Use the SharePoint client-side object model (CSOM) to perform create, read, update, and delete operations on lists and list items from a SharePoint Add-in.
- SharePoint Online and on-premise SharePoint 2013 and later
This sample requires the following:
-
A SharePoint 2013 development environment that is configured for app isolation and OAuth. (A SharePoint Online Developer Site is automatically configured. For an on premise development environment, see Set up an on-premises development environment for SharePoint Add-ins and Use an Office 365 SharePoint site to authorize provider-hosted add-ins on an on-premises SharePoint site.)
-
Visual Studio and the Office Developer Tools for Visual Studio installed on your developer computer
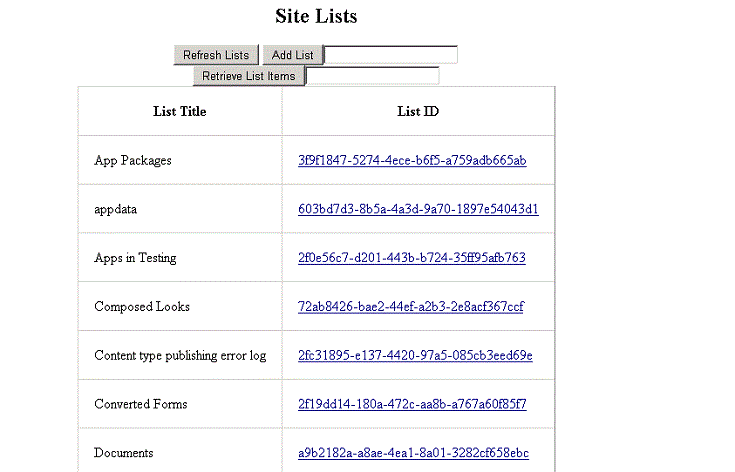
The code that uses the CSOM APIs is located in the Default.aspx.cs file of the SharePoint-Add-in-CSOM-BasicDataOperationsWeb project. The Default.aspx page of the add-in appears after you install and launch the add-in and looks similar to the following.
The sample demonstrates the following:
-
How to read and write data to and from the host web of a SharePoint Add-in.
-
How to load the data returned from SharePoint into the client context object and then display the data.
- Open Visual Studio as an administrator.
- Open the .sln file.
- In Solution Explorer, highlight the SharePoint add-in project and replace the Site URL property with the URL of your SharePoint developer site.
- Press F5.
- After the app installs, the consent page opens. Click Trust It.
- Enter a string in the text box beside the Add List button and click the button. In a moment, the page refreshes and the new list is in the table.
- Click the ID of the list, and then click Retrieve List Items. There will initially be no items on the list. Some additional buttons will appear.
- Add a string to the text box beside the Add Item button and press the button. The new item will appear in the table in the row for the list.
- Add a string to the text box beside the Change List Title button and press the button. The title will change in the table.
- Press the Delete the List button and the list is deleted.
Do not delete any of the built-in SharePoint lists. If you mistakenly do so, recover the list from the SharePoint Recycle Bin.
| Problem | Solution |
|---|---|
| Visual Studio does not open the browser after you press the F5 key. | Set the app for SharePoint project as the startup project. |
| HTTP error 405 Method not allowed. | Locate the applicationhost.config file in %userprofile%\Documents\IISExpress\config.
Locate the handler entry for StaticFile, and add the verbs GET, HEAD, POST, DEBUG, and TRACE. |
We'd love to get your feedback on this sample. You can send your questions and suggestions to us in the Issues section of this repository.
## Additional resourcesComplete basic operations using SharePoint 2013 client library code
Copyright (c) Microsoft. All rights reserved.