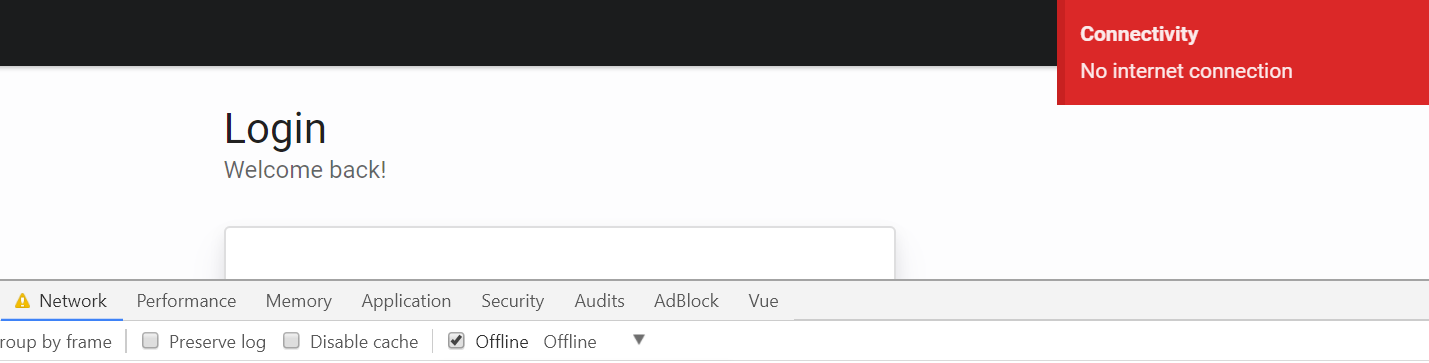
Vue event bus plugin listening for online/offline changes
Whenever the navigator's connection status changes a 'connection' event is emitted with a boolean payload indicating the new state (online = true, offline = false).
npm install --save vue-connection-listenerApp.vue
import Vue from 'Vue';
import bus from './bus'; // Event bus instance
Vue.prototype.$bus = bus; // Optional (but convenient)
import VueConnectionListener from 'vue-connection-listener';
const connectionListener = new VueConnectionListener(bus); // Create instance (injecting our bus)
new Vue({
el: '#app',
render: h => h(App),
created() {
connectionListener.register();
},
destroyed() {
connectionListener.unregister();
}
});
Inside any component
this.$bus.$on('connection', online => {
alert(online ? 'You are online 😄' : 'You are offline 😞')
});
- Babel
- Webpack 4