中文 | English
laf 是开源的云开发平台,提供云函数、云数据库、云存储等开箱即用的应用资源。让开发者专注于业务开发,无需折腾服务器,快速释放创意。
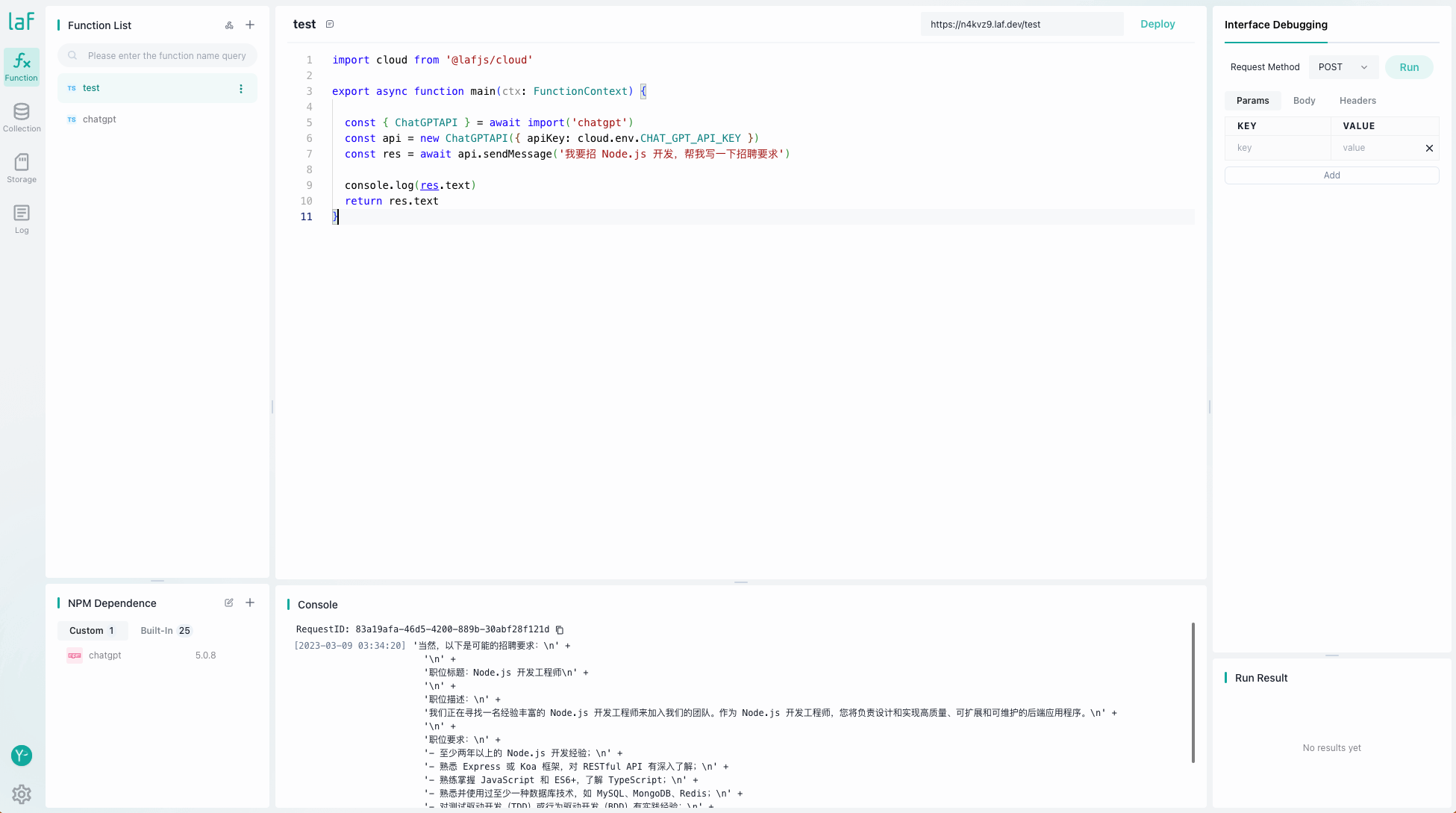
三分钟体验使用 laf 写一个自己的 ChatGPT (开发到上线)
三分钟体验使用 laf 开发一个简单的「Todo List」
🎉 laf.run (国内版)
🎉 laf.dev (海外版)
- 云函数
- 云数据库
- 云存储
- WebIDE,像写博客一样写代码
- 网站托管
- WebSocket 支持
-
前端开发者 +
laf= 全栈开发者,前端秒变全栈,成为真正的大前端laf为前端提供了 laf-client-sdk,适用于任何 js 运行环境laf云函数使用 js/ts 开发,前后端代码无隔裂,无门槛快速上手laf提供了静态网站托管,可将前端构建的网页直接同步部署上来,无需再配置服务器、nginx、域名等laf后续会提供多种客户端的 SDK(Flutter/Android/iOS 等),为所有客户端开发者提供后端开发服务和一致的开发体验
-
后端开发者,可以从琐事中解放出来,专注于业务本身,提升开发效率
laf可以节约服务器运维、多环境部署和管理精力laf让你告别配置、调试 nginxlaf让你告别「为每个项目手动部署数据库、安全顾虑等重复性工作」laf让你告别「修改一次、发布半天」的重复繁琐的迭代体验laf让你随时随地在 Web 上查看函数的运行日志,不必再连接服务器,费神费眼翻找laf让你「像写博客一样写一个函数」,招之即来,挥之即去,随手发布!
-
云开发用户,若你是其它厂商的云开发用户,你不仅可以获得更强大、快速的开发体验,还不被云厂商锁定
- 你可以为客户提供源码交付,为客户私有部署一套
laf+ 你的云开发应用,而使用闭源的云开发服务,无法交付可独立运行的源码 - 你可以根据未来的需要,随时将自己的产品部署到自己的服务器上,
laf是开源免费的 - 你甚至可以修改、订制自己的云开发平台,
laf是开源的、高度可扩展的
- 你可以为客户提供源码交付,为客户私有部署一套
-
独立开发者、创业团队,节约成本,快速开始,专注业务
- 减少启动项目开发的流程,快速启动,缩短产品验证周期
- 极大程度提高迭代速度,随时应对变化,随时发布
- 专注于产品业务本身,快速推出最小可用产品 (MVP),快速进行产品、市场验证
- 一个人 +
laf= 团队
life is short, you need laf:)
快速部署:Sealos 提供开箱即用的域名、证书、网关、数据库、监控、备份等,无需配置,点击下面按钮,快速一键部署:
本地部署:需要自己配置域名、证书、网关等并且熟悉 kubernetes 的运维,可参考下面的文档。