🖍️ Highlight keywords and add colors to your text
npm install react-marker
This package also depends on React, so make sure you've already installed it.
Highlighting keywords
To highlight keywords automatically in your text, use Keywords component. Here is an example -
import React from 'react'
import ReactDOM from 'react-dom'
import {Keywords} from 'react-marker'
const TEXT = `
Build encapsulated components that manage their own state, then compose them to make complex UIs.
Since component logic is written in JavaScript instead of templates, you can easily pass rich data through your app and keep state out of the DOM.
`
class App extends React.Component {
render() {
return (
<Keywords
text={TEXT}
maxKeywords={8}
color="mistyrose"
/>
)
}
}
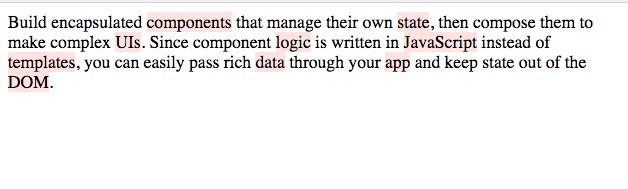
ReactDOM.render(<App />, document.getElementById('container'))This then renders to -
Highlight the text with different colors
This was inspired by Titus Wormer's work
import React from 'react'
import ReactDOM from 'react-dom'
import {Highlight} from 'react-marker'
const TEXT = `
Build encapsulated components that manage their own state, then compose them to make complex UIs.
Since component logic is written in JavaScript instead of templates, you can easily pass rich data through your app and keep state out of the DOM.
`
class App extends React.Component {
render() {
return (
<Highlight text={TEXT} />
)
}
}
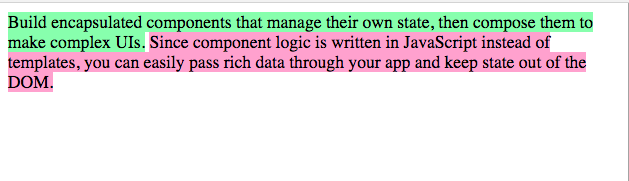
ReactDOM.render(<App />, document.getElementById('container'))This renders to -
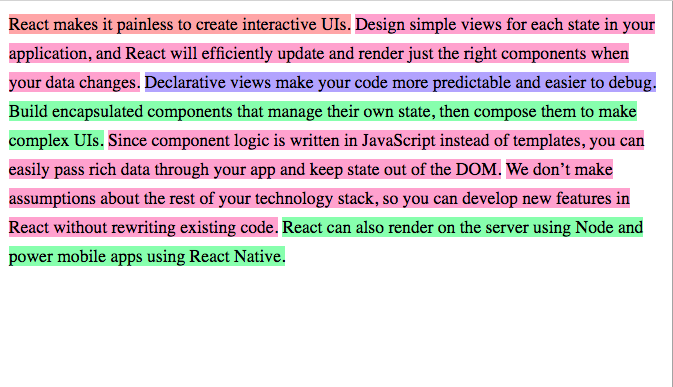
Another example -
react-marker exposes only two components, Highlight and Keywords.
Highlight keywords in your text.
| Props | Default value | Description |
|---|---|---|
text |
"" | Text paragraph |
maxKeywords |
5 | Max. no of keywords to highlight |
color |
hsl(60, 91%, 83%) |
Color used to highlight the keywords |
Highlight your text with different hue range.
| Props | Default value | Description |
|---|---|---|
text |
"" | Text paragraph |
- Gatsby plugin
MIT