Trelliscope is a tool to inspect and verify geospatial RDD layers that have been ingested into Amazon S3 via GeoTrellis. It presents a simple interface which, given AWS credentials and an S3 bucket with ingested data, allows you to draw a shape on the map and select layers to overlay. This allows verifying alignment of layers after an ingest.
Trelliscope requires Docker. With that installed, clone this repository, and then run the update script to install dependencies, and server to run the app:
$ git clone https://github.com/rajadain/trelliscope.git
$ cd trelliscope/
$ ./scripts/updateTo run the app, do:
$ cd trelliscope/
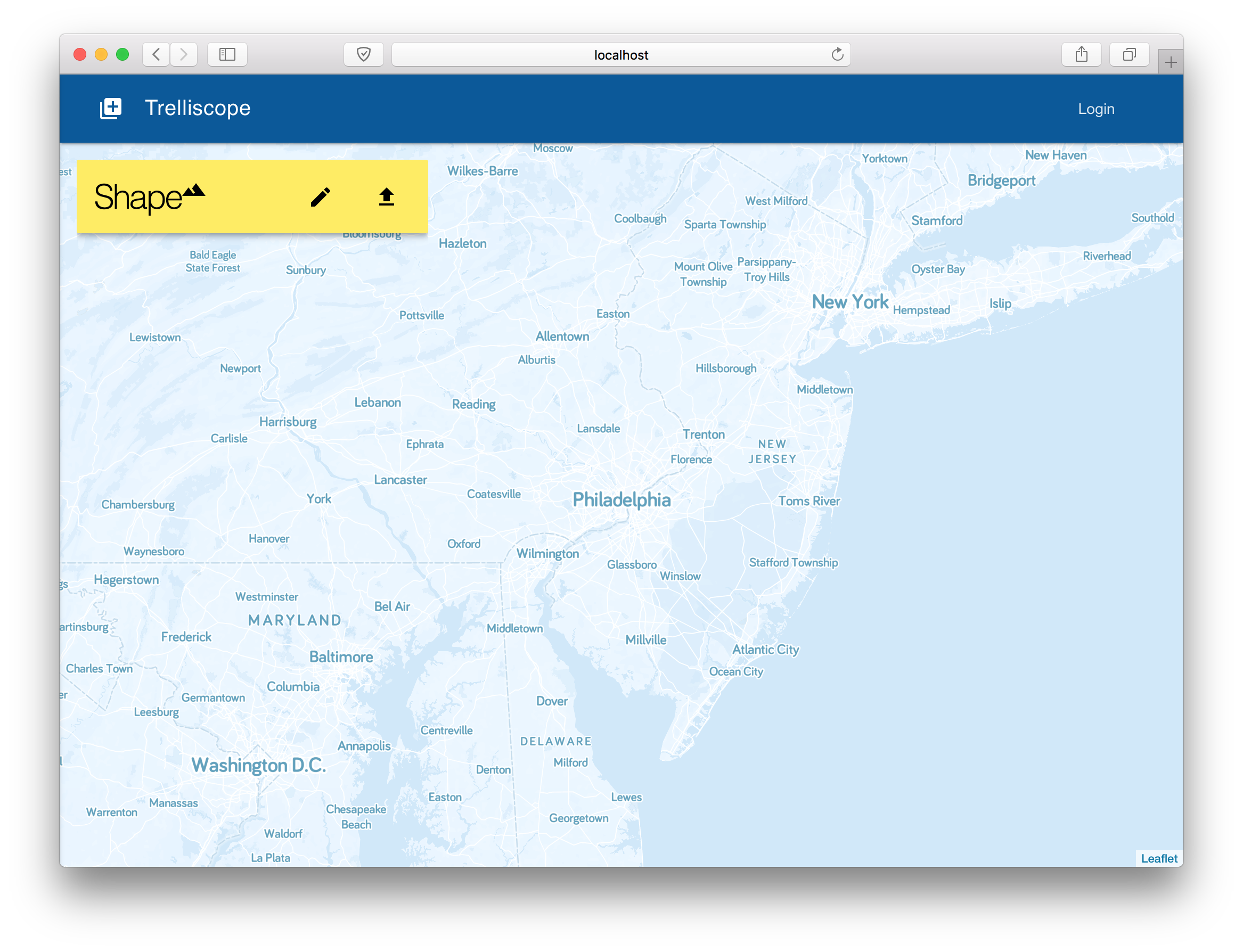
$ ./scripts/serverThe server will be up and running when you see this screen:
Then go to https://localhost:7315/ to see the app.
Specify your S3 Bucket in the first screen, optionally providing AWS credentials. Otherwise it will use the default credentials specified in your ~/.aws/credentials. You may specify an S3 bucket, or a path leading to a subfolder. The S3 path must contain an _attributes/ folder containing metadata for the ingested layers. When ready, click "GO".
You will then see a map, with a floating "Shape" card. This has two options: ✏️ Drawing a shape, or ⬆️ Upload a shape. Uploading accepts GeoJSON files. Add a shape using one of the options.
The shape card also allows you to set the visibility of the shape, select its color, and download it as a GeoJSON. Clicking the ✖️ X in the corner will clear the shape and any loaded layers.
Next, click the ➕ Plus Icon in the top left to open the layer selection sidebar. Use the search at the top to filter layers, and check any layer to add it to the map. This will fetch the tiles intersecting the shape from S3.
Each layer card allows you to toggle its visibility,select its color, and download it as a GeoJSON. Clicking the ✖️ in the corner will remove that layer.
When two perfectly aligned layers are added to the map, they will overlay each other exactly:
When they are not perfectly aligned, it will be easily observable:
You can also observe how different tiles can be for different layers, based on how they were ingested:
By clicking on a tile, you can download its GeoTIFF:
Trelliscope has two main components: the front-end and the back-end. The front-end is written in Preact and Redux, with UI components from the Preact Material Design Lite library, mapping software via Leaflet, basemaps via MapBox, and stock imagery via Unsplash. The back-end is written in Scala using Akka Http for HTTP access, and GeoTrellis for layer querying and tile generation.
./scripts/server runs both the front- and back-ends with live reloading, so any changes made to the code is immediately compiled and served to the browser.
The front-end code is under ./app/src/, and is organized into assets which contains static assets like images, components which has various Preact components, redux which houses actions and reducers, as well as some utilities, routes which has the Redux-aware parent components for each route, and style which contains SASS files.
The entry point is index.js which loads dependencies and the primary component components/App.js, which sets up everything else.
The back-end code lives under ./api/src/, with WebServer.scala being the main entry point. The various S3*.scala files override GeoTrellis classes to allow custom AWS credentials at run time, and Utils.scala contains minor utilities.
The back-end server is directly accessible at https://localhost:7316/ for debugging purposes.
You can contribute by adding an issue. Please contact me before spending time on adding any code changes so we can coordinate on direction.
I'd like to thank Azavea for giving me the skills and space to work on this, and for contributing time for me to enhance this project.
This project would not be possible without the many commercial and open source projects and services it is built upon. Here are just a few: