An widget extension like a boilerplate which extends your app widgets with helpful functions to equip it some benefical features; such as, responsive support, mediaquery short-cuts, navigator short-cuts and so on.
dependencies:
widget_utils: 0.2.8$ flutter pub get
import 'package:widget_utils/widget_utils.dart';
- Responsive support
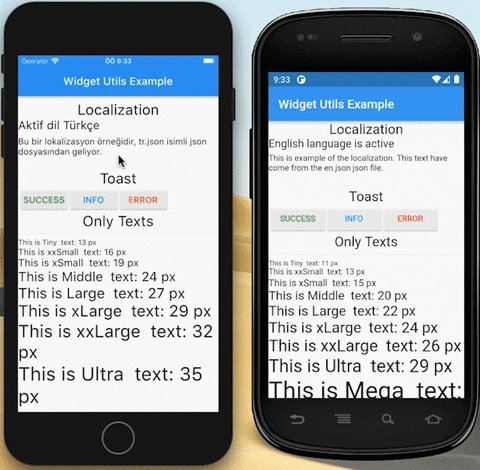
- Localization support
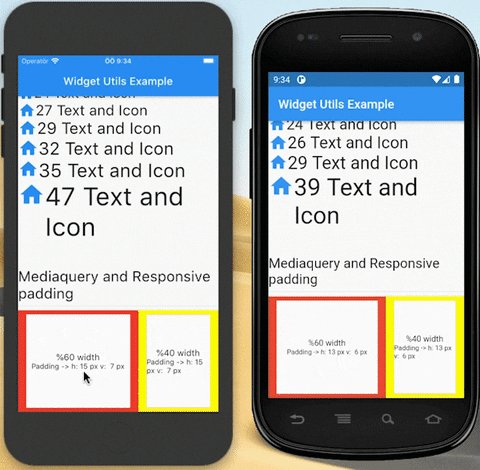
- Mediaquery shortcuts
- Navigator shortcuts
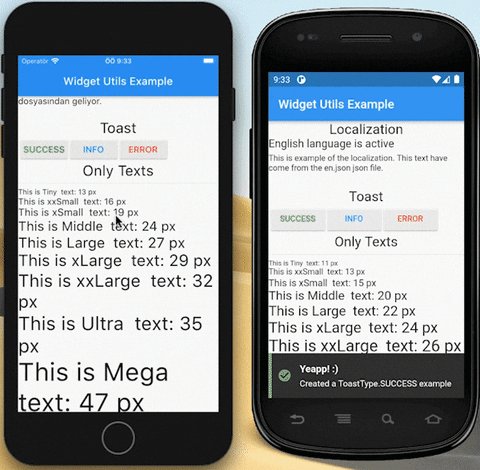
- Toast shortcuts
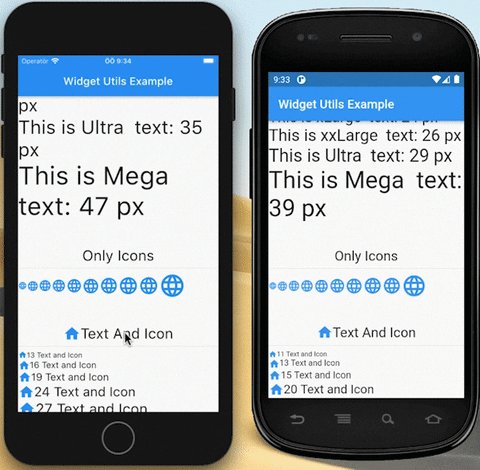
Responsive widgets(text/icons/image...) that compatible on every device
You need to use WidgetUtilsBuilder component inside MaterialApp. If you want the localization feature, then specify the lang json assets and default language by assign the localizationParams prop.
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: WidgetUtilsBuilder(
screenParams: ScreenParams(allowTextScale: false),
localizationParams: LocalizationParams(
defLang: Locale("en", "US"),
langAssets: ["assets/lang/en.json", "assets/lang/tr.json"]),
builder: (_) {
return HomePage(
title: "Widget Utils Demo Project",
);
},
),
);
}SizeType enum is used for detemining font, icon... vb size types.
enum SizeType {
Tiny,
xxSmall,
xSmall,
Middle,
Small,
Large,
xLarge,
xxLarge,
Ultra,
Mega
}l method localize the given key by the localization json file.
String l(String key, {List<String> params}) =>
_localizationUtils.localize(key, params: params);getHeight is short way the calculate height by context
double getHeight(BuildContext context, {double percent = 1}) {
return MediaQuery.of(context).size.height * percent;
}getWidth is short way the calculate width by context
double getWidth(BuildContext context, {double percent = 1}) {
return MediaQuery.of(context).size.width * percent;
}getFontSize method accepts the SizeType parameter, and return the size according to the Parameter
double getFontSize(SizeType sizeType) {
return _widgetUtils.getFontSize(sizeType);
}getIconSize method accept the SizeType parameter, and return the size according to the Parameter
double getIconSize(SizeType sizeType) {
return _widgetUtils.getIconSize(sizeType);
}convertSize converts given size by the user device size via basic math operations. You can use it height, weight or padding sizes.
double convertSize(double size) {
return _widgetUtils.convertToDeviceSize(size);
}navPush is short way the push widget on the route.
void navPush(BuildContext context, Widget widget) {
Navigator.of(context).push(
MaterialPageRoute(builder: (_) => widget),
);
}navPop is short way the pop route
void navPop(BuildContext context) {
Navigator.of(context).pop();
}doDelayedTask run the code after some minute...
void doDelayedTask(Function function, {Duration duration: Duration.zero}) {
if (function == null) return;
Future.delayed(duration, function);
}/// [createErrorToast] show error [message] on the screen
createErrorToast(BuildContext context, String message) {
if (message != null) {
doDelayedTask(() {
FlushbarHelper.createError(
message: message,
title: 'Heyyy!',
duration: Duration(seconds: 3),
)..show(context);
});
}
return Container();
}
/// [createInfoToast] show information [message] on the screen
createInfoToast(BuildContext context, String message) {
if (message != null) {
doDelayedTask(() {
FlushbarHelper.createInformation(
message: message,
title: 'Notify',
duration: Duration(seconds: 3),
)..show(context);
});
}
return Container();
}
/// [createSuccessToast] show success [message] on the screen
createSuccessToast(BuildContext context, String message) {
if (message != null) {
doDelayedTask(() {
FlushbarHelper.createSuccess(
message: message,
title: 'Yeapp! :)',
duration: Duration(seconds: 3),
)..show(context);
});
}
return Container();
}
/// [createToast] [message] by the chosen [type] on the screen
Widget createToast(BuildContext context, String message, ToastType type) {
switch (type) {
case ToastType.SUCCESS:
return createSuccessToast(context, message);
case ToastType.ERROR:
return createErrorToast(context, message);
case ToastType.INFO:
return createInfoToast(context, message);
default:
return Container();
}
}