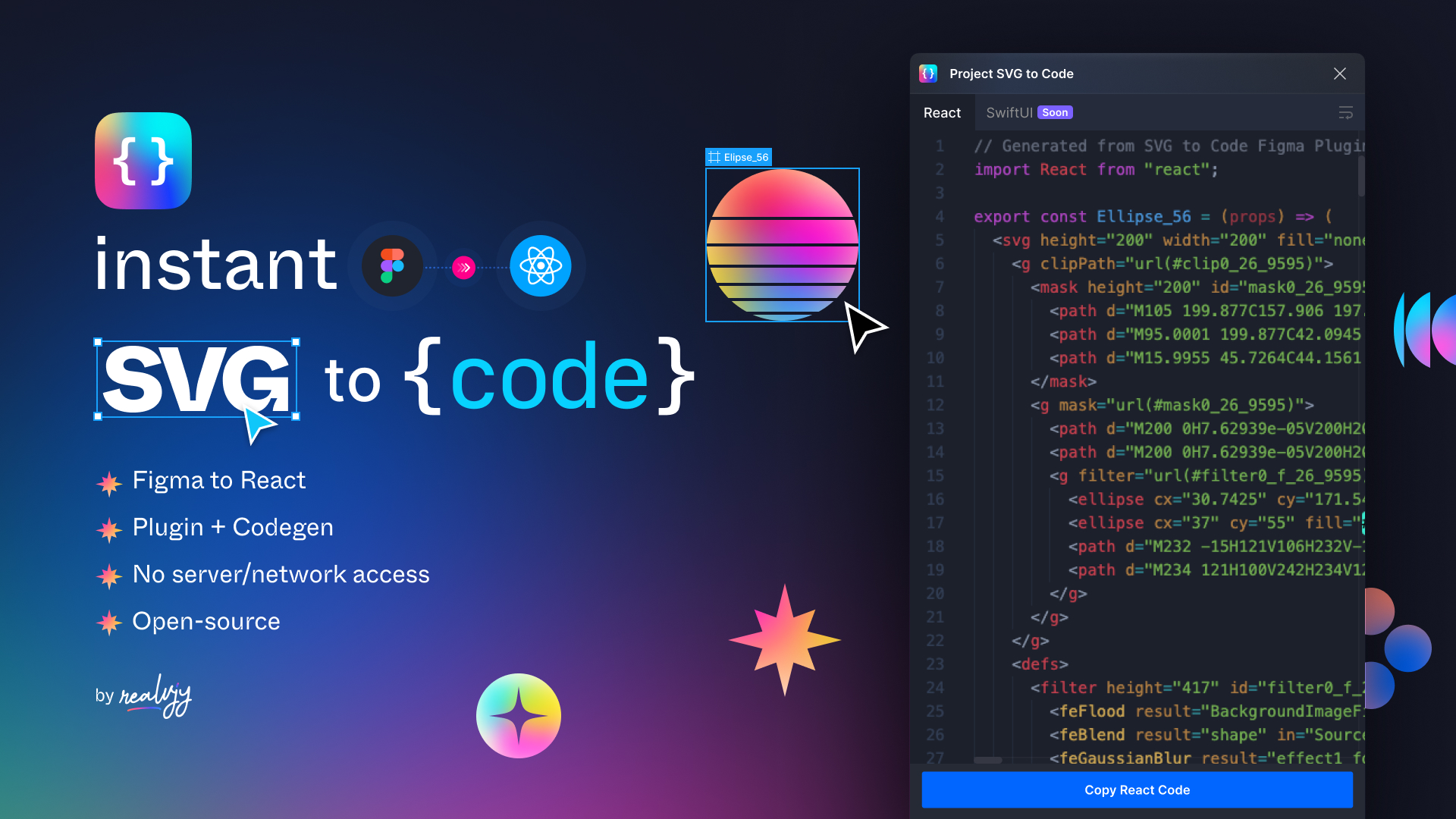
This Figma (Dev) plugin allows you to generate react components from selected nodes instantly.
-
Select elements you want to transform
-
Run "SVG to Code" plugin from Dev Mode
-
Copy/Save react components
-
Or check the thumbnail to use
Grab community file from 👉 here Figma Community
Plugin is opensource. You are welcome to contribute.
-
Clone the repository
git clone cd svg-to-code-figma -
Install the dependencies
yarn
-
Build the plugin
yarn watch -
Open the Figma desktop app
-
Go to
Menu > Plugins > Development > Import Plugin from manifest... -
Choose
svg-to-code-figma/manifest.json -
Run the plugin by going to
Menu > Plugins > Development > SVG to Code
Github sponsor | Buy me a coffee
Feel free to tag me or say hi on Twitter (@realvjy). You are also welcome to share your feedback or bug reports 🙏