-
-
Notifications
You must be signed in to change notification settings - Fork 10k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gallery: Post your screenshots / code here (PART 13) #3793
Comments
|
Starting the topic with some impressive stuff gathered around: @felixfaire: "Hey all, I used imgui to make this app with Cinder. (with a bit of styling)" @IronicallySerious: "Did some massive UI refactors (aka pickup up other designs online and tweaked the values a bit :p) in our engine" Alyx: "model viewer and live texture editing tool using imgui" Spotify client (using internal Spotiy API) Photon 3D LUT Editor by @PirminStraub and team |
|
This isn't as pretty as other projects, but might be useful for some, it's available here. This is a side project, which I'm calling ImControl. One pushes transformations to a stack and then places control points which can then be dragged. The key point is that the transformations depend on parameters (passed as pointers) and dragging the control points feeds back to these parameters. One doesn't have to worry about how to do this, all the vector calculus / linear algebra happens in the background. The API is still in flux, but here is the code for the arm example for anyone interested (edit: best to check out the repo, linked above): static float base_rotation = 0.0f;
static float base_angle = 0.1f;
static float elbow_angle = 0.2f;
// Begin the viewport, filling available space
ImControl::BeginControlPointView("arm", { -1, -1 }, { 1, 1, 1, 1 });
// Push projection and camera matrices
ImControl::PushPerspectiveMatrix(45.0f / 180.0f * 3.14159f, ImControl::GetControlPointViewAspectRatio(), 0.01f, 10.0f);
ImControl::PushLookAtMatrix({ 0.0f, 0.9f, -1.5f, 1.0f }, { 0, 0.5, 0, 1 }, { 0, -1, 0, 0 });
ImControl::PushRotationAboutY(&base_rotation); // Rotate arm
ImControlPointFlags flags = ImControlPointFlags_DrawControlPointMarkers | ImControlPointFlags_DrawParamDerivatives;
ImControl::ControlPoint({ 0.2f, 0, 0, 1.0f }, &base_rotation, flags, 0, 0.0375f, { 1, 0, 1, 1 }); // Controls Rotation
ImControl::StaticControlPoint({ 0.0f, 0, 0, 1.0f }, flags, 0, 0.025f, { 1, 1, 1, 1 }); // Demarks base of arm
ImControl::PushRotationAboutZ(&base_angle); // Rotate arm up and down
ImControl::PushStaticTranslationAlongY(0.5f); // Move up to next joint
ImControl::ControlPoint({ 0.0f, -0.1f, 0.0f, 1.0f }, &base_angle, flags, 0, 0.025f, { 1, 1, 1, 1 }); // Control points along arm
ImControl::ControlPoint({ 0.0f, -0.2f, 0.0f, 1.0f }, &base_angle, flags, 0, 0.025f, { 1, 1, 1, 1 });
ImControl::ControlPoint({ 0.0f, -0.3f, 0.0f, 1.0f }, &base_angle, flags, 0, 0.025f, { 1, 1, 1, 1 });
ImControl::ControlPoint({ 0.0f, -0.4f, 0.0f, 1.0f }, &base_angle, flags, 0, 0.025f, { 1, 1, 1, 1 });
ImControl::ControlPoint({ 0.0f, -0.0f, 0.0f, 1.0f }, &base_angle, flags, 0, 0.0375f, { 1, 1, 1, 1 }); // Control point at joint
ImControl::PushRotationAboutZ(&elbow_angle); // Bend the elbow
ImControl::PushStaticTranslationAlongY(0.4f); // Move to end of arm
ImControl::ControlPoint({ 0.0f, -0.1f, 0.0f, 1.0f }, &elbow_angle, flags, 0, 0.025f, { 1, 1, 0, 1 }); // Control points along forearm
ImControl::ControlPoint({ 0.0f, -0.2f, 0.0f, 1.0f }, &elbow_angle, flags, 0, 0.025f, { 1, 1, 0, 1 });
ImControl::ControlPoint({ 0.0f, -0.3f, 0.0f, 1.0f }, &elbow_angle, flags, 0, 0.025f, { 1, 1, 0, 1 });
ImControl::ControlPoint({ 0.0f, -0.0f, 0.0f, 1.0f }, &elbow_angle, &base_angle, flags, 0, 0.0375f, { 1, 0, 0, 1 }); // Hand controls two angles
ImControl::ClearTransformations();
ImControl::EndControlPointView(); // Parameter changes are made here
elbow_angle = clamp(elbow_angle, 0.3f, 2.8f); // Clamp angles after view ends
base_angle = clamp(base_angle, 0.1f, 1.4f); |
|
ImFileDialog is a file dialog library for Dear ImGui |
|
Some Screenshots of my live shader editor NoodlesPlate |
|
Duckstation
|
|
@ocornut do you think that it'll be good to open next threads like this in "Discussions" section from now on? I think they'll fit better there. |
|
Presently I think "Discussions" have missing features (no labeling) and biased design (no way to mark as resolved without stupid scoring/gamification) so at this mind I am not even sure I want Discussions, I'm just hoping Github will at least add the labeling otherwise they are not worth using ihmo. |
|
I decided to make it public: Collection of Draws (from ImDrawList) and Widgets: Some examples here: |
|
Audio spreadsheet, or in other words, virtual modular synthesizer using spreadsheet as the user interface. |
|
ImGui - perfect library with great perfomance and excelent API, and that's why we are using this in our plugin. Plugin is free, and it's can be downloaded from https://suirless.com/ Thank's for this library |
Some guys really like to test @ocornut patience haha. |
|
CodeNect is a visual programming software for beginners! |
|
Testing very early alpha version of the Retro Debugger by the SID master LukHash :) |
|
https://codeperfect95.com |
|
This blog post about Overwatch 2 shows some tooling: |
|
The biggest set back for me (and couple of others) which prevent us to use ImGui in production for our players is how limited its text rendering is and the lack of support for complex text layout (shaping, bi-di, etc). This is because the majority of my players write in Persian (which is basically the Arabic script) So I've searched on google and from #1228 I knew I had to implement this myself. So I went ahead and did. I had to heavily modify ImGui's freetype integration, in fact glyph range and merge mode no longer work because when you do text shaping, you have to load all the glyphs, some of the glyphs are not mapped to any codepoint since they are ligatures. 2021-06-14_05-27-23-PM.mp4Word wrapping was not easy to get right... Since I fully support bi-di texts, word wrapping is quite complicated and there wasn't much resource about this online. And if that wasn't enough 2021-06-14_05-31-29-PM.mp4stb_textedit is not meant to do RTL or at least I haven't seen anyone use stb_textedit for RTL input widget. So I spent a good amount of time making stb_textedit work alongside RTL and bi-di text. Honestly this wasn't an easy task and since ImGui's codebase was not ready for this I had to heavily edit ImGui itself. Open source libraries used: HarfBuzz (for shaping), SheenBidi (for bi-di text), FreeType |
|
@0x416c69 This looks amazing! (PS: We've been working on a rework of |
|
I'm working on a library & rigging tool for 2D puppets, mainly aimed at VTubing but also for games (like visual novels) Rigging tool uses ImGui and our binding bindbc-imgui, which in turn uses cimgui |
|
Palanteer, a new visual profiler for C++ and Python (for the moment), lean and with high performance. All displayed elements are built with Dear ImGui primitives. |
|
Dataflow simulator created by Jeffrey Spaan using DPG( built with Dear ImGui). Repo is here. |
|
Hi, I developed a commercial Windows allocation profiler called WonderLeak using the ImGui docking branch for the interface. |
|
C++& Python layer for ImGui & ImPlot. The library itself is written in C++ and already usable in Python via Pybind11. Project: Flexible Example: from p3ui import *
...
widgets = ScrollArea(content=Flexible(
width=(100 | percent, 0, 0),
direction=Direction.Vertical,
align_items=Alignment.Stretch,
justify_content=Justification.Start))
...
widgets.content.add(ScrollArea(
width=(200 | px, 1, 0),
height=(200 | px, 1, 0),
content=Image(texture=Texture((imread(test_png_path.as_posix()) * 255).astype(np.uint8)))
)) |
|
Been working on a custom PCB emulator the past few days. Here's a button, an LED and an UART pin header connected to an emulated RISC-V controller. Didn't do much fancy yet with ImGui but it was once again super helpful to quickly build a nice interface for the whole thing :) Code currently running on the RISC-V Core: #include <types.hpp>
void print(const char* string) {
char *UARTA_TX = reinterpret_cast<char*>(0x5000'0004);
for (const char* s = string; *s != 0x00; s++)
*UARTA_TX = *s;
}
int main() {
print("Hello RISC-V!\n");
volatile u8 *GPIOA_CR = reinterpret_cast<volatile u8*>(0x6000'0000);
volatile u8 *GPIOA_IN = reinterpret_cast<volatile u8*>(0x6000'0004);
volatile u8 *GPIOA_OUT = reinterpret_cast<volatile u8*>(0x6000'0008);
*GPIOA_CR = 0b10;
while (true) {
if (*GPIOA_IN == 0b01)
*GPIOA_OUT = 0b10;
else
*GPIOA_OUT = 0b00;
}
}
[[gnu::section(".crt0")]]
[[gnu::naked]]
extern "C" void _start() {
asm("lui sp, 0x10020");
asm("tail main");
} Code can be found here: https://github.com/WerWolv/PCBEmulator |
|
This is ImGui together with the Unreal Engine 4 (using this backend) in my adventure puzzle game. The output log window hooks into Unreal's logging system and displays a real time log of the game in the same way the UE4 log does it. I <3 ImGui! |
|
So hello, people! It is rare nowadays to see DearImgui being used as actual game interface. So I went ahead and used it for MonogameJam3 jam. The topic was "low budget". So I used the library not only for making tools but for making GUI itself! Game link: https://kat-purpy.itch.io/super-monkey-bathtub-racing Video where DearImgui is being used as dev tool (that involves drawing gizmos): https://cdn.discordapp.com/attachments/380799075538305025/852517735450935336/monkeyracing.webm S C R E E N S H O T S |
|
These are my Game Boy and Master System / Game Gear emulators: I migrated from Qt to ImGui and it was the best decision ever! |
|
I've seen a few audio processing plugins (VST) posted here, so here is another one :) I wrote it for KVRs semi-annual Developers Challenge. It's loosely based on an old guitar pedal that was given to me by my dad. It's both a fuzzbox and a compressor that can pump like crazy with the right settings. Try it on drums and other dynamic material with the amount up all the way and tweak the speed and gain knobs for some grainy pumping ;) You can find some audio examples and download the binary (windows and linux) here https://www.kvraudio.com/product/nb01---distortion-sustainer-by-noizebox-industries The UI is all Dear ImGui with custom widgets for the knobs and level meters, and a modified GLFW as platform backend. It uses thread-local ImGui contexts and one drawing thread per instance to provide multiple, separate editor instances. |
|
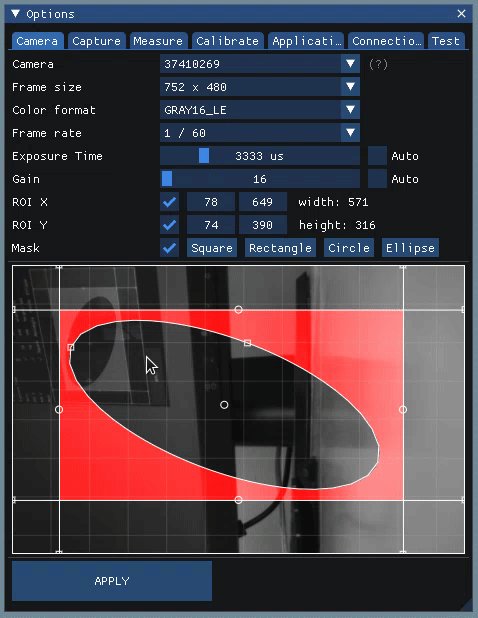
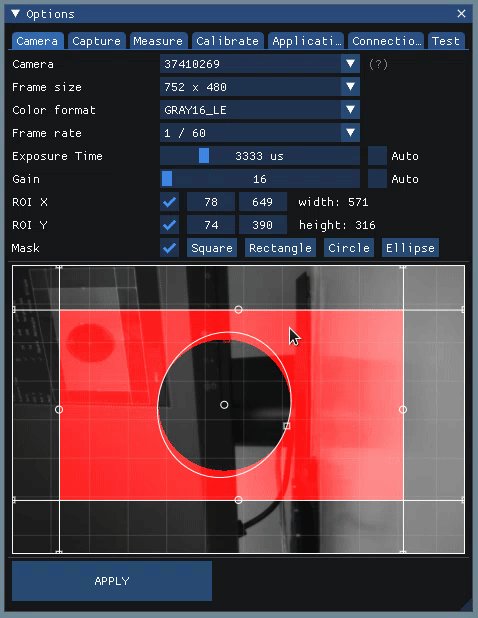
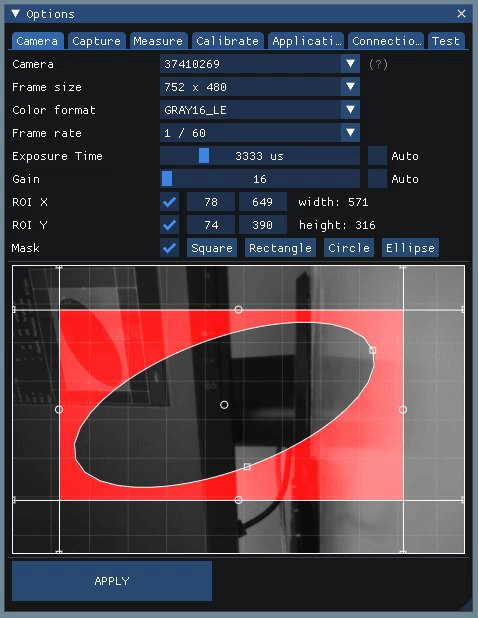
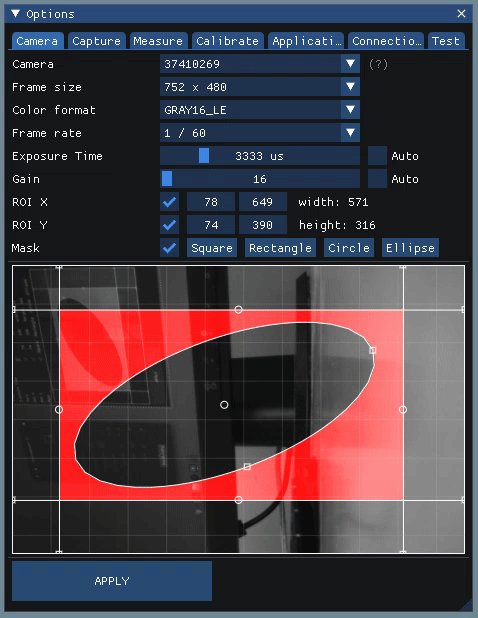
Here is another canvas addon for dear imgui. I cobbled this together for an imaging project I'm working on. |
|
I made a small particles editor using MonoGame and ImGui .NET Wrapper. |
You can use the ImDrawList api. |



























































This is Part 13, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
Screenshots Part 1 #123
Screenshots Part 2 #539
Screenshots Part 3 #772
Screenshots Part 4 #973
Screenshots Part 5 #1269
Screenshots Part 6 #1607
Screenshots Part 7 #1902
Screenshots Part 8 #2265
Screenshots Part 9 #2529
Screenshots Part 10 #2847
Screenshots Part 11 #3075
Screenshots Part 12 #3488
Screenshots Part 13 #3793
Screenshots Part 14 #4451
Screenshots Part 15 #5243
[...] see gallery label link above for newer pages.
You can post your screenshots here!
The text was updated successfully, but these errors were encountered: