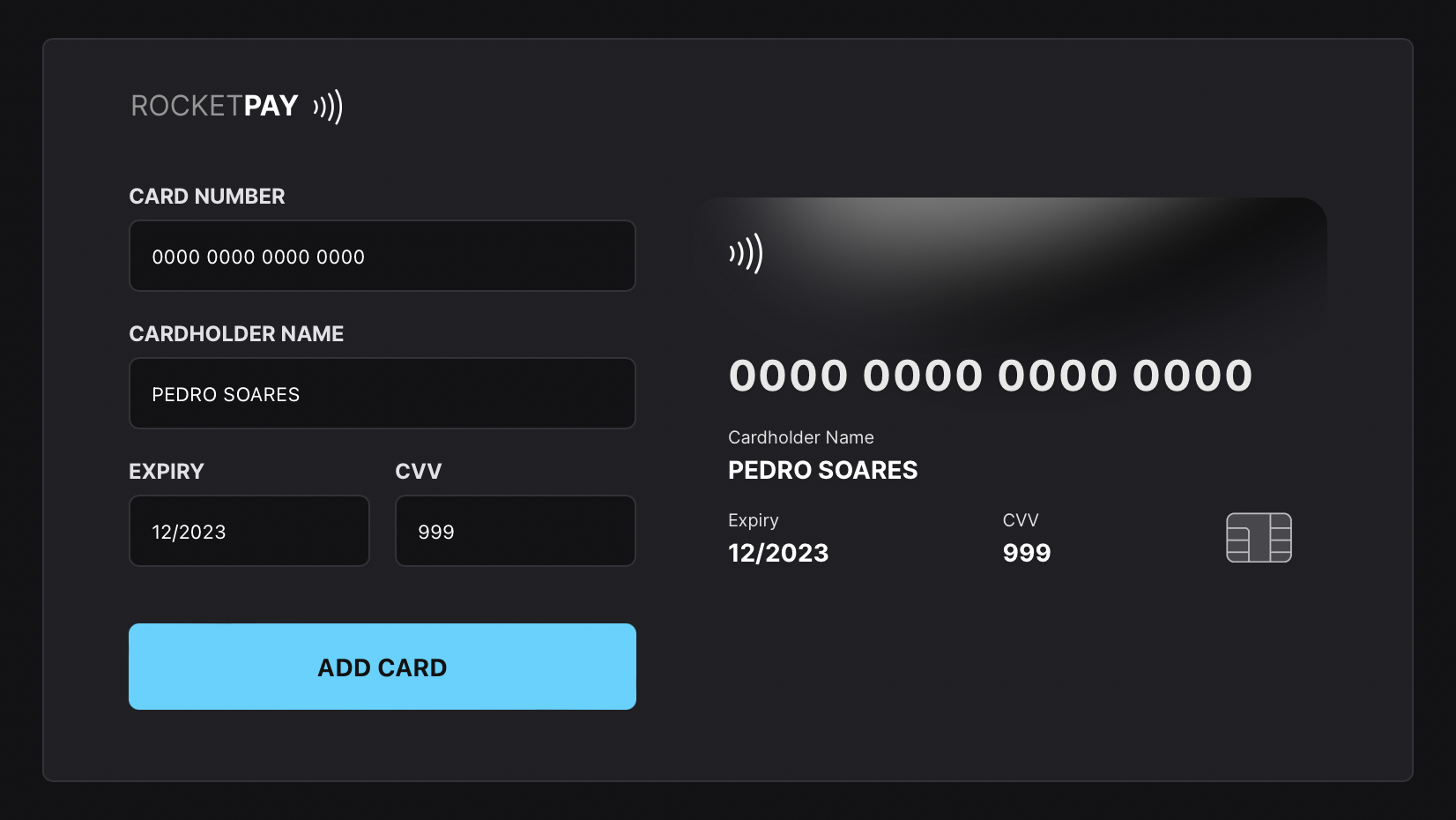
- Live card image update as user types
- Card Number
- Cardholder Name
- Expiry
- CVV
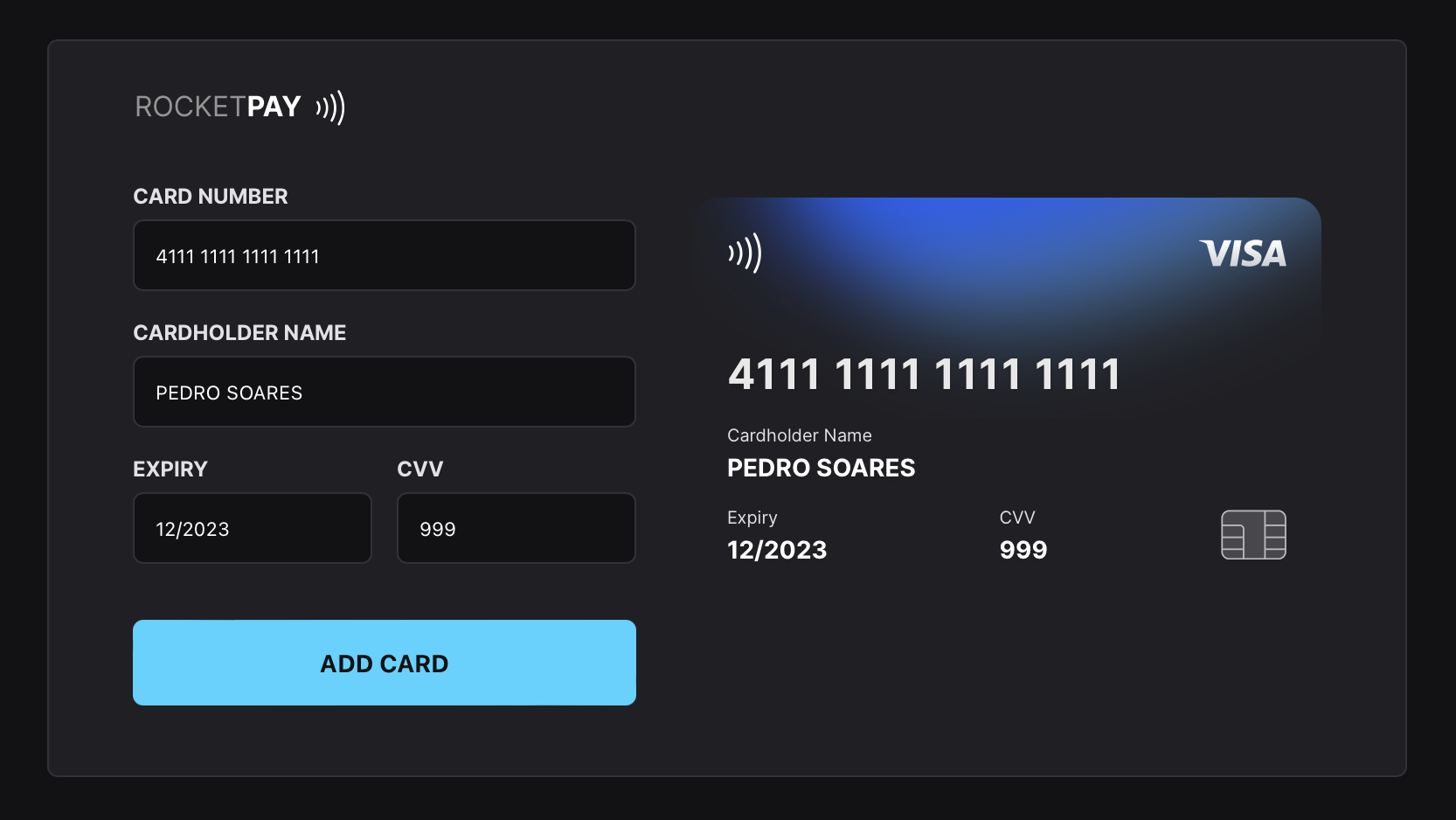
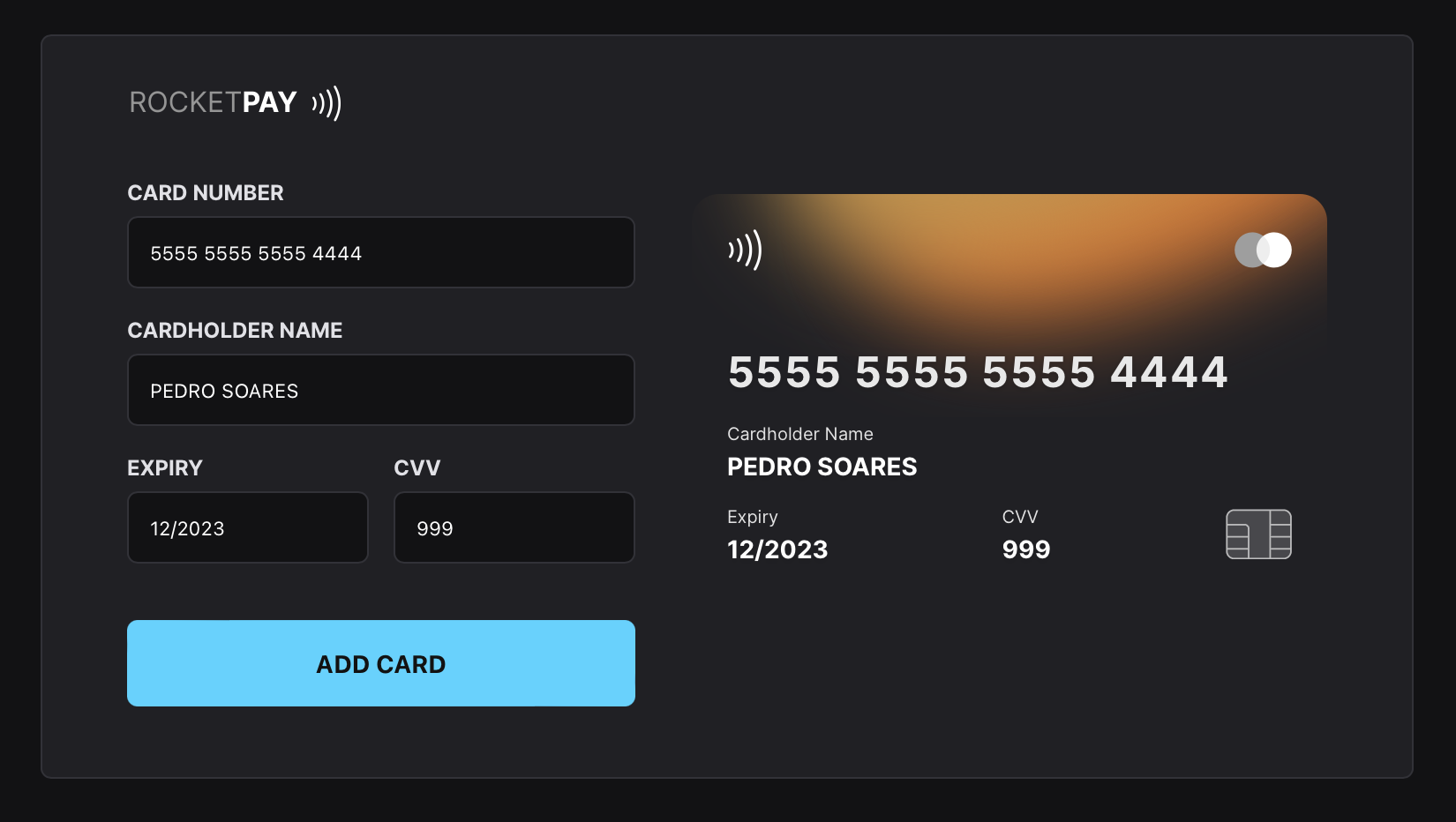
- Card color update to match VISA or MASTERCARD taking into account the card card number that the user wrote
- Button to simulate card add (no data is collected 🙈)
- Toast notifications
- Starts with 4 and have a total of 15 numbers
-
Starts with 5 followed by a number between 1 and 5 followed by two more numbers followed by 12 more numbers
OR
-
Starts with 22 followed by a number between 2 and 9 followed by one more number followed by 12 more numbers
OR
-
Starts with 2 followed by a number between 3 and 7 followed by two more numbers followed by 12 more numbers
Rocketpay is a component that simulates a credit/debit card payment form. It allows to add a input mask and update DOM elements via JavaScript.
You need to have a Figma account in order to access it.
MIT
Made with ♥ by Pedro Soares within Rocketseat Next Level Week | JS DOM | Explorer Lab 2022 🙌