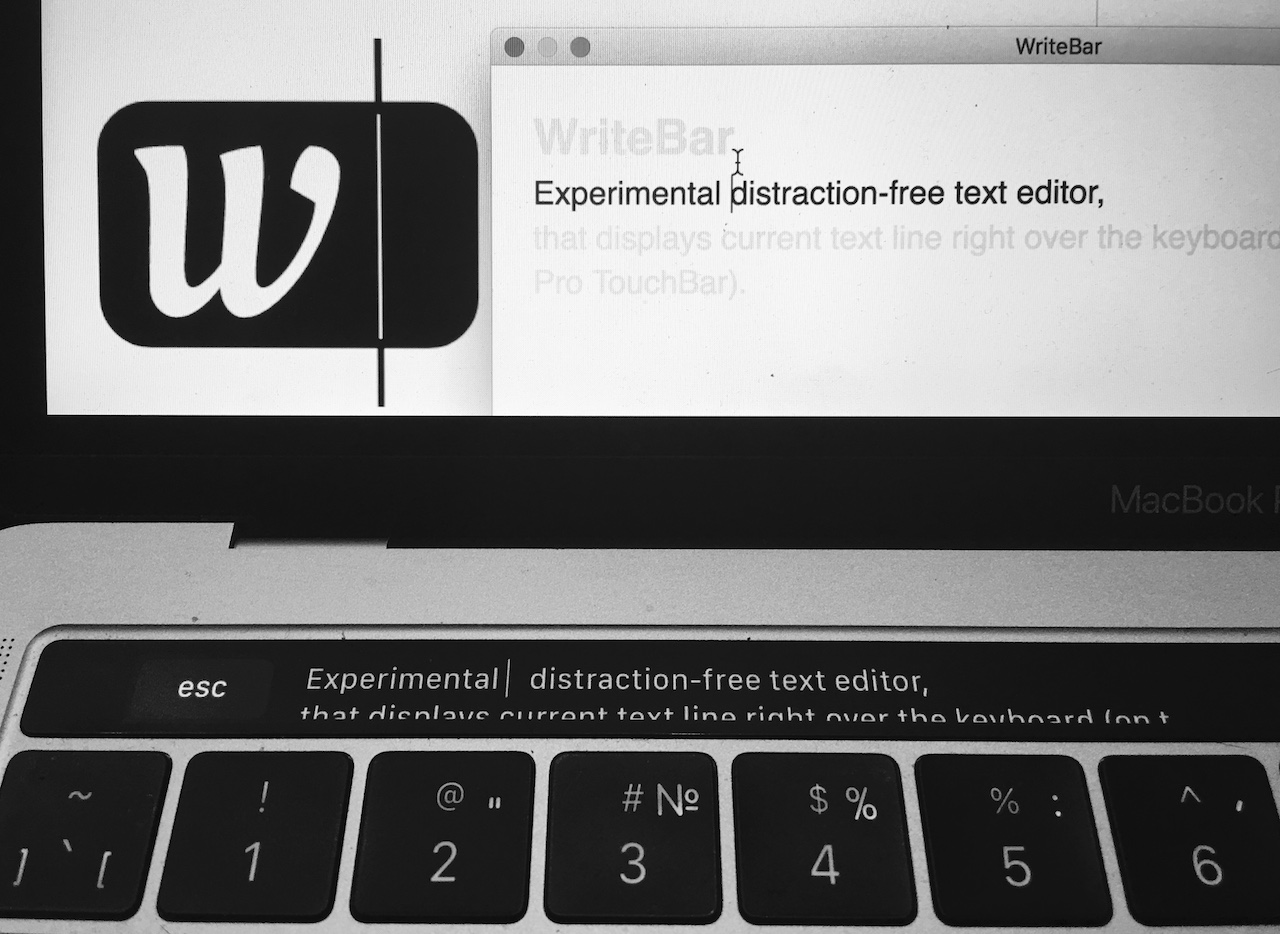
Experimental distraction-free text editor,
that displays focus text line right over the keyboard (on the Macbook Pro TouchBar).
- Line edit on TouchBar
- Context formatting menu
- Smart Spellchecker
- Markdown Import/Export
- Visual Markdown editing
Install (or update) macOS package manager (Homebrew):
brew update || /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Install Yarn (modern NodeJS package manager):
which yarn || brew install yarn
Download source code:
git clone [email protected]:alexander-shvets/writebar.git
cd writebarInstall application dependencies:
yarn || npm installInstall (global or local) dev-dependencies*:
yarn global add electron || npm install electron -g
yarn global add electron-packager || npm install electron-packager -g
yarn global add electron-installer-dmg || npm install electron-installer-dmg -g* doesn't listed in package.json becouse I doesn't use js builder yet (which will exclude unused dependencies from application installation package)
Run app in dev mode:
yarn start || npm startBuild App and Installation Package (dmg):
yarn packdist || npm run pack && npm run distRelease files should be generated in dist directory.