Demo • About • Tasks • Run • Technologies • Author • License
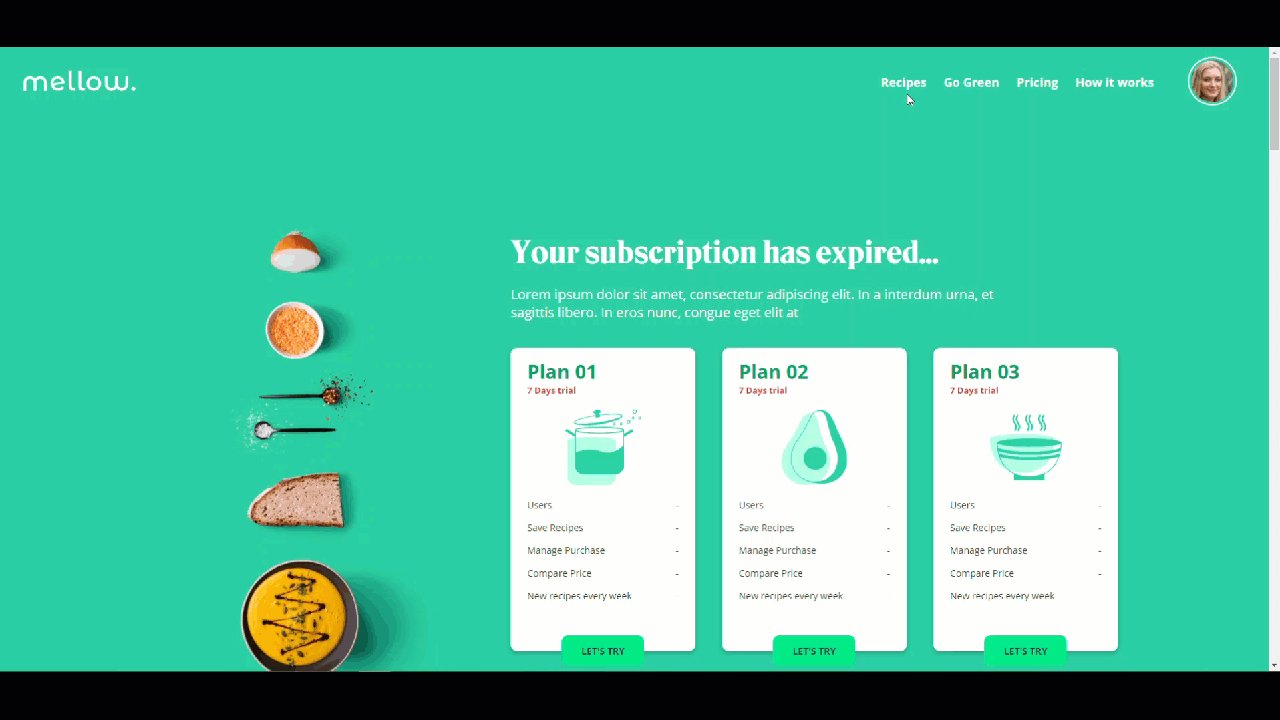
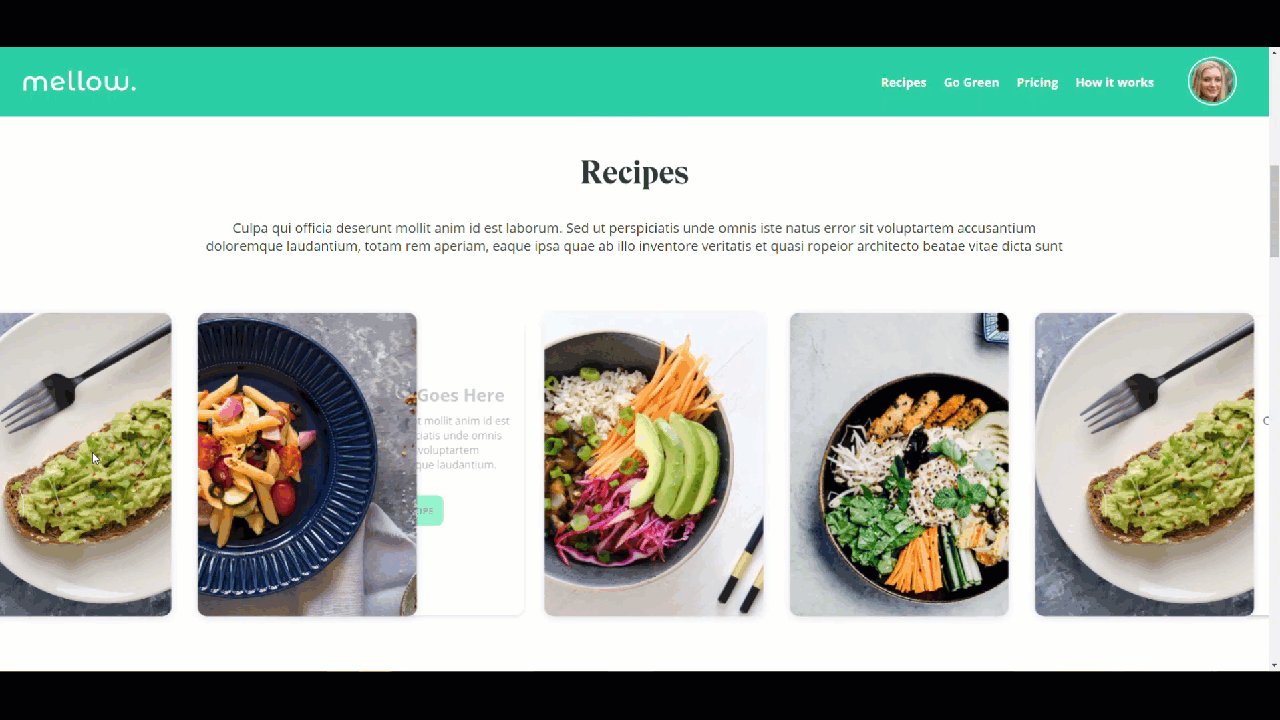
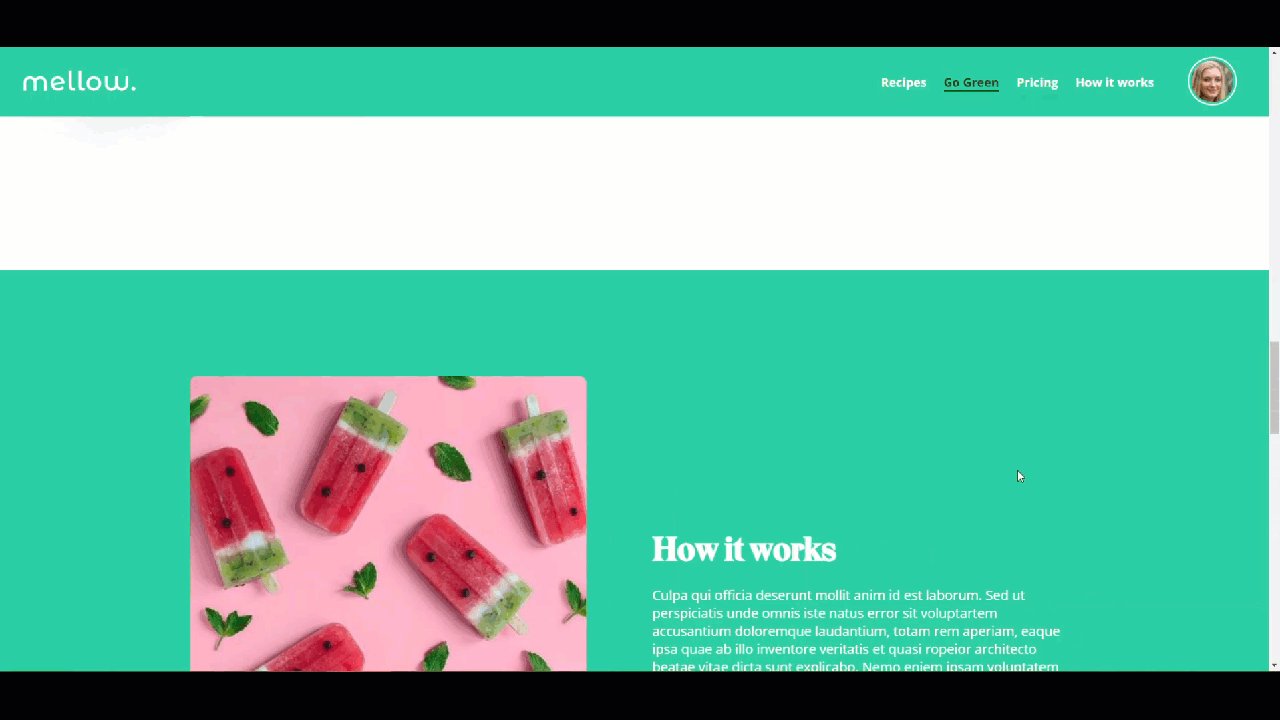
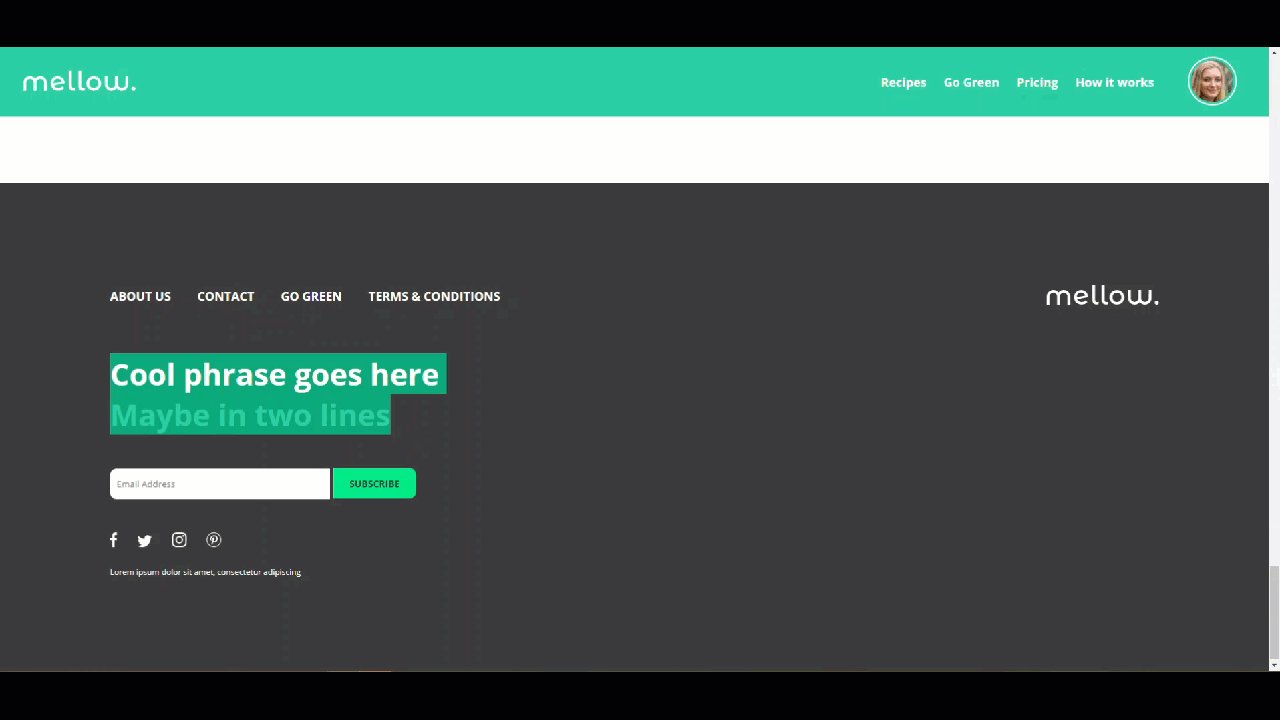
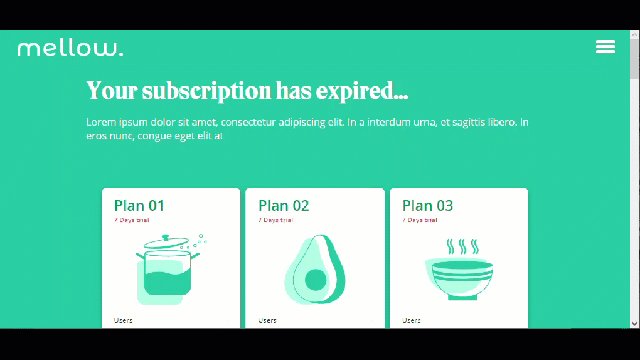
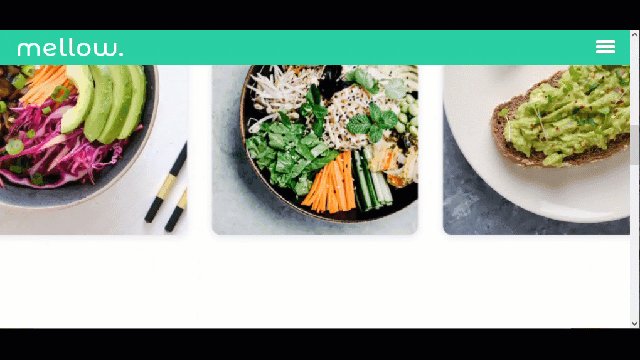
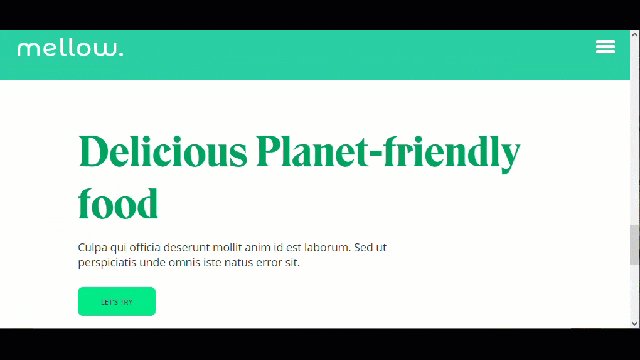
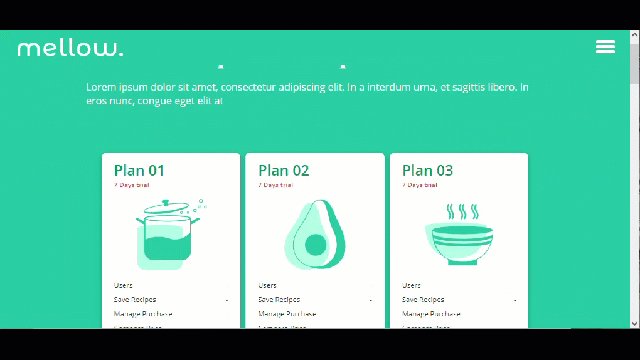
Landing page developed as a test, it has carousels and a complete business presentation.
Click to View
| State | Task |
|---|---|
| ✔️ | Initial Structure |
| ✔️ | Create a global CSS |
| ✔️ | Create Nagivator component |
| ✔️ | Create Button component |
| ✔️ | Create Pricing component |
| ✔️ | Create Recipes component |
| ✔️ | Create Recipe component |
| ✔️ | Create GoGreen component |
| ✔️ | Create HowItWorks component |
| ✔️ | Create DownloadApp component |
| ✔️ | Create Footer component |
| ✔️ | Create react routes |
| ✔️ | Create Landing page |
| ✔️ | Responsive design: tablet |
| ✔️ | Responsive design: mobile |
| ✔️ | Responsive design: desktop |
| ✔️ | Responsive design: ultra wide |
with npm
# Install dependencies
$ npm install
# Start development server
$ npm startwith yarn
# Install dependencies
$ yarn
# Start development server
$ yarn start
⚠️ The development server will start on port:3000 - Access http:https://localhost:3000
The following tools is used to build this project: