render a raster image to svg
This library renders raster images to an svg image. It does so by repeatedly generating and mutating shapes, keeping only the best ones. The code has largely been ported from Primitive. Primitive works just fine, but I wanted something that runs in javascript to make it easier to tinker with the logic. Besides that, my goals with this library were:
- No native, non-javascript dependencies (so no node-canvas, as that relies on Cairo)
- No browser specific APIs (even though it can be bundled for the browser without any problems)
- Modular and not tied to a single implementation, so it can fit in any project
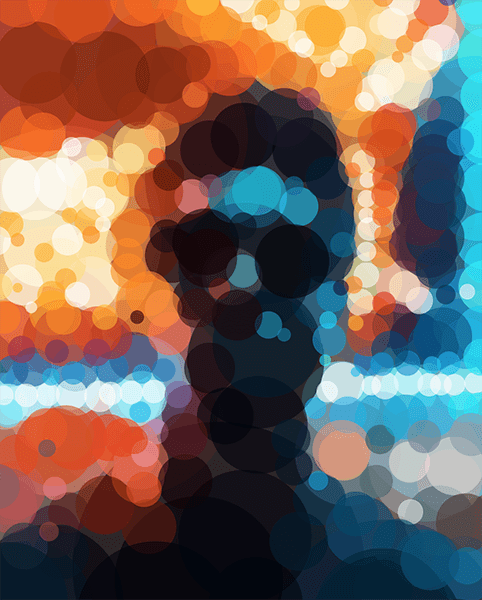
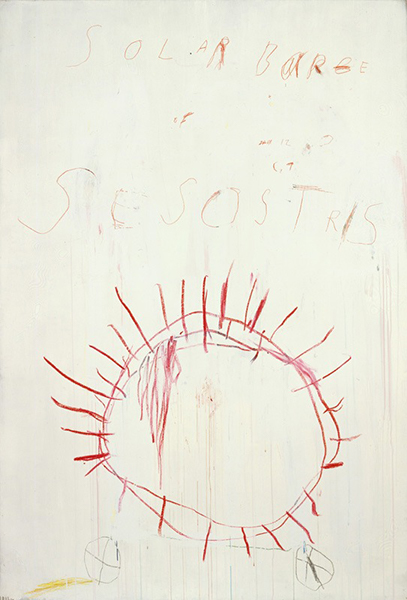
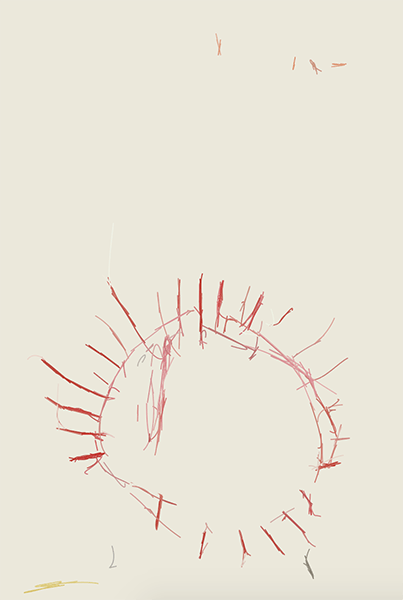
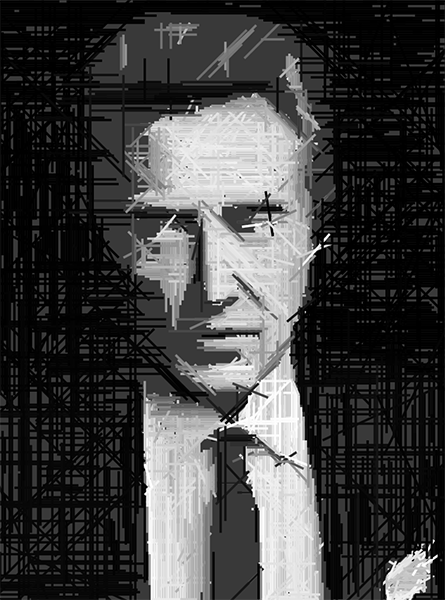
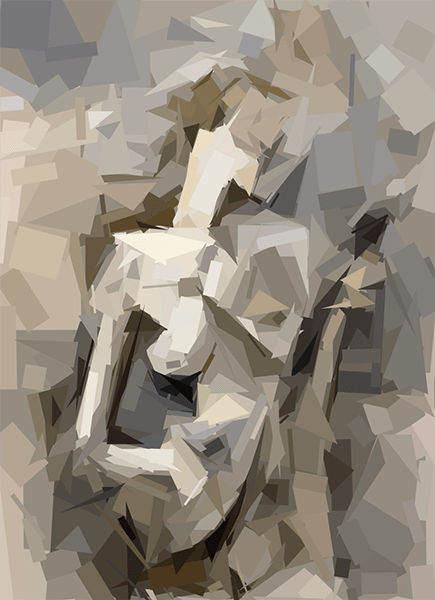
| Raster input | Svg result |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
npm install -g @ismay/cutoutconst fs = require('fs');
const baboon = require('baboon-image');
const Cutout = require('@ismay/cutout');
// Render the image in lines and squares
const cutout = new Cutout(baboon, {
alpha: 128,
shapeTypes: ['Line', 'Square']
})
// Draw a 100 shapes
for (var i = 0; i < 100; i++) {
cutout.step();
}
fs.writeFileSync('./baboon.svg', cutout.svg);Render a raster image to a collection of shapes
Kind: global class
- Cutout
- new Cutout(target, [options])
- .image ⇒
ndarray - .svg ⇒
string - .difference ⇒
number - .step() ⇒
this
| Param | Type | Default | Description |
|---|---|---|---|
| target | ndarray |
The image to render to svg | |
| [options] | Object |
Configuration options | |
| [options.alpha] | number |
255 |
The opacity of the shapes (0-255) |
| [options.background] | Array.<number> |
Optional background color, expressed as an array of four numbers between 0 - 255 for respectively red, green, blue and transparency | |
| [options.shapeTypes] | Array.<string> |
The types of shapes to use when generating the image, available are: Circle, Cubic, RotatedEllipse, Ellipse, Line, Quadratic, Rect, RotatedRect, Square and Triangle |
|
| [options.amountOfShapes] | number |
1000 |
The number of shapes to try per step |
| [options.amountOfAttempts] | number |
100 |
The number of times to mutate each candidate shape |
Get the current image
Kind: instance property of Cutout
Returns: ndarray - The current image
Get the current svg
Kind: instance property of Cutout
Returns: string - The current svg
Get the current difference
Kind: instance property of Cutout
Returns: number - The current difference
Add a single new shape
Kind: instance method of Cutout
Returns: this - The class instance