Releases: niudai/VSCode-Zhihu
Zhihu On VSCode 0.4
#! https://zhuanlan.zhihu.com/p/141107340
在 VSCode 里用微信登录知乎是什么体验
Zhihu On VSCode 现在支持微信登录啦!
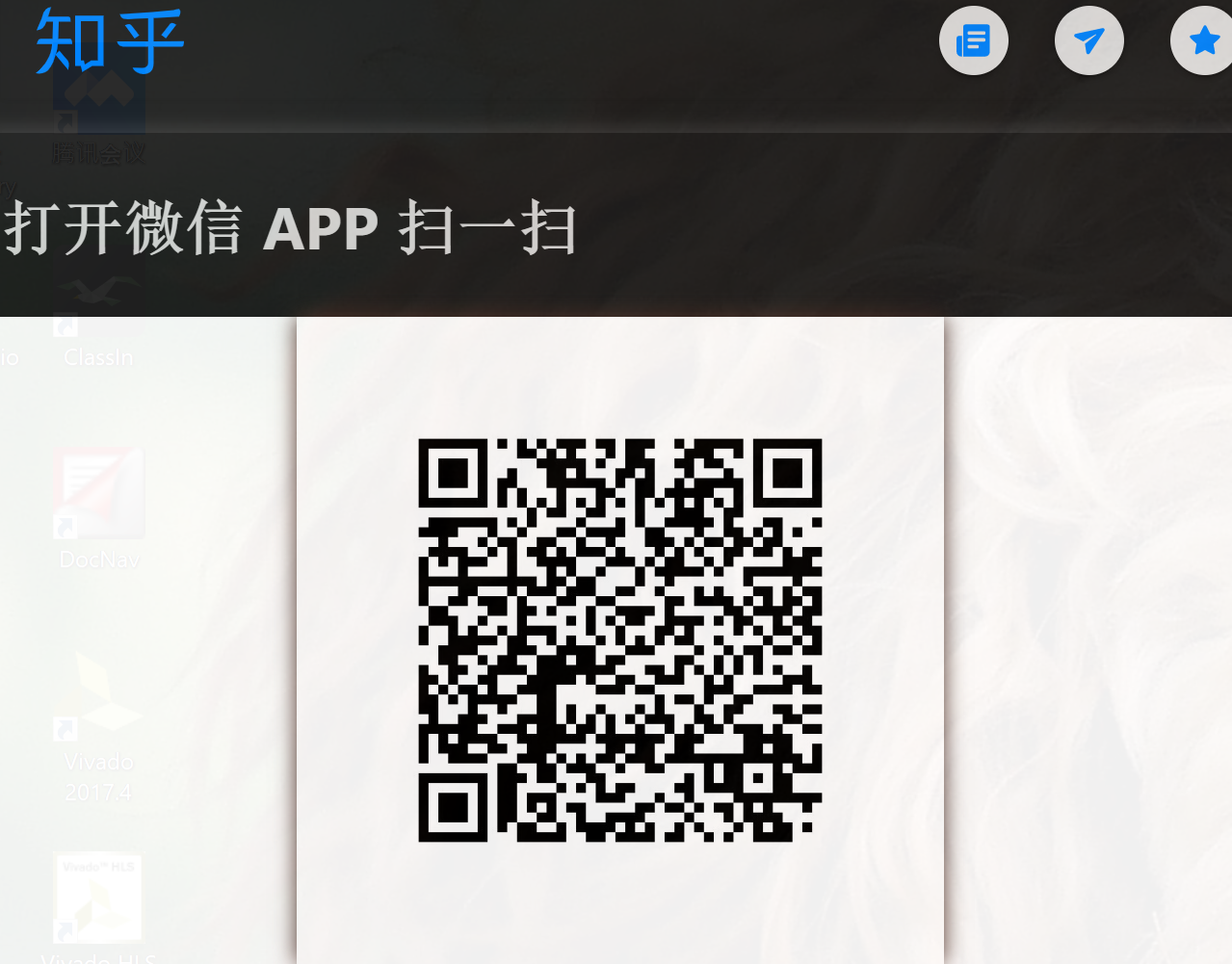
在最新版 Zhihu On VSCode 0.4 中,知乎er 可以选择使用微信 APP 扫码登录,只需保证知乎账号和微信账号绑定,即可打开微信 APP 扫一扫:
Zhihu On VSCode 为什么不支持账号密码登录了?
答:
因为账号密码登录安全性不好,现在已经支持了知乎 APP 和 微信 APP 的扫码登录,已经足够方便。
在 VSCode 里面 @ 你想 @ 的 Zhihuer!
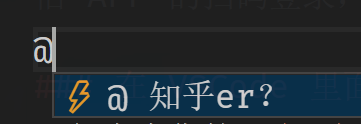
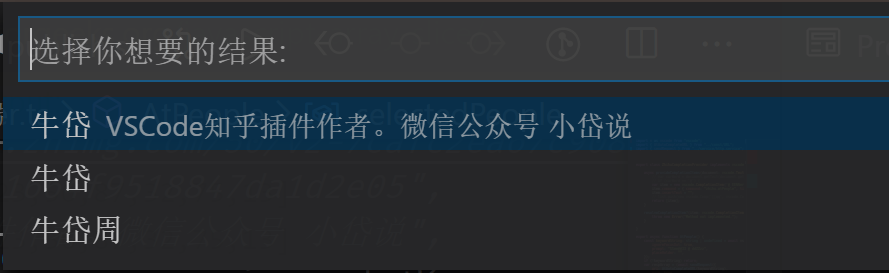
该版本中,用户可以直接在 Markdown 文本里面 @ 知乎er 啦,只需要输入 @,弹出提示,点击回车:
选择后,会自动生成 @ 链接,无需手动管理。
可以使用链接卡片啦!
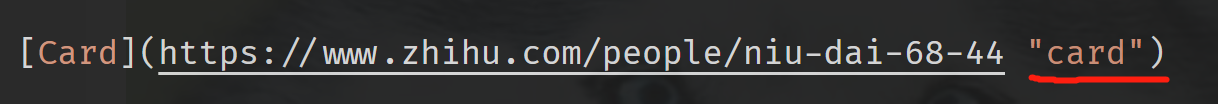
知乎的链接可以变成卡片,只需在链接后面加入 "card" 即可:
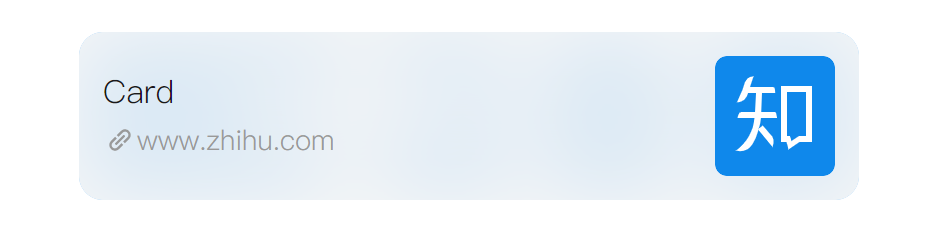
发布后:
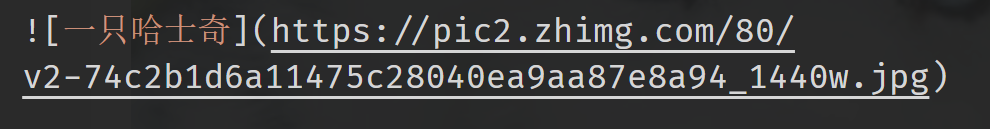
可以添加图片描述啦!
发布后:
记得去小岱的项目仓库打颗 ⭐ 哦!
关注项目作者 @牛岱。
声明:该项目为非官方,非盈利的开源软件,目的在于帮助创作者更稳定地输出高质量内容。
0.3
该文章发布于 VSCode-Zhihu 插件
Zhihu On VSCode 0.3 更新
经过和开源社区伙伴的深入讨论,0.3 版本的 feature 如下:
文章/答案发布后自动生成头部链接
在以往的版本中,发布一篇新文章,新答案,就会产生新的链接,但是如果想修改这篇文章或答案,就需要用 #! https://zhuanlan.zhihu.com/p/126167760 形式的链接置于文章顶部,在 0.3 版本中,该操作插件会替你自动完成,也就是说,一份源 markdown 文件,发布后会自动指向对应的文章和答案,修改后再发布,即可修改源文章。
域外图片缓存加速
上一个版本中,插件支持了域外链接和本地链接的图片,但是使用起来会发现,发布的时间比较长,尤其是有域外链接的图片时,插件会先把域外的图片下载到本地,再传到知乎图床上,完成链接的替换,在 0.3 版本中,已经上传过的域外链接,插件会有缓存记录,再次发布时,会直接完成链接替换,跳过下载和上传过程。
如要清理缓存,请使用 zhihu.clearCache 命令。
支持本地绝对路径
上一个版本,图片链接只支持本地相对路径和域外 https 链接,新版本支持本地的绝对路径。(请注意 http:https:// 协议仍然不支持,请保证域外图片为 https://)
解决的 Issue:
-
解决了修改文章时,标题和背景图片进入正文的 bug。
-
修复了第二次上传相同图片无法插入链接的问题。
记得去小岱的项目仓库打颗 ⭐ 哦!
关注项目作者 @牛岱。
声明:该项目为非官方,非盈利的开源软件,目的在于帮助创作者更稳定地输出高质量内容。