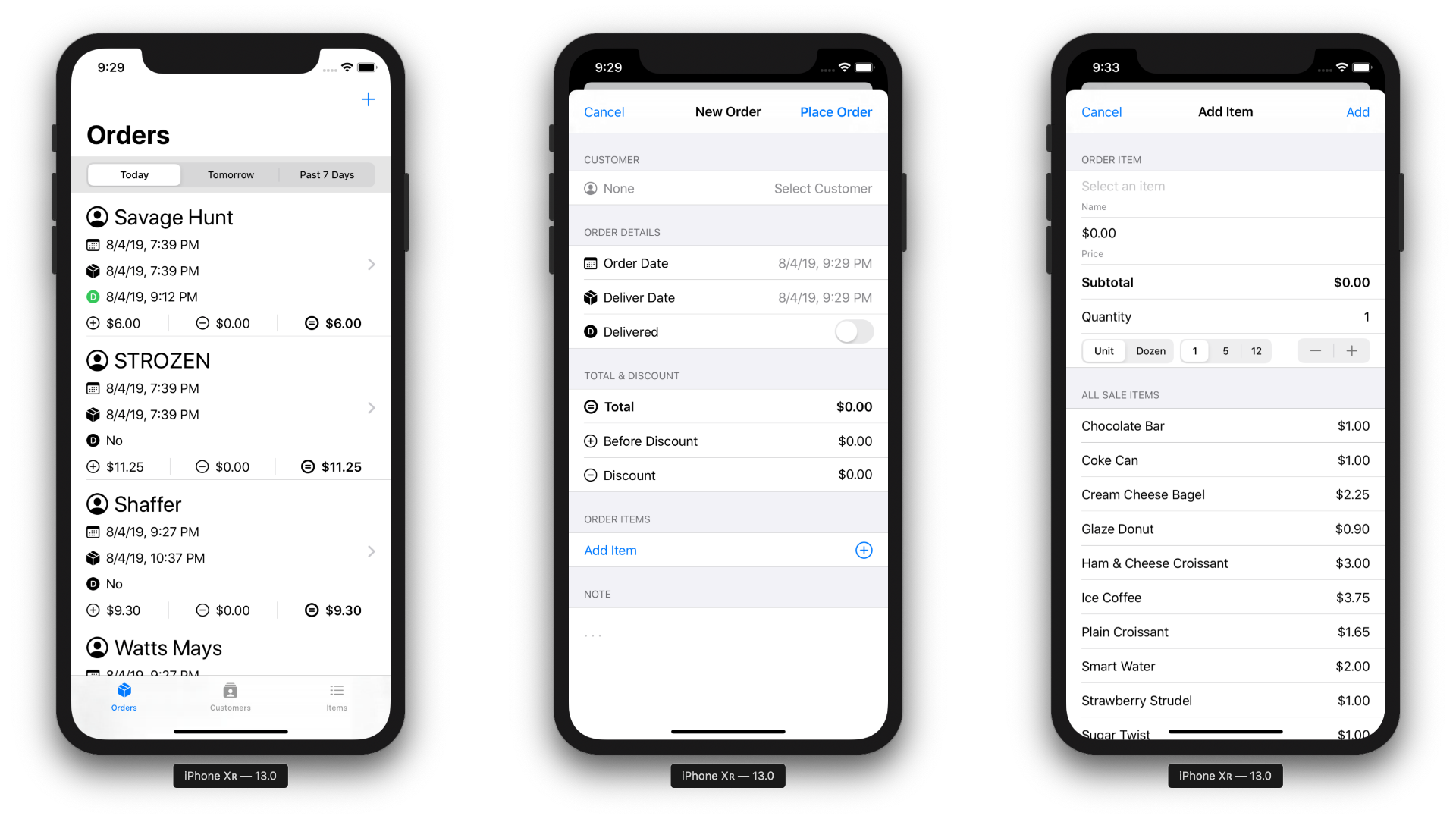
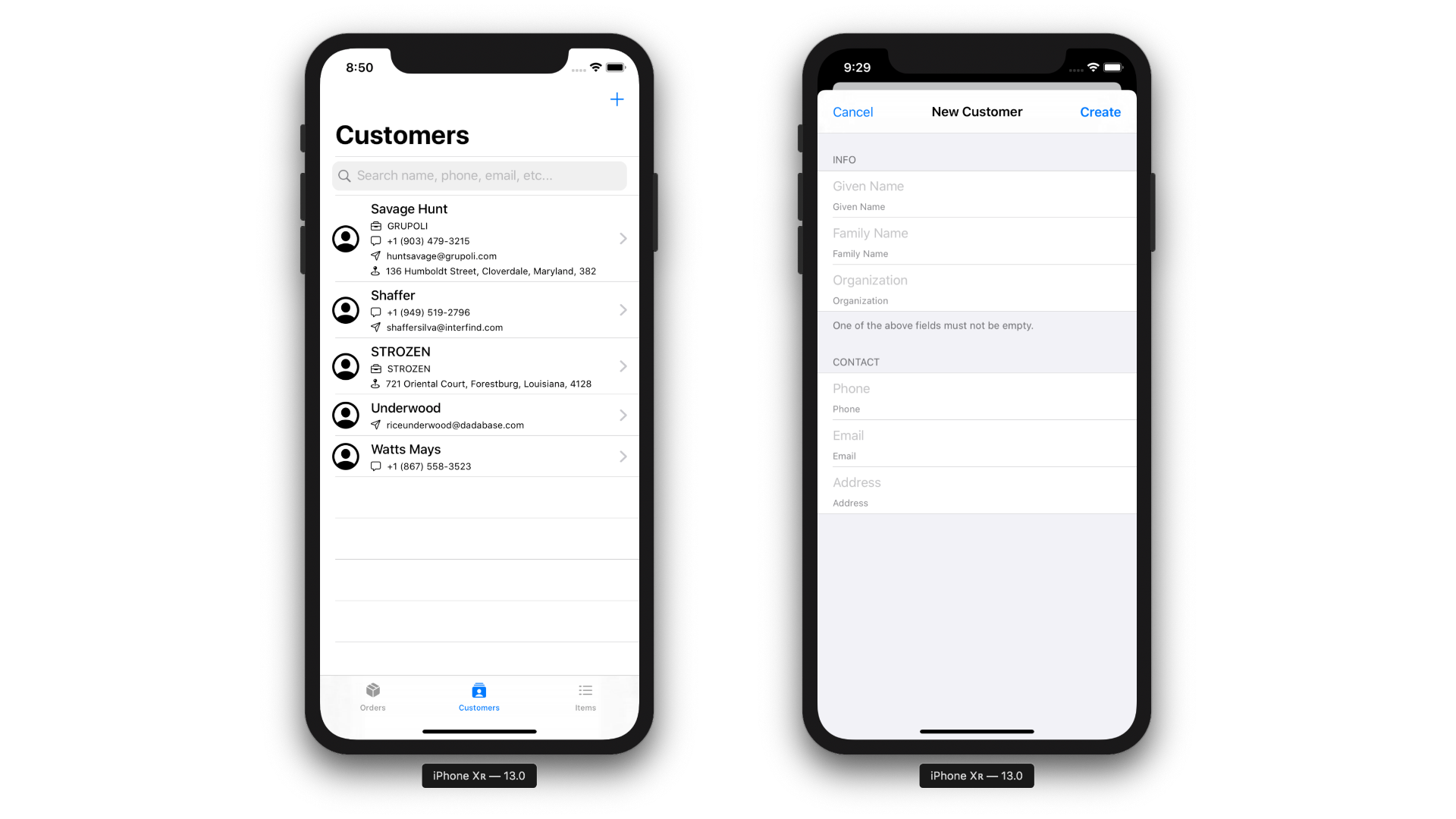
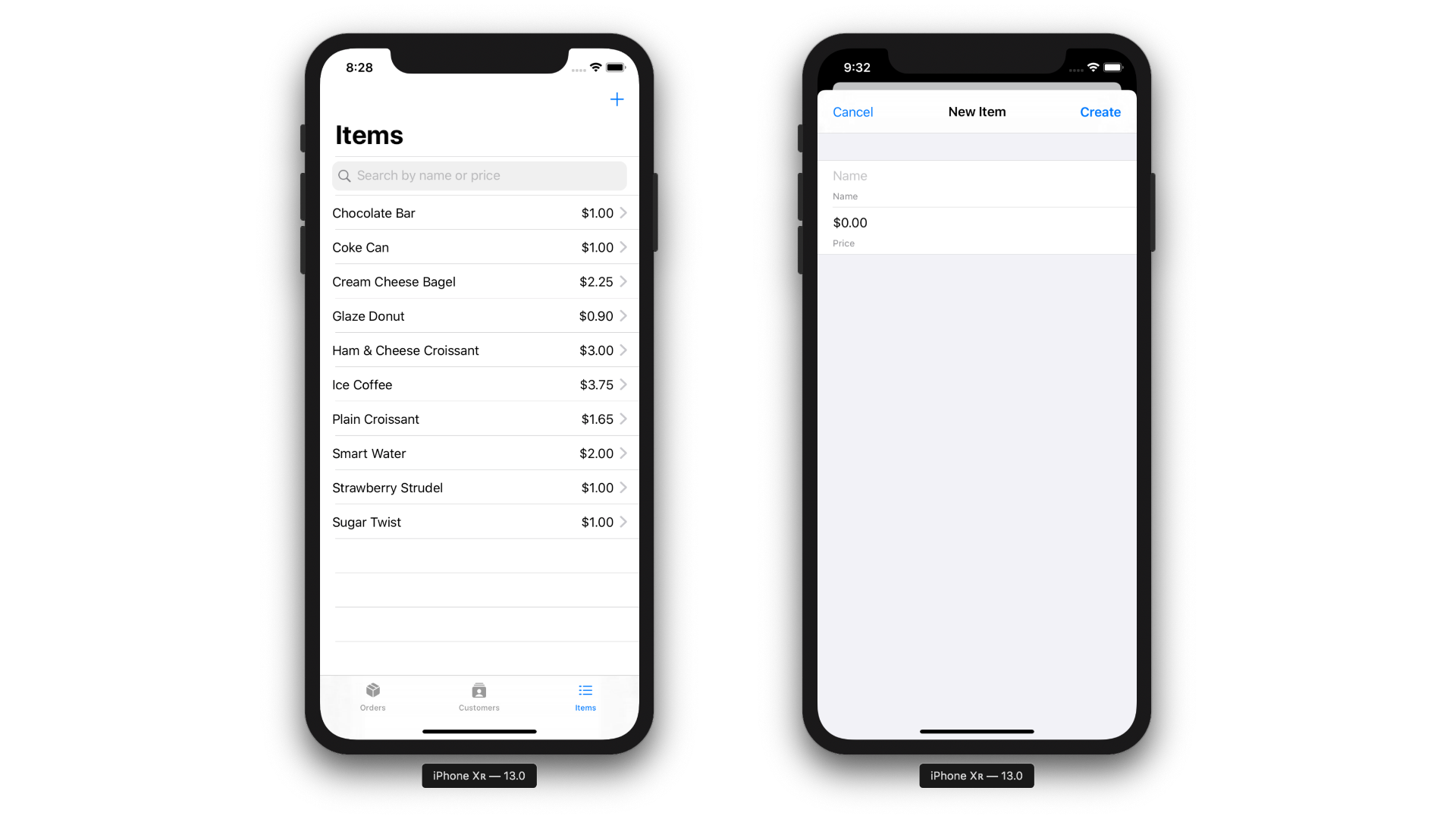
A project aimed to build an order tracking iOS application and also to learn SwiftUI.
In progress...
- 100% SwiftUI
- Intergrage CoreData & iCloud AutoSync
- CloudKit Share Support
- Dark Mode Support
- Markdown Support
- Generate Invoice PDF
- Deploy
This is a section for listing out documents, resources, thoughts, and approaches.
Since iOS 13 now supports Core Data auto sync with CloudKit, the project will take advantage of that.
Requirement:
- Creating the Core Data Stack using
NSPersistentCloudKitContainerinstead ofNSPersistentContainer. - The auto sync feature requires that all properties of
NSManagedObject's Entity must be optional in the.xcdatamodeldfile.
Resource:
- Setting Up Core Data with CloudKit
- Creating a Core Data Model for CloudKit
- Reading CloudKit Records for Core Data
- Syncing a Core Data Store with CloudKit
- Accessing Data When the Store Has Changed
- Consuming Relevant Store Changes
Still on the list.
To support dark mode out of the box, the project makes use of system colors such as Color.primary, .secondary, and .accentColor...
Still on the list.
Still on the list.
The MVVM is used on most of the top level views to handle view update. Whereas, some of the inner views or views that are part of the top level views might only need @State or @ObservedObject properties.
- Most top level views have their own view model either a
structor aclasswhich conforms toObservableObject. - Property Wrapper
@Publishedis used in the class view model to get will-change signal from the publisher for the properties of interest.
There is a feature in the application to discard any unsaved changes when user tap on the navigation view's back button.
Until there is a native way of doing this, the approach right now is to use NavigationStateHandler object to setup action to perform when the view is pushed or popped.
The approach right now is the make use of EnvironmentObject. There will be a concrete data source object specific to each type of model object that will handle all the actions.
The concrete data source object will conform to ObjectDataSource protocol. The protocol has all the methods for fetching, creating, reading, updating, deleting, and validating NSManagedObject. The ObjectDataSource protocol works hand in hand with ObjectValidatable protocol.
Therefore, views that have access to the EnvironmentObject will be able to access objects and methods to perform necessary actions.
- Concrete classes conform to
ObjectDataSource: - Concrete classes conform to
ObjectValidatable:StoreCustomerOrderOrderItemSaleItem