Winning submission at HackED Hackathon 2016.
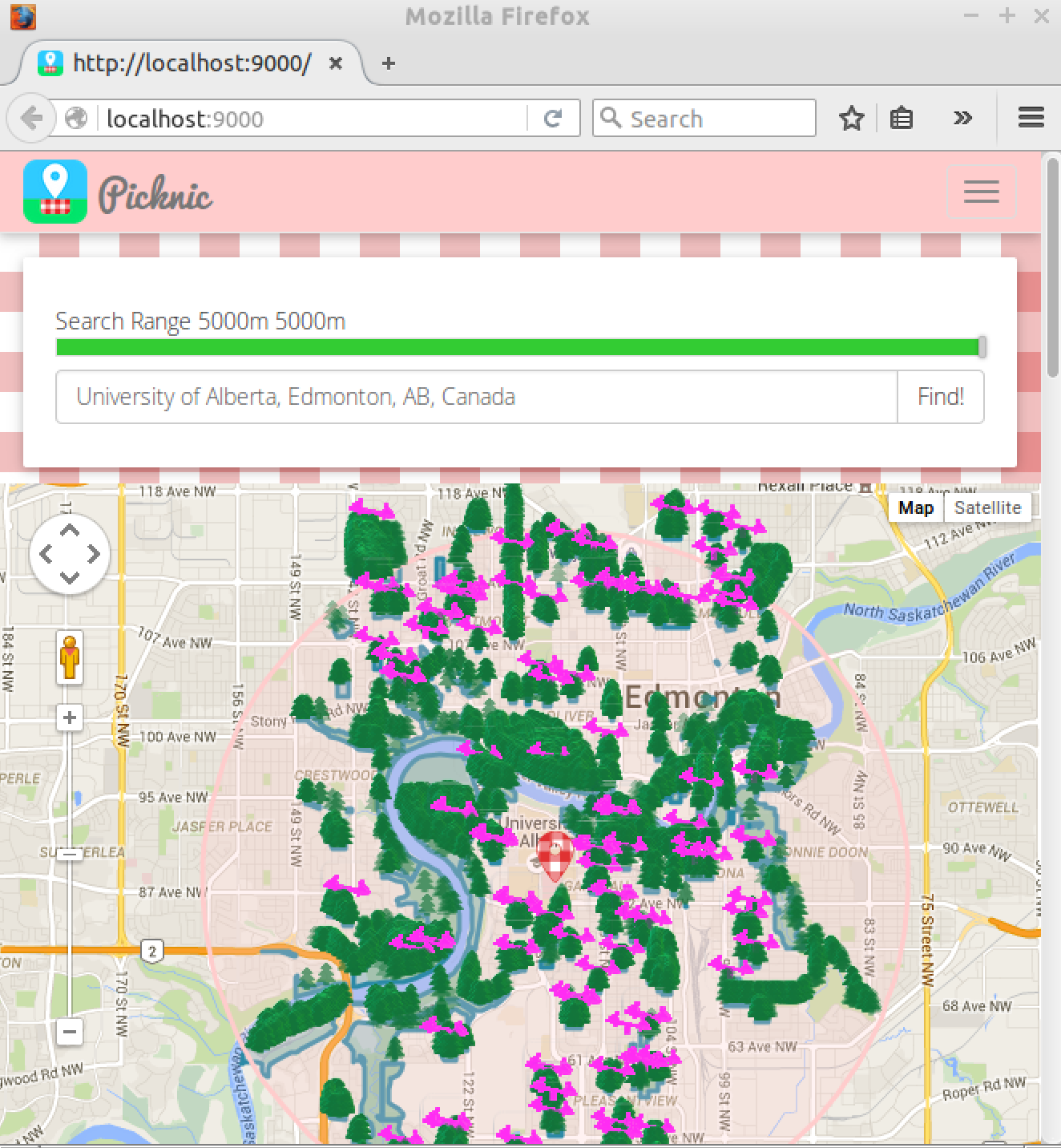
Using Edmonton's open data (320k trees, parks, plagrounds, and more) you can find the best picnic spot from the comfort of your home.
Locally sourced data and free range programmers provide high quality cruelty free picnic recommendations.
This project was generated with the Angular Full-Stack Generator version 3.0.0.
- Git
- Node.js and NPM >= v0.12.0
- Bower (
npm install --global bower) - Ruby and then
gem install sass - Grunt (
npm install --global grunt-cli) - MongoDB - Keep a running daemon with
mongod
-
Run
npm installto install server dependencies. -
Run
bower installto install front-end dependencies. -
Run
mongodin a separate shell to keep an instance of the MongoDB Daemon running -
Run
grunt serveto start the development server. It should automatically open the client in your browser when ready.
Run grunt build for building and grunt serve for preview.
Running npm test will run the unit tests with karma.
- To enable the polygon drawing, must modify the angular-google-maps.js bower component in client
nano client/bower_components/angular-google-maps/dist/angular-google-maps.js
# go to line 1295
# Change:
# _.forEach(path.coordinates, function (polygon, index) {
# To:
# _.forEach(path.coordinates, (polygon, index) => {