An arrows-and-boxes diagram builder using Snap.SVG.
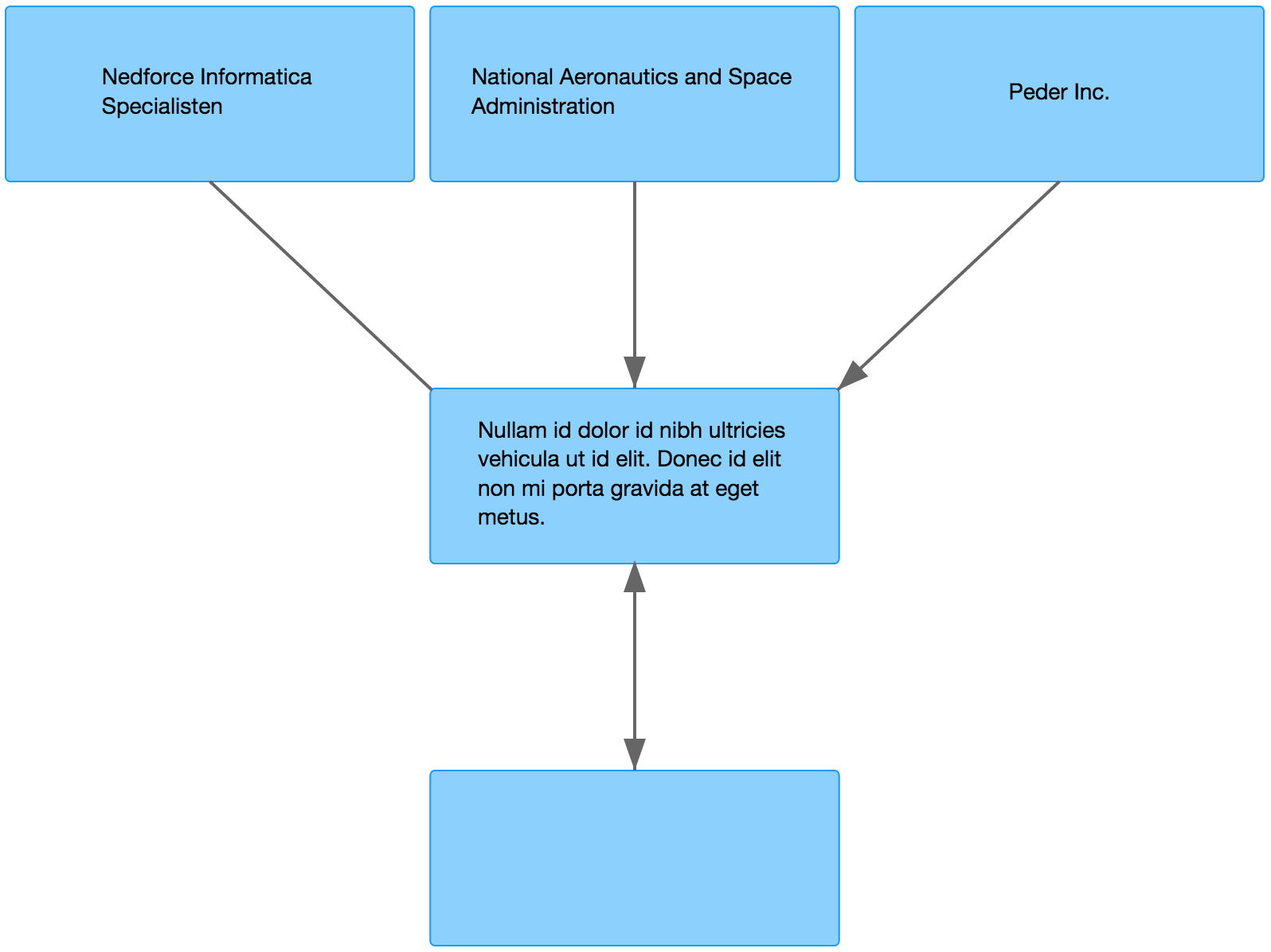
A simple diagram showing boxes with multiline text labels and three different line styles.
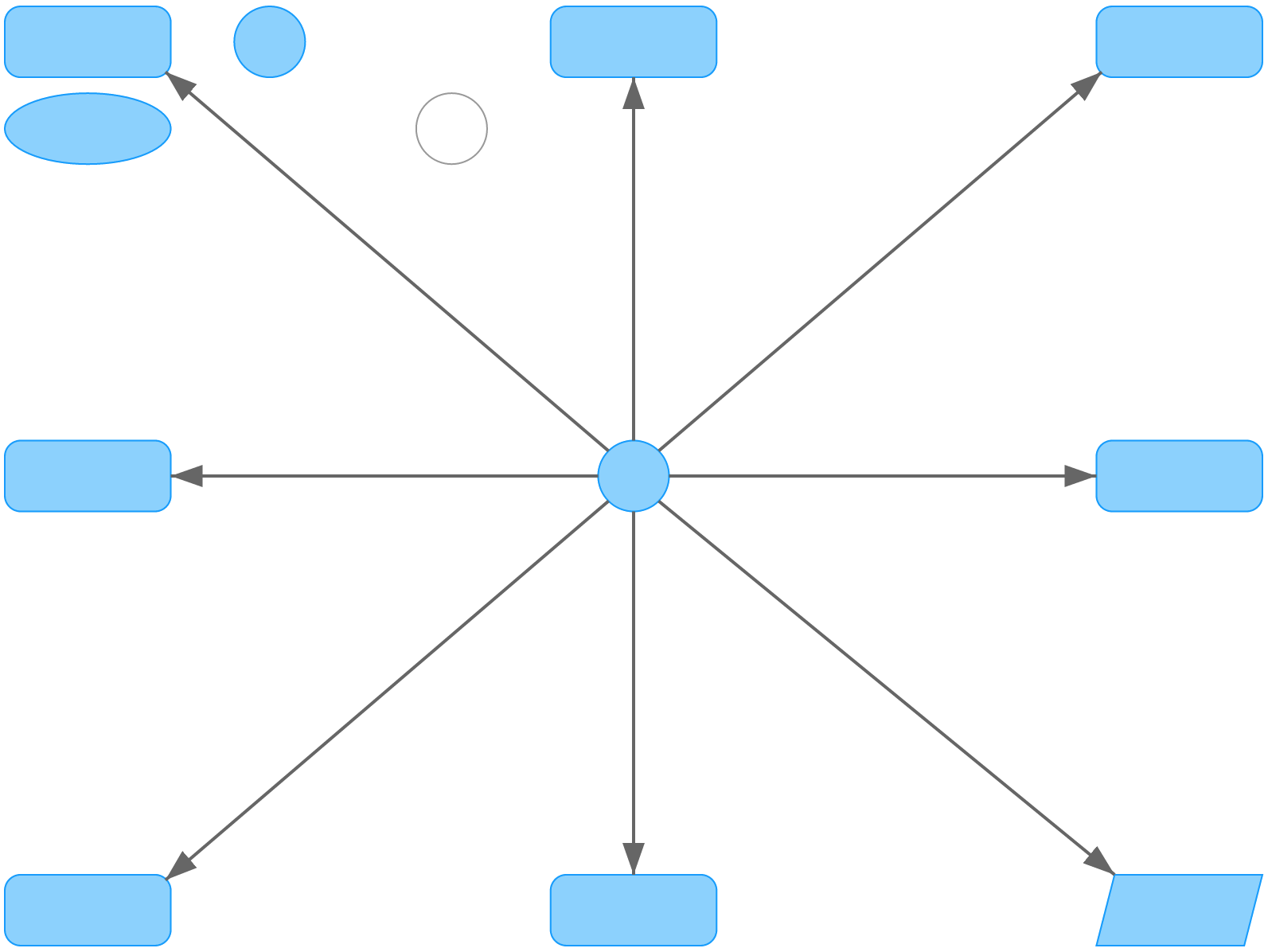
A diagram showing a variety of shapes and rounded corners.
Another diagram showing a variety of shapes, including the diamond shape.
Load Snap.SVG and the snappy-diagrams JS and CSS:
<script src="/vendor/snap.svg.js"></script>
<script src="/dist/snappy-diagram.js"></script>
<link href="/dist/snappy-diagram.css" media="all" rel="stylesheet" type="text/css">Take a look at the files in the test directory to find the implementation of the diagrams shown in the screenshots.
// Generic form: new SnappyDiagram(options);
diagram = new SnappyDiagram({ width: 800, height: 600 });Supported options:
- name
- The name of the diagram.
- width
- The diagram width (px).
- height
- The diagram height (px).
- cellSpacing
- The cellspacing between each cell (px).
- boxRadius
- The border radius of each box (px).
- allowDrag
- Enables/disables dragging of cells (boolean).
// Generic form: diagram.add<Shape>(x, y, options);
box = diagram.addBox(0, 0, { text: 'National Aeronautics and Space Administration' });
diamond = diagram.addDiamond(1,0);
parallelogram = diagram.addParallelogram(0,1);
ellipse = diagram.addEllipse(0,2);
circle = diagram.addCircle(2,0);Cells always have a given position in a grid of which its dimensions are based on all given cell coordinates. The first two arguments of every call are respectively the x and y position of the new cell.
Supported options:
- text
- The cell text. It will be multilined and centrally positioned automatically.
- class
- Additional class name for the cell.
Except for the cell text, all other given options will be passed directly as HTML attributes to the cell. The class option is an example of this.
// Generic form: diagram.addConnector(from, to, options);
diagram.addConnector(box, diamond, { style: 'line', startAnchor: 'middle-right' });
diagram.addConnector(diamond, parallelogram);
diagram.addConnector(parallelogram, ellipse, { endAnchor: 'bottom-right' });
diagram.addConnector(ellipse, circle, { style: 'double' });Supported options:
- style
-
- 'line', no arrows
- 'double', arrows in both directions
- By default, a directed arrow will be created from the source cell to the target cell.
- startAnchor / endAnchor
-
Each cell has 8 different anchor positions. You can explicitly define to which anchor each connector should attach. When not specified, a best guess will be made.
Possible values:
- 'top-left'
- 'top-middle'
- 'top-right'
- 'middle-left'
- 'middle-right'
- 'bottom-left'
- 'bottom-middle'
- 'bottom-right'
diagram.draw();You can export your diagram to PNG or SVG by calling the export function (supported in all modern browsers and IE9+):
window.onload = function() {
document.getElementById('export-png-button').onclick = function(){ diagram.export() };
document.getElementById('export-svg-button').onclick = function(){ diagram.export('svg') };
};- Fork the project.
- Make your feature addition or bug fix.
- Add tests for it. This is important so I don't break it in a future version unintentionally.
- Commit, do not mess with version or history.
- Send me a pull request. Bonus points for topic branches.
Copyright © 2015 Reinier de Lange & Peter Leppers. See LICENSE for details.