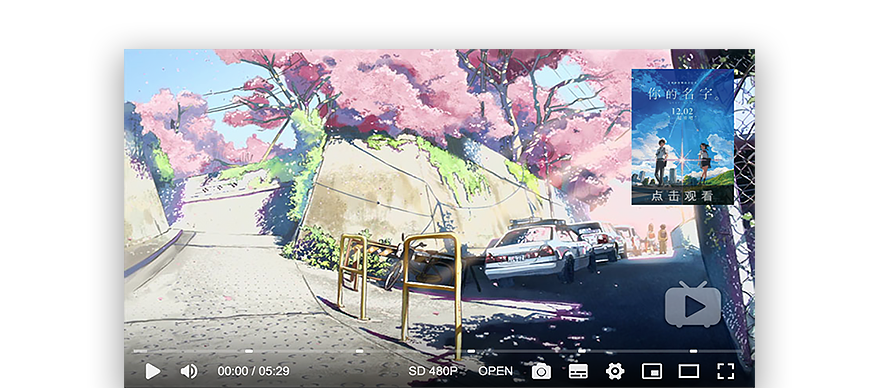
🎨 ArtPlayer.js is a modern and full featured HTML5 video player
- Size -
25kBminified and gzipped - Subtitle - Support for
.VTT,.ASSand.SRTformats - Customizable -
Right Click Menu,Business Layer,Video ControllerandSettings Panel - Controller -
Quality Switch,Subtitle Switch,Play Speed,Aspect Ratio,Video Flip,Fullscreen,Picture In Picture,Screenshot,Thumbnail,Adaptive Size,HighlightandHotkey... - Built-in -
Open Local Subtitles,Open Local Video,Mini Progress Bar,Network DetectionandSubtitle Time Offset - Integration - Easy to integration with other dependencies:
flv.js,hls.js,dash.js,shaka-player,webtorrent... - Code - Vanilla
ES6andSASS, Highly decoupled code, clear structure, easy to track bugs and add new features - Document - Detailed interface documentation and rich code demo
- API - Rich interface and response events, easy to interface with business or custom plugin
- I18N - support for internationalization of controls
| Project | Description | Demo |
|---|---|---|
| artplayer-plugin-danmuku | Danmuku plugin | demo |
| artplayer-plugin-gif | Gif plugin | demo |
| artplayer-plugin-backlight | Backlight plugin | demo |
| artplayer-tool-thumbnail | Thumbnail tool | demo |
| artplayer-tool-github | Github Danmuku tool | demo |
| artplayer-react | React Component | demo |
| artplayer-vue | Vue Component | demo |
https://artplayer.org/document
Install with npm:
$ npm install artplayerOr install with yarn:
$ yarn add artplayerimport Artplayer from 'artplayer';Or umd builds are also available:
<script src="path/to/artplayer.js"></script>Or from jsDelivr CDN:
<script src="https://cdn.jsdelivr.net/npm/artplayer/dist/artplayer.js"></script>Will expose the global variable to window.Artplayer.
<div class="artplayer-app"></div>var art = new Artplayer({
container: '.artplayer-app',
url: 'path/to/video.mp4',
});Installation dependency:
$ npm install
$ npm run bootstrapRun the developer mode and select the project you want to develop:
$ npm run devOpen web server:
$ npm startWe accept donations through these channels:
MIT © Harvey Zack