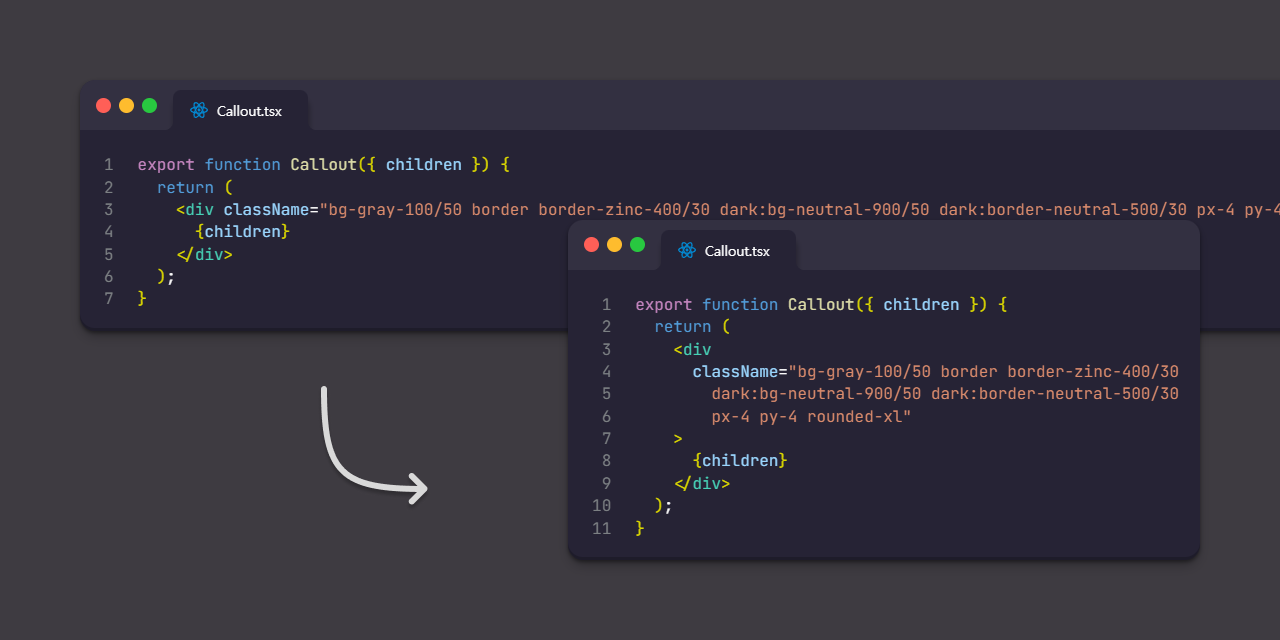
A Prettier plugin that wraps verbose class name based on the printWidth option.
For Prettier v2:
npm install -D prettier@^2 prettier-plugin-classnamesFor Prettier v3:1
npm install -D prettier prettier-plugin-classnamesJSON example:
{
"plugins": ["prettier-plugin-classnames"]
}JS example (CommonJS module):
module.exports = {
plugins: ['prettier-plugin-classnames'],
customAttributes: ['myClassProp'],
customFunctions: ['clsx'],
};JS example (ES module):
export default {
plugins: ['prettier-plugin-classnames'],
endingPosition: 'absolute',
};List of attributes that enclosing class names.
The class and className attributes are always supported, even if no options are specified.
| Default | CLI Override | API Override |
|---|---|---|
[] |
--custom-attributes <string> |
customAttributes: ["<string>"] |
List of functions that enclosing class names.
The classNames function is always supported, even if no options are specified.
| Default | CLI Override | API Override |
|---|---|---|
[] |
--custom-functions <string> |
customFunctions: ["<string>"] |
First available in v0.5.0.
This is the criterion for ending the class name on each line when replacing the original class name with a multi-line class name.
-
relativeexample:--------------------------------------------------| printWidth=50 export function Callout({ children }) { return ( <div |--------------------------------------------------| className="bg-gray-100/50 border border-zinc-400/30 |--------------------------------------------------| dark:bg-neutral-900/50 dark:border-neutral-500/30 px-4 py-4 rounded-xl" > {children} </div> ); } -
absoluteexample:--------------------------------------------------| printWidth=50 export function Callout({ children }) { return ( <div className="bg-gray-100/50 border border-zinc-400/30 dark:bg-neutral-900/50 dark:border-neutral-500/30 px-4 py-4 rounded-xl" > {children} </div> ); } -
absolute-with-indent(first available in v0.6.0) example:--------------------------------------------------| printWidth=50 export function Callout({ children }) { return ( <div className="bg-gray-100/50 border border-zinc-400/30 dark:bg-neutral-900/50 dark:border-neutral-500/30 px-4 py-4 rounded-xl" > {children} </div> ); }
| Default | CLI Override | API Override |
|---|---|---|
"relative" |
--ending-position <relative|absolute|absolute-with-indent> |
endingPosition: "<relative|absolute|absolute-with-indent>" |
First available in v0.7.2.
Find target class names more efficiently. However, some syntax may not be recognized as a target.
| Default | CLI Override | API Override |
|---|---|---|
false |
--experimental-optimization |
experimentalOptimization: <boolean> |
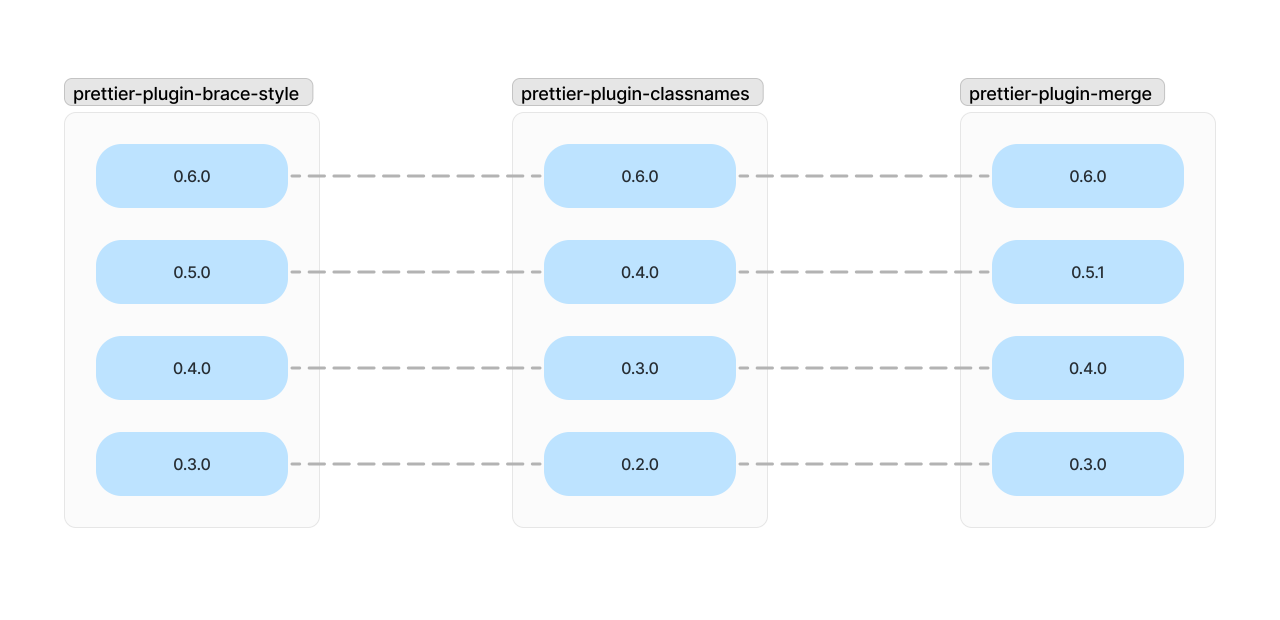
Starting with 0.6.0, when there is a minor release on one side, I plan to reflect that change on the other side as well if possible.
If more than one Prettier plugin can handle the text you want to format, Prettier will only use the last of those plugins.
In this case, you can configure it as follows by adding prettier-plugin-merge to apply those plugins sequentially.
JSON example:
{
"plugins": [
"prettier-plugin-tailwindcss",
"prettier-plugin-classnames",
"prettier-plugin-merge"
]
}Footnotes
-
If your version of
prettier-plugin-classnamesis less than0.4.0, you will also need to install@prettier/sync. ↩