In this assignment, we want you to re-implement some of the most popular methods found in lodash. This task will provide you two incredible learning opportunities: first, you'll have the opportunity to apply your knowledge of JavaScript; second, you'll learn through this experience that lodash, similar to all JavaScript libraries, are written with the same JavaScript you've been learning!
If you're unfamiliar with lodash, it's a popular utility library written in JavaScript. Inside of it, you'll find a collection of methods, such as forEach(), which replaces the boilerplate code that developers often find themselves writing--e.g., code that iterates on every item of a collection.
Here's an example:
// Without lodash, you have to create your own implementation of forEach.
function forEach(arr, callback) {
var i;
for (i = 0; i < arr.length; i++) {
callback(arr[i], i, arr);
}
return arr;
}
// "one" 0 ["one", "two", "three"]
// "two" 1 ["one", "two", "three"]
// "three" 2 ["one", "two", "three"]
// ["one", "two", "three"]
forEach(["one", "two", "three"], function(val, index, arr) {
console.log(val, index, arr);
});
// With lodash, you're provided an implementation of forEach.
// "one" 0 ["one", "two", "three"]
// "two" 1 ["one", "two", "three"]
// "three" 2 ["one", "two", "three"]
// ["one", "two", "three"]
_.forEach(["one", "two", "three"], function(val, index, arr) {
console.log(val, index, arr);
});To complete the work in this repository, please follow the following six steps:
Fork and clone this repository somewhere. I use a folder called workspace in my home folder for my projects:
cd ~/workspace
git clone [your fork's clone string]
This repository contains external libraries, which will enables us to include a test suite. You'll need to navigate to your cloned repository and type the following command:
npm install
You may see some warnings during this process, it's safe to ignore these particular warnings.
After all packages have been downloaded, type the following command to run your tests:
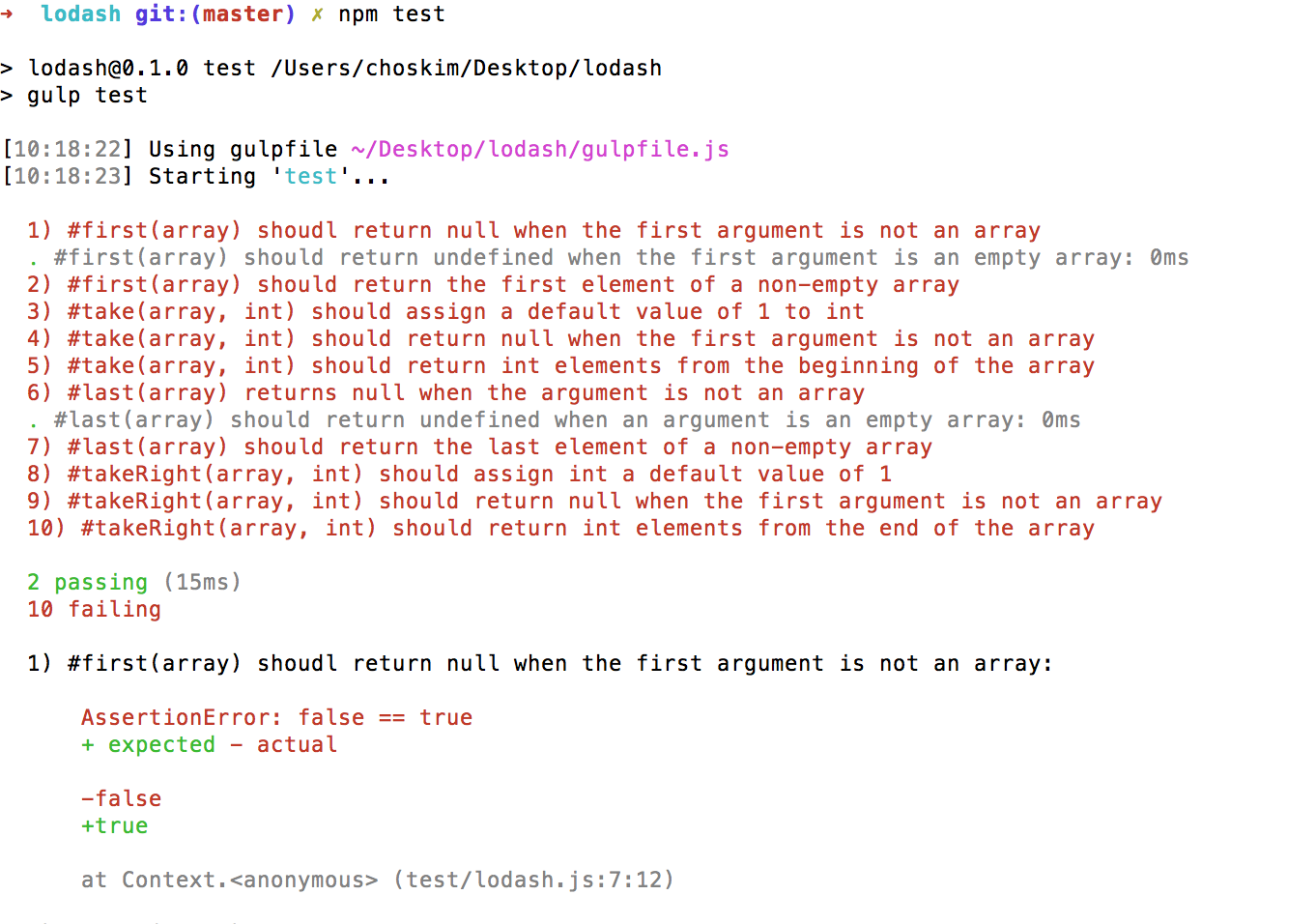
npm test
To make a test pass, you'll first identify a test you want to pass. Once you determine the method associated with this test, you'll need to open ./lodash.js and find the method that corresponds with the method failing in your tests.
After you've created an implementation of a method in ./lodash.js, type this command:
npm test
If your implementation is correct, the test you want to pass will change from failing to passing (i.e., red to green). This is a good moment to commit your work.
Repeat the last step until all tests pass.
When you're done, push your work to your forked repository. Then copy the URL of your forked repository and paste it into workbook.