
Get users' feedback and votes for your product roadmap
Open-source product roadmap app that can be shared publicly with your users to collect valuable feedback. Users can upvote/downvote on features, add comments, request for new features. Keep your users in the loop with workflows notifying them when a feature is ready. The app’s frontend is built with Remix and the backend is built with Rowy (a lowcode platform for Firebase).
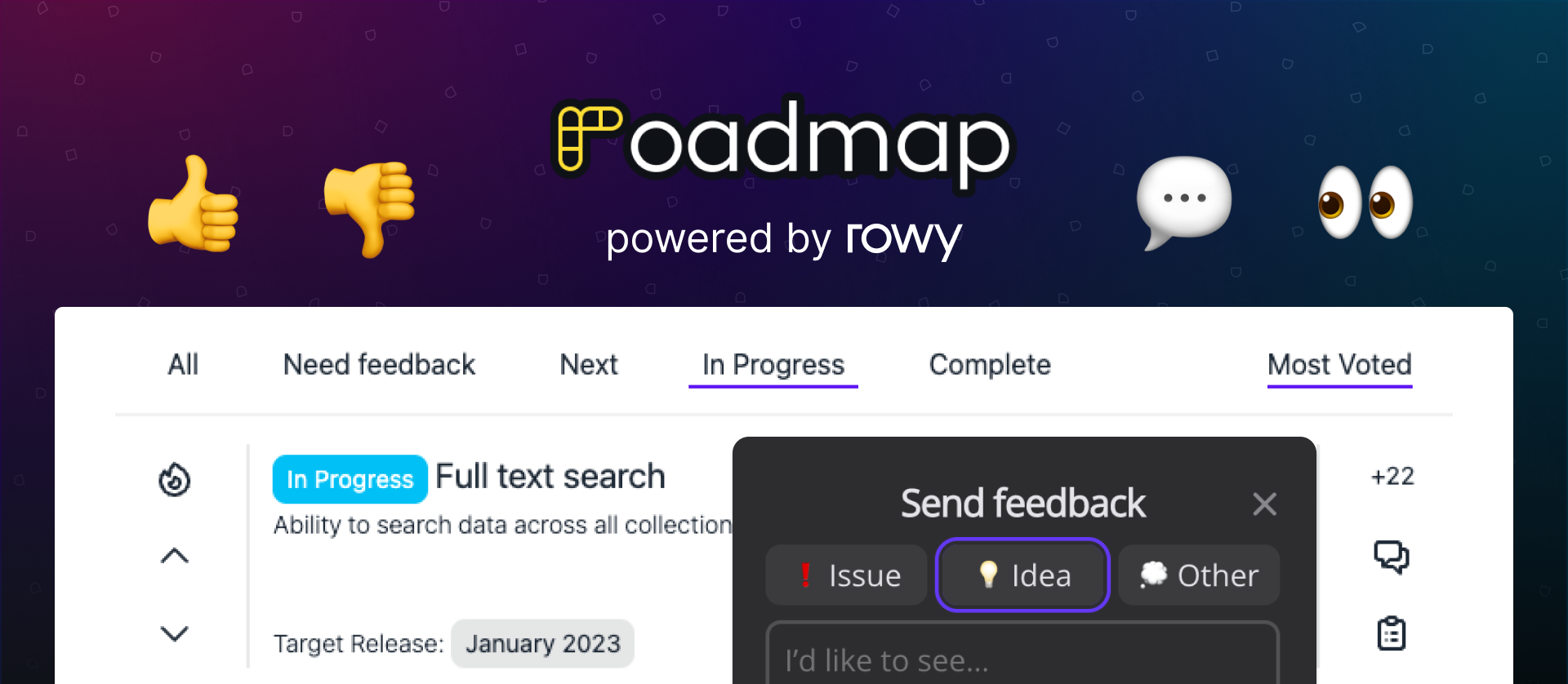
Explore a live demo of the roadmap app
- Get feedback on your roadmap from public user groups or communities
- Upvote and downvote
- Comments
- Customizable categories: In progress, Next, Needs feedback, Release ..
- Open-source, flexible and fully free
- Optionally, comes with an in-app feedback widget for open ended feeature requests or feeback
- CMS UI with ability to add any automation or workflows with Rowy
Full setup instructions video available here
The backend for the roadmap app is setup on Firebase and managed via Rowy which is a lowcode platform for Firebase. Rowy gives you a Table UI to manage your the data for your roadmap app along with getting all the backend cloud functions for managing the roadmap app setup in one click.
Don't worry if you are not familiar with Firebase, Rowy will guide you through the entire process.
- Create an account on Rowy and create a workspace for the Roadmap app
- Create a new project by connecting it to Firebase - step by step video
- Create a new table from "Roadmap app" template
- Now you can manage your app’s data on Rowy’s CMS for Firestore. Add the initial set of data to be displayed on the roadmap app i.e. your product’s features list, their description, target release date, category etc.
Deploy the roadmap app’s frontend to Vercel using the deploy button. Add the following environment variables. Instructions on how to configure them are available on the GitHub repo.
CLIENT_FIREBASE_WEB_API_KEY– Add your Firebase project's web API key. Get it from your Firebase project hereSERVER_FIREBASE_SERVICE_ACCOUNT– Generate a Firebase admin sdk service account JSON and add that to your config by following this link to your Firebase projectCOLLECTION– Name of the Firestore collection that stores the roadmap data. Default toroadmapTABLE_ID– Name of the Rowy Table ID. Default toroadmapSESSION_SECRET–Optionalsetup a session secretFEEDBACK_FIN_WEBHOOK_URL–OptionalIf you want to add a feedback widget to your roadmap app, add the webhook URL setup using FeedbackFin
Vercel gives you a hosted app domain or create customized URL. Make sure to add this domain URL to list of authorized domains in your Firebase project. Now you are all set to share this URL with your users and start gathering votes/feedback on your product roadmap.
If you would like to contribute to this project, then follow this development setup guide.
To run your app locally, make sure your project's local dependencies are installed.
npm install
Then, start the app's development server.
npm run dev
Open your roadmap app on https://localhost:3000
