Technologies • Getting Started • Collaborators • Contribute
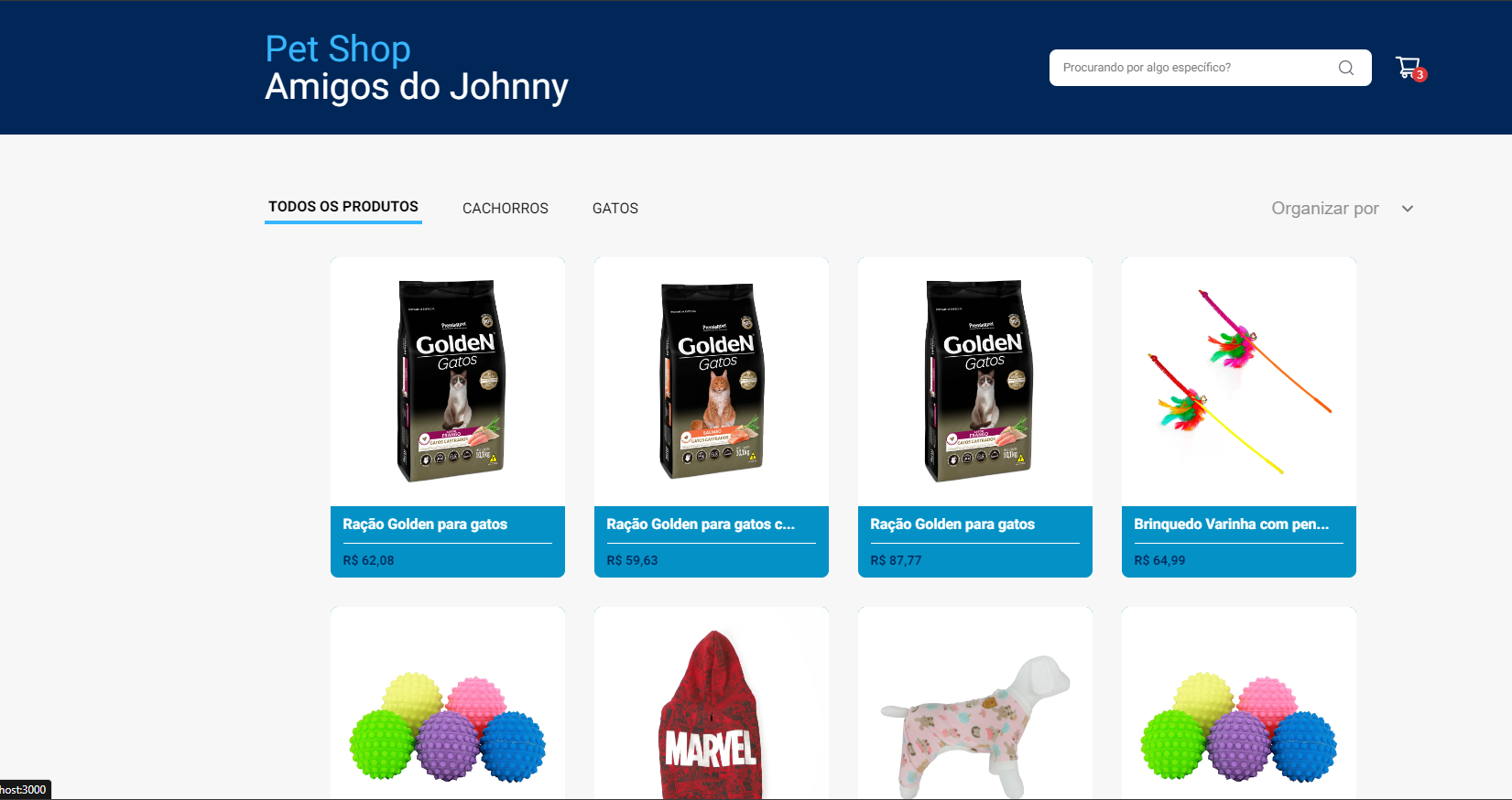
A Pet Shop E-commerce builded with NextJS.
- React
- NextJS
- Typescript
- Styled-components
- Hooks
- GraphQL
Here are the prerequisites to run this project:
How to clone this project
git clone https://github.com/nthbaldez/petshop-e_commerce.gitHow to start your project
cd project-name
npm install
npm run devHow to start the api for the project
cd api
yarn start|
Nathan Baldez |
Here you will explain how other developers can contribute to your project. For example, explaining how can create their branches, which patterns to follow and how to open an pull request
git clone https://github.com/nthbaldez/petshop-e_commerce.gitgit checkout -b feature/NAME- Follow commit patterns
- Open a Pull Request explaining the problem solved or feature made, if exists, append screenshot of visual modifications and wait for the review!