Ayudaría mucho si apoyaras este proyecto con una ⭐ en Github!
Este proyecto es una aplicación web fullstack que se ejecuta sobre el ecosistema Docker. Está compuesta por un compilador de TypeScript que te permite utilizar este superset de JavaScript para poder programar un cliente web. También tiene un servicio en NodeJS que te permite ejecutar código en backend y al mismo tiempo disponibilizar el código del cliente web para interactar con el servicio. Además tiene una base de datos MySQL que puede interactuar con el backend para guardar y consultar datos, y de manera adicional trae un administrador de base de datos para poder administrar la base en caso que lo necesites.
La aplicación IoT de base que viene con este proyecto se encarga de crear una tabla llamada Devices en la base de datos, y la idea es que vos puedas desarrollar el código de backend y frontend que te permita controlar desde el navegador el estado de los devices de un hogar inteligente - como pueden ser luces, TVs, ventiladores, persianas, enchufes y otros - y almacenar los estados de cada uno en la base de datos.
Realizando estas tareas vas a a tener una aplicación fullstack IoT del mundo real que utiliza tecnologías actuales en la que un backend es capaz de interactuar con una DB para cumplir con las peticiones de control que se le mandan desde el cliente web.
En esta imagen podés ver una posible implementación del cliente web que controla los artefactos del hogar.
Esta sección es una guía con los pasos escenciales para que puedas poner en marcha la aplicación.
Mira los pasos necesarios
Para correr este proyecto es necesario que instales Docker y Docker Compose.
En este artículo publicado en nuestra web están los detalles para instalar Docker y Docker Compose en una máquina Linux. Si querés instalar ambas herramientas en una Raspberry Pi podés seguir este artículo de nuestra web que te muestra todos los pasos necesarios.
En caso que quieras instalar las herramientas en otra plataforma o tengas algún incoveniente, podes leer la documentación oficial de Docker y también la de Docker Compose.
Continua con la descarga del código cuando tengas las dependencias instaladas y funcionando.
Para descargar el código, lo más conveniente es que realices un fork de este proyecto a tu cuenta personal haciendo click en este link. Una vez que ya tengas el fork a tu cuenta, descargalo con este comando (acordate de poner tu usuario en el link):
git clone https://github.com/USER/app-fullstack-base.git
En caso que no tengas una cuenta en Github podes clonar directamente este repo.
Para ejecutar la aplicación tenes que correr el comando docker-compose up desde la raíz del proyecto. Este comando va a descargar las imágenes de Docker de node, de typescript, de la base datos y del admin de la DB, y luego ponerlas en funcionamiento.
Para acceder al cliente web ingresa a a la URL https://localhost:8000/ y para acceder al admin de la DB accedé a localhost:8001/.
Si pudiste acceder al cliente web y al administrador significa que la aplicación se encuentra corriendo bien.
Si te aparece un error la primera vez que corres la app, deteńe el proceso y volvé a iniciarla. Esto es debido a que el backend espera que la DB esté creada al iniciar, y en la primera ejecución puede no alcanzar a crearse. A partir de la segunda vez el problema queda solucionado.
Continuá explorando el proyecto una vez que lo tengas funcionando.
Al crearse la aplicación se ejecutan los contenedores de Docker de cada servicio, se crea la base de datos y sus tablas. A continuación podés encontrar info si querés cambiar la estructura de la DB o bien sus configuraciones de acceso.
Lee cómo configurar la aplicación
Como ya comprobaste, para acceder PHPMyAdmin tenés que ingresar en la URL localhost:8001/. En el login del administrador, el usuario para acceder a la db es root y contraseña es la variable MYSQL_ROOT_PASSWORD del archivo docker-compose.yml.
Para el caso del servicio de NodeJS que se comunica con la DB fijate que en el archivo src/backend/mysql-connector.js están los datos de acceso para ingresar a la base.
Si quisieras cambiar la contraseña, puertos, hostname u otras configuraciones de la DB deberías primero modificar el servicio de la DB en el archivo docker-compose.yml y luego actualizar las configuraciones para acceder desde PHPMyAdmin y el servicio de NodeJS.
Al iniciar el servicio de la base de datos, si esta no está creada toma el archivo que se encuentra en db/dumps/smart_home.sql para crear la base de datos automáticamente.
En ese archivo está la configuración de la tabla Devices y otras configuraciones más. Si quisieras cambiar algunas configuraciones deberías modificar este archivo y crear nuevamente la base de datos para que se tomen en cuenta los cambios.
Tené en cuenta que la base de datos se crea con permisos de superusuario por lo que no podrías borrar el directorio con tu usuario de sistema, para eso debés hacerlo con permisos de administrador. En ese caso podés ejecutar el comando sudo rm -r db/data para borrar el directorio completo.
En esta sección vas a encontrar las características más relevantes del proyecto.
Mira los detalles más importantes de la aplicación
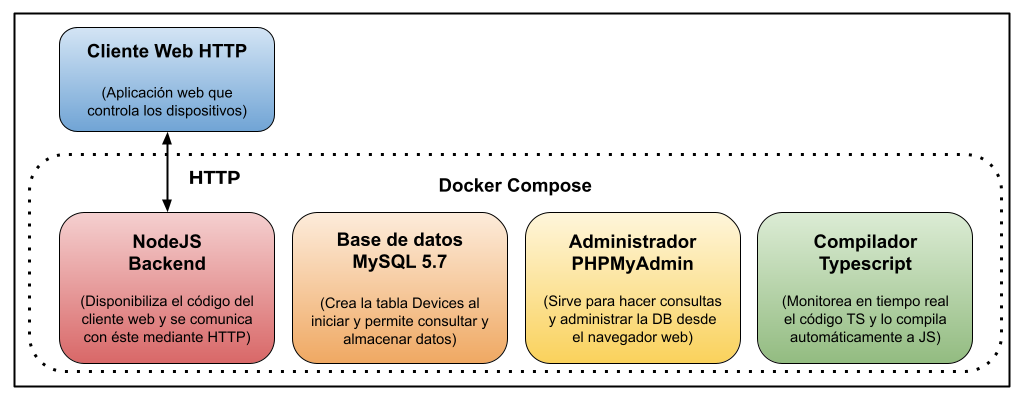
Como ya pudiste ver, la aplicación se ejecuta sobre el ecosistema Docker, y en esta imagen podés ver el diagrama de arquitectura.
El cliente web es una Single Page Application que se comunica con el servicio en NodeJS mediante JSON a través de requests HTTP. Puede consultar el estado de dispositivos en la base de datos (por medio del servicio en NodeJS) y también cambiar el estado de los mismos. Los estilos del código están basados en Material Design.
El servicio en NodeJS posee distintos endpoints para comunicarse con el cliente web mediante requests HTTP enviando JSON en cada transacción. Procesando estos requests es capaz de comunicarse con la base de datos para consultar y controlar el estado de los dispositivos, y devolverle una respuesta al cliente web también en formato JSON. Así mismo el servicio es capaz de servir el código del cliente web.
La base de datos se comunica con el servicio de NodeJS y permite almacenar el estado de los dispositivos en la tabla Devices. Ejecuta un motor MySQL versión 5.7 y permite que la comunicación con sus clientes pueda realizarse usando usuario y contraseña en texto plano. En versiones posteriores es necesario brindar claves de acceso, por este motivo la versión 5.7 es bastante utilizada para fases de desarrollo.
Para esta aplicación se usa PHPMyAdmin, que es un administrador de base de datos web muy utilizado y que podés utilizar en caso que quieras realizar operaciones con la base, como crear tablas, modificar columnas, hacer consultas y otras cosas más.
TypeScript es un lenguaje de programación libre y de código abierto desarrollado y mantenido por Microsoft. Es un superconjunto de JavaScript, que esencialmente añade tipos estáticos y objetos basados en clases. Para esta aplicación se usa un compilador de TypeScript basado en una imagen de Harmish en Dockerhub, y está configurado para monitorear en tiempo real los cambios que se realizan sobre el directorio src/frontend/ts y automáticamente generar código compilado a JavaScript en el directorio src/frontend/js. Los mensajes del compilador aparecen automáticamente en la terminal al ejecutar el comando docker-compose up.
Los servicios de la aplicación se ejecutan sobre contenedores de Docker, así se pueden desplegar de igual manera en diferentes plataformas. Los detalles sobre cómo funcionan los servicios los podés ver directamente en el archivo docker-compose.yml.
En la siguiente ilustración podés ver cómo está organizado el proyecto para que tengas en claro qué cosas hay en cada lugar.
├── db # directorio de la DB
│ ├── data # estructura y datos de la DB
│ └── dumps # directorio de estructuras de la DB
│ └── smart_home.sql # estructura con la base de datos "smart_home"
├── doc # documentacion general del proyecto
└── src # directorio codigo fuente
│ ├── backend # directorio para el backend de la aplicacion
│ │ ├── index.js # codigo principal del backend
│ │ ├── mysql-connector.js # codigo de conexion a la base de datos
│ │ ├── package.json # configuracion de proyecto NodeJS
│ │ └── package-lock.json # configuracion de proyecto NodeJS
│ └── frontend # directorio para el frontend de la aplicacion
│ ├── js # codigo javascript que se compila automáticamente
│ ├── static # donde alojan archivos de estilos, imagenes, fuentes, etc.
│ ├── ts # donde se encuentra el codigo TypeScript a desarrollar
│ └── index.html # archivo principal del cliente HTML
├── docker-compose.yml # archivo donde se aloja la configuracion completa
├── README.md # este archivo
├── CHANGELOG.md # archivo para guardar los cambios del proyecto
├── LICENSE.md # licencia del proyectoNo olvides ir poniendo tus cambios en el archivo
CHANGELOG.mda medida que avanzas en el proyecto.
En esta sección podés ver los detalles específicos de funcionamiento del código y que son los siguientes.
Mira los detalles de implementación
Completá los pasos para agregar un dispositivo desde el cliente web.
Completá todos los detalles sobre cómo armaste el frontend, sus interacciones, etc.
Completá todos los detalles de funcionamiento sobre el backend, sus interacciones con el cliente web, la base de datos, etc.
Ver los endpoints disponibles
Completá todos los endpoints del backend con los metodos disponibles, los headers y body que recibe, lo que devuelve, ejemplos, etc.
- Devolver el estado de los dispositivos.
{
"method": "get",
"request_headers": "application/json",
"request_body": "",
"response_code": 200,
"request_body": {
"devices": [
{
"id": 1,
"status": true,
"description": "Kitchen light"
}
]
},
}En esta sección podés ver las tecnologías más importantes utilizadas.
Mira la lista completa de tecnologías
- Docker - Ecosistema que permite la ejecución de contenedores de software.
- Docker Compose - Herramienta que permite administrar múltiples contenedores de Docker.
- Node JS - Motor de ejecución de código JavaScript en backend.
- MySQL - Base de datos para consultar y almacenar datos.
- PHPMyAdmin - Administrador web de base de datos.
- Material Design - Bibliotecas de estilo responsive para aplicaciones web.
- TypeScript - Superset de JavaScript tipado y con clases.
Si estás interesado en el proyecto y te gustaría sumar fuerzas para que siga creciendo y mejorando, podés abrir un hilo de discusión para charlar tus propuestas en este link. Así mismo podés leer el archivo Contribuir.md de nuestra Wiki donde están bien explicados los pasos para que puedas enviarnos pull requests.
Goto IoT es una plataforma que publica material y proyectos de código abierto bien documentados junto a una comunidad libre que colabora y promueve el conocimiento sobre IoT entre sus miembros. Acá podés ver los links más importantes:
- Sitio web: Donde se publican los artículos y proyectos sobre IoT.
- Github de Goto IoT: Donde están alojados los proyectos para descargar y utilizar.
- Comunidad de Goto IoT: Donde los miembros de la comunidad intercambian información e ideas, realizan consultas, solucionan problemas y comparten novedades.
- Twitter de Goto IoT: Donde se publican las novedades del sitio y temas relacionados con IoT.
- Wiki de Goto IoT: Donde hay información de desarrollo complementaria para ampliar el contexto.
Si te gustó este proyecto y quisieras apoyarlo, cualquiera de estas acciones estaría más que bien para nosotros:
- Apoyar este proyecto con una ⭐ en Github para llegar a más personas.
- Sumarte a nuestra comunidad abierta y dejar un feedback sobre qué te pareció el proyecto.
- Seguirnos en twitter y dejar algún comentario o like.
- Compartir este proyecto con otras personas.
Las colaboraciones principales fueron realizadas por:
- Agustin Bassi: Ideación, puesta en marcha y mantenimiento del proyecto.
- Ernesto Giggliotti: Creación inicial del frontend, elección de Material Design.
- Brian Ducca: Ayuda para conectar el backend a la base de datos, puesta a punto de imagen de Docker.
También podés mirar todas las personas que han participado en la lista completa de contribuyentes.
Este proyecto está bajo Licencia (MIT). Podés ver el archivo LICENSE.md para más detalles sobre el uso de este material.
Copyright © Goto IoT 2021 ⌨️ Website ⌨️ Group ⌨️ Github ⌨️ Twitter ⌨️ Wiki