run with Docker) or you can pull the latest image from github package registry.
# Pull the image ( check https://github.com/riccardobl/anser-liquid/pkgs/container/anser-liquid for the latest version )
docker pull ghcr.io/riccardobl/anser-liquid:v1.0
# Run and expose on port 8080
docker run -d \
--restart=always \
--name="anserliquid" \
--read-only \
--tmpfs /data \
--tmpfs /tmp \
--tmpfs /config \
-p 8080:80 \
ghcr.io/riccardobl/anser-liquid:v1.0
One way to use Anser Library is to include the LiquidWallet.js script as a module and instantiate a LiquidWallet object.
However to make things even easier, there is an additional set of simplified APIs that is automatically exported in window.liquid namespace when the script is included as a normal script tag.
<script src="https://cdn.jsdelivr.net/gh/riccardobl/anser-liquid@releases/{VERSION}/liquidwallet.lib.js"></script>N.B. Replace {VERSION} with the latest version from the Release Page.
The window.liquid API provides common functionalities in a more intuitive way.
See the documentation here.
You can find the minified version of LiquidWallet.js that can be used both as a module and as a script tag in the Release Page or in JsDelivr.