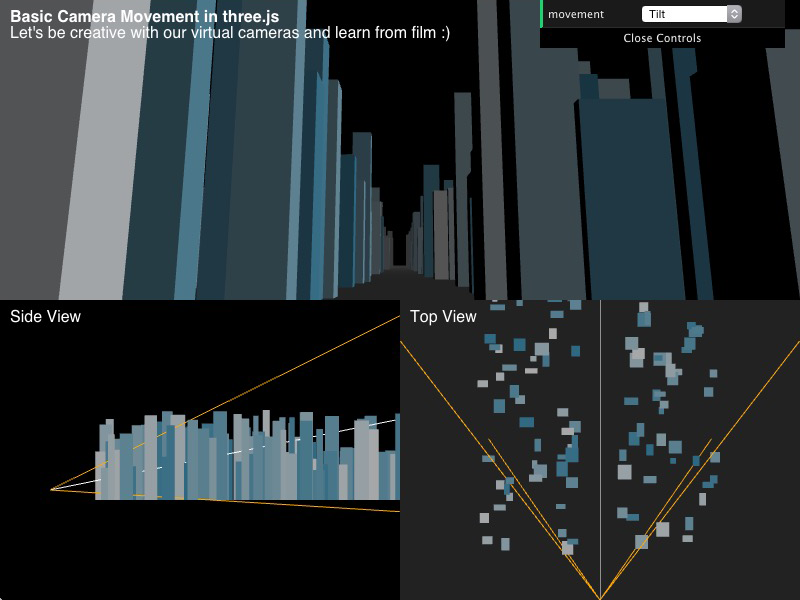
Basic Camera Movement in three.js (WebGL)
Use the drop-down at the top right to switch between tilt, pan, zoom, pedestal, dolly and truck/track.
Demo: https://rawgit.com/nselikoff/basic-camera-movement-three-js/master/index.html
Often times with real-time graphics demos and "creative coding" apps we default to a fixed camera, an orbiting camera, or an interactive Maya-style camera (orbit, pan and zoom or dolly with the mouse). This is a demo of some of the basic camera movements you might learn and use in film. My background is not in film, but I think we can learn a lot from film when we work on our virtual worlds and experiences.
At the very least, everyone should know the difference between zoom and dolly and the visual difference that makes in-camera :)