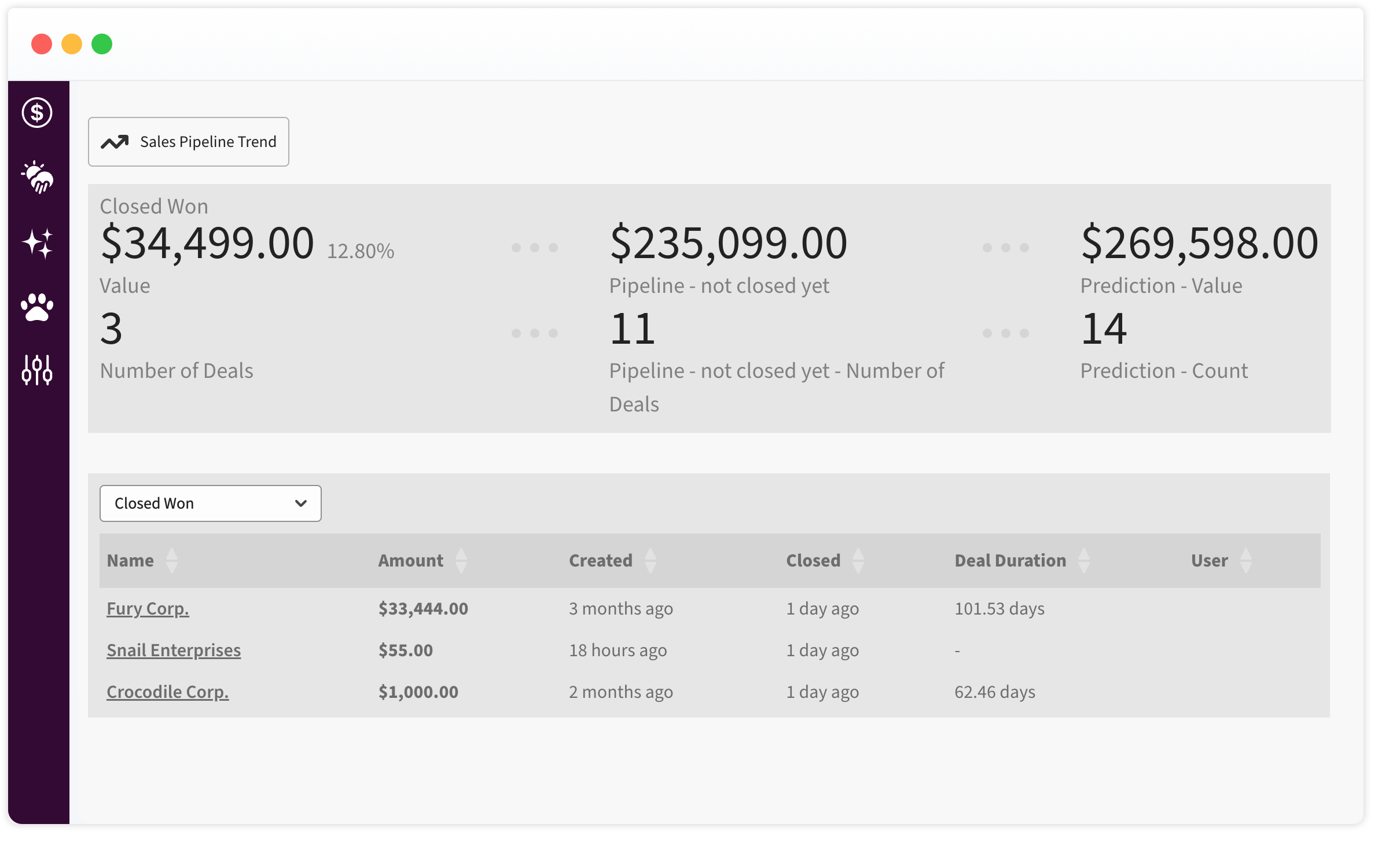
Welcome to the world of free sales pipeline management. You can use it setup your sales funnel, opportunities and forecast your sales. Your forecast is automatically update whenever you move the deal down the funnel. Meow was built to simplify your sales process, giving you a bird's eye view of your entire funnel.
Manage your sales and accounts all in one place.
Manage customer data and create/edit profiles of companies you work with. Create a data schema that fits your needs using our intuitive drag-and-drop editor. Forecast sales performance, monitor your team's progress, and analyze changes in sales stages over time. Through these features, Meow enables streamlined sales management and offers critical insights to drive your success.
Do you not have a server? - Try this .
Manage your customer data, create, modify, and delete profiles for individual customers and companies. Additionally, customize data fields to align the account data with specific business requirements.
Create a schema for your data. Easily customize the data model with our intuitive drag-and-drop editor. Store all the relevant information for your accounts and opportunities.
Forecast your sales performance. Select your preferred time range, and get an overview of team performance and sales cycle progression. Gain insights into how stages in your sales process evolve over time.
This project is written in Typescript and split into two parts, the frontend written in React and the backend based on Express. You find the React UI sources in /frontend, the server in /backend.
In order to build the project make sure that you have Node.js v16+ and higher and Git installed.
Clone a copy into your local project directory.
git clone https://github.com/nash-md/meow.git
Change the directory to /backend and install the dependencies.
npm install
Build the project using
npm run build
Before you run the build, you’ll need to define the following variables for later use.
MONGODB_URI- pointing to your MongoDB instance.SESSION_SECRET- a string used to hash the JWT sessonsPORT- server port, if not set the server will use port9000IP_ADDRESS- the backend server address, default is127.0.0.1LOG_LEVEL- self-explanatoryNODE_ENV- please set this value toproductionfor a production build
In production mode the server will not allow any cross-origin requests.
Run the project with
node build/worker.js
If you want to load environment variables from a file, install dotenv package to handle local environment variables.
npm install dotenv
In the root directory create a file called .env, then add the following to top of worker.ts
import * as dotenv from 'dotenv';
dotenv.config();
After the build, you will find the UI in the /build directory.
Change the directory to /frontend and install the dependencies.
npm install
Before building the React frontend, you'll need to set the following variables.
VITE_URLthis is the url the frontend will try to connect to, if not set it will try to connect to the backend on the same server on/publicand/api.
This project was built with Vite.
npm run build
You will find the build artifacts in the build directory. Host the static files it on the server of your choice.
Docker is a platform that allows you to easily create, deploy, and run applications in containers. Containers are lightweight and portable, providing an isolated environment that runs consistently across different systems. To install Docker follow this guide.
The root directory of this project contains a Dockerfile and a docker-compose.yml, you can build and run it with.
docker-compose up
This project heavily depends on MongoDB](https://www.mongodb.com/).
While it is possible to replace MongoDB with another database, please note that due to the significant dependencies and specific optimizations tailored for MongoDB, such a migration might be challenging.
Setup the Sales Funnel
Configure Opportunities
Create Leads via API
Create Accounts via API
Changelog
The Typescript backend is compiled with the following CORS setup, you can change it in backend/worker.ts
corsOptions: cors.CorsOptions = {
origin: '*',
methods: ['GET', 'POST', 'DELETE'],
};
if (process.env.NODE_ENV === 'production') {
corsOptions.origin = false;
}
Setting origin to false in production mode means that the server will not allow any cross-origin requests. This is a security measure that prevents unauthorized access to the server's resources from other domains. By default, when an origin is not allowed, the browser will return a 403 Forbidden response to the client.
All files on this GitHub repository are subject to the AGPLv3 license. Please read the License file at the root of the project.