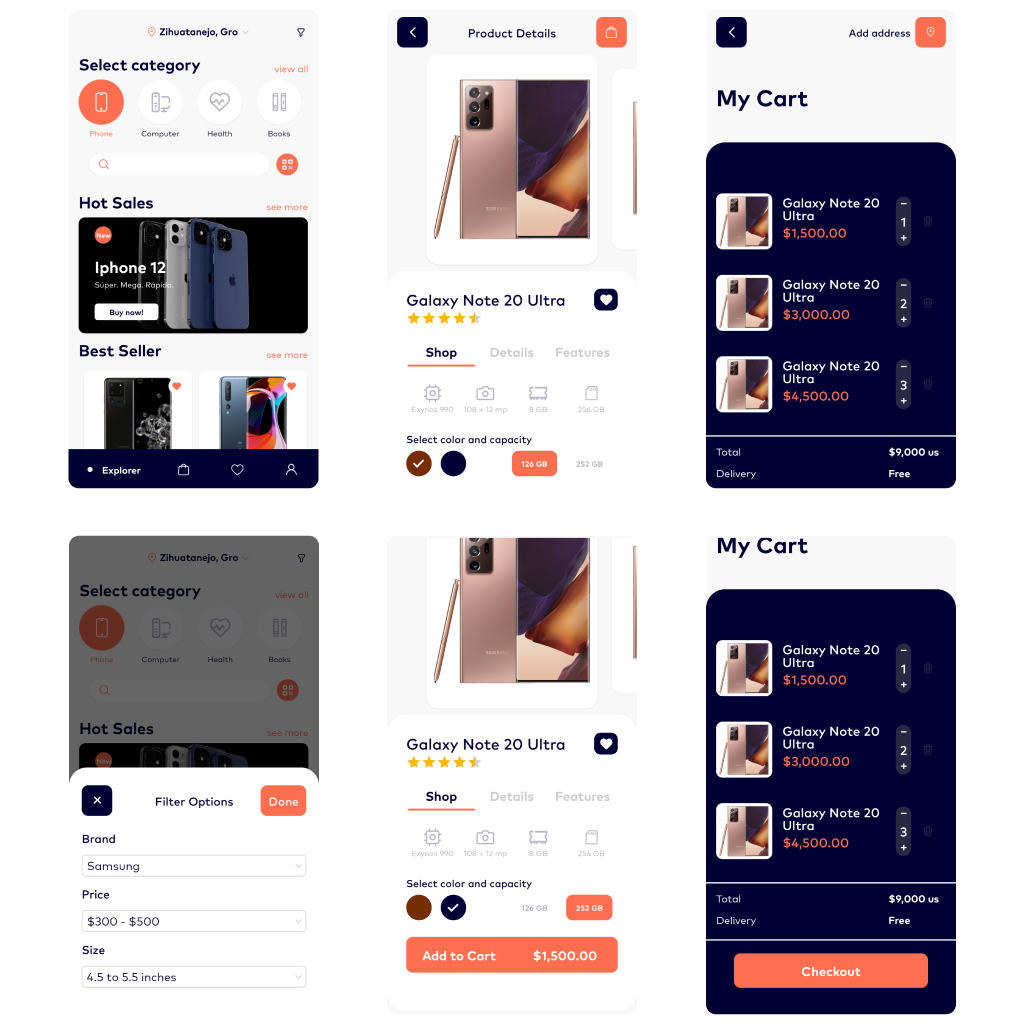
The project was made as a test task some time ago. The main requirements were making UI (XML) in accordance with the Figma, code extensibility and technology stack. The modularization of the application is a mandatory requirement. For this reason, the current project echoes Fitness Assistant. If you want to see this architecture with local database implementation please check that repository.
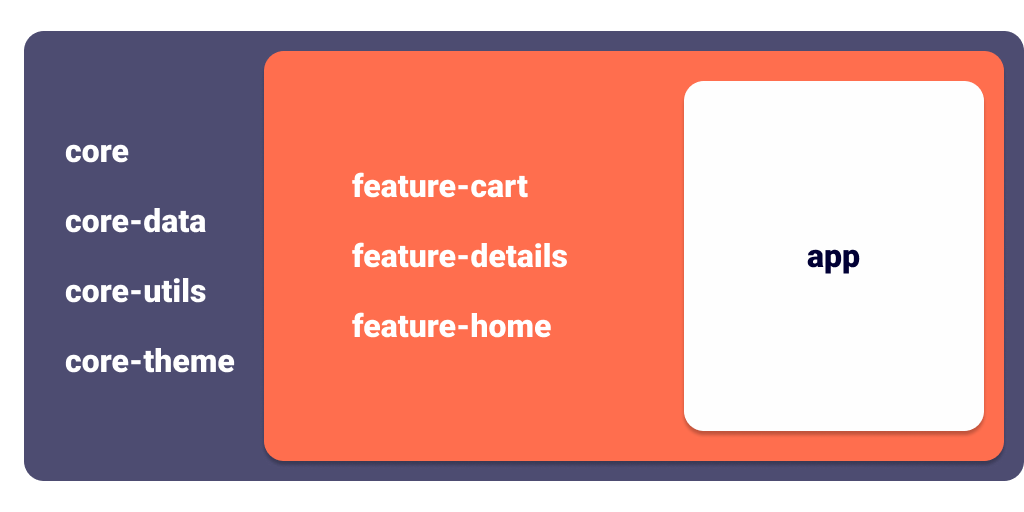
- core - Elements and Technological Solutions specific only to this project;
- core-data - General Data and Domain layers expandable by modules;
- core-theme - Application Theme and XML styles. The module is implemented by core. It simplifies interaction with it since core is known to everyone higher in the hierarchy of modules;
- core-utils - Contains methods that can be used in every Android project regardless of its context;
- feature-N - Functional part of the Application.
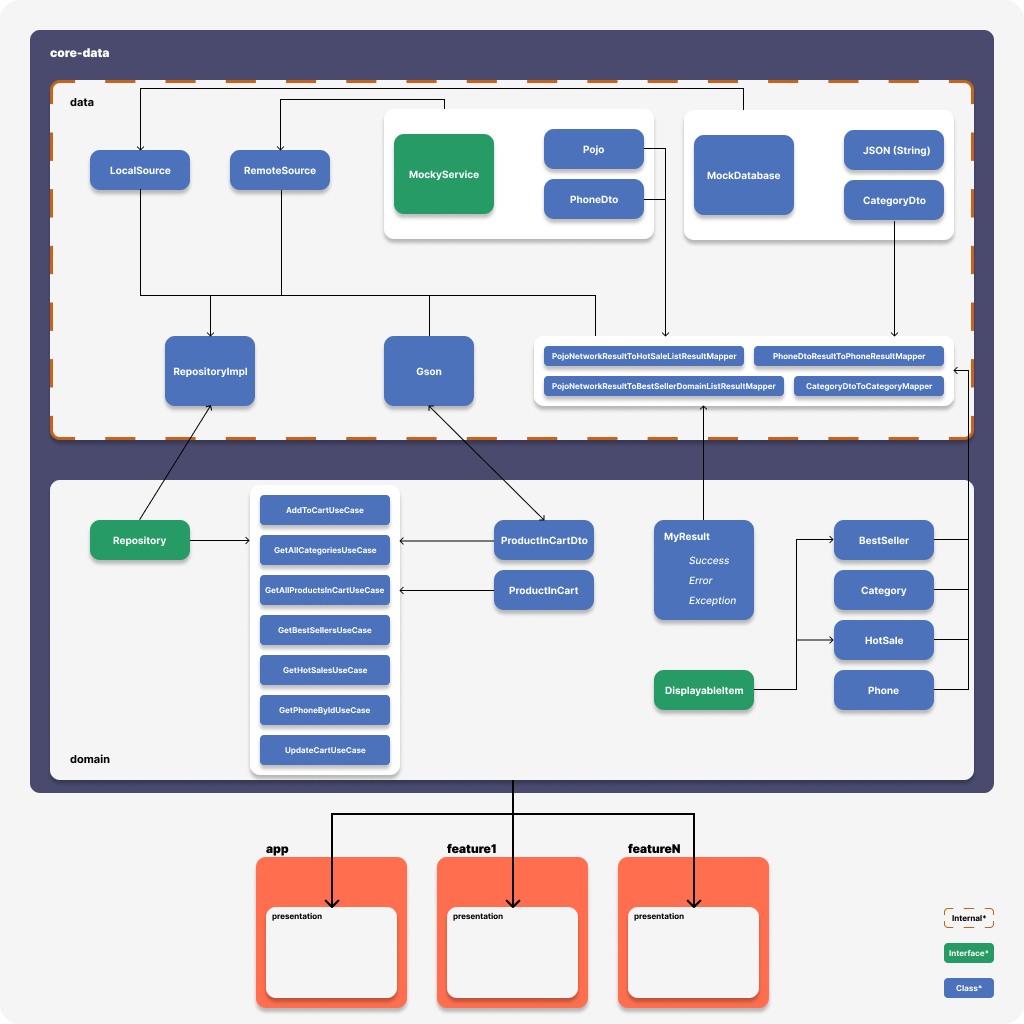
Data Layer is internal and not visible outside of core-data module. It helps to make an application more flexible and prevents depending on incoming data. This concept are satisfied by mappers. They convert the data layer's models to the required models. Moreover, a user will receive only the required piece of data instead of all possible (Example: Cart module, ~Local source).
MockDatabase is carried out by Shared Preferences. Full local database implementation in this case is redundant. That is why ProductInCartDto, Gson and MockDatabase have this kind of connection on the graph. They are stubs.
MyResult is a sealed class that helps to collect complex data, where errors or exceptions may be received too.
DisplayableItem is an indicator. The interface should be inherited by used models in the AdapterDelegate. AdapterDelegate is mandatory for implementation.
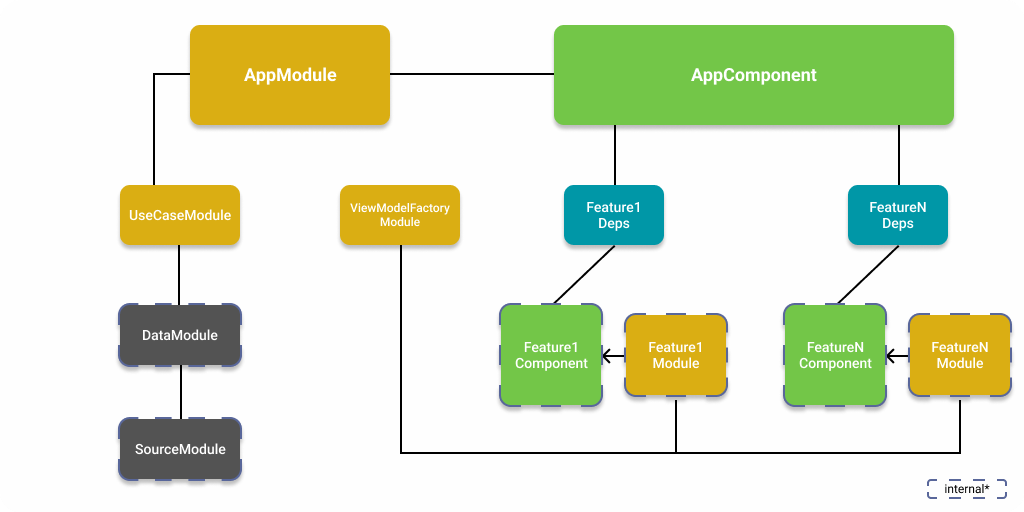
 ViewModelFactoryModule is added in each required Dagger Module separately. It helps to limit the visibility of each ViewModel per library module.
ViewModelFactoryModule is added in each required Dagger Module separately. It helps to limit the visibility of each ViewModel per library module.
Internal realisation of Feature Components/Modules prevents other library classes from disclosing. Same case with Source and Data modules.
- Clean Architecture*
- Multi module*
- MVVM*
- Kotlin
- Jetpack
- Lifecycles
- Coroutines*
- LiveData*
- ViewModel
- Navigation Component
- AdapterDelegates*
- Dagger2*
- Multibinding
- Scopes
- Retrofit2
- Glide
(*) - Recommended technology stack