As couldn't find any reliable Unity UI solution for the flexible grid layout, so here it is
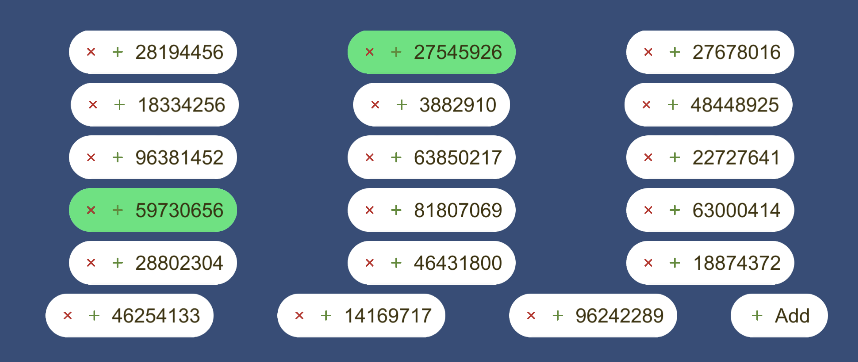
Flexible grid layout used majorly for tags, and to show selected options
- Easily integrate Flexible Grid Layout in your game
- Vertical and horizontal
- Easy to customize using asset file
- Easy to use multiple styles with different customizations using asset file
- Easy to use, Plug n play
- 12 example scenes
- Made with Unity UI
- Fully customizable
- Open Source code without any DLL
- Import plugin
- Drag FlexGridLayout (horizontal or vertical) prefab under your UI canvas
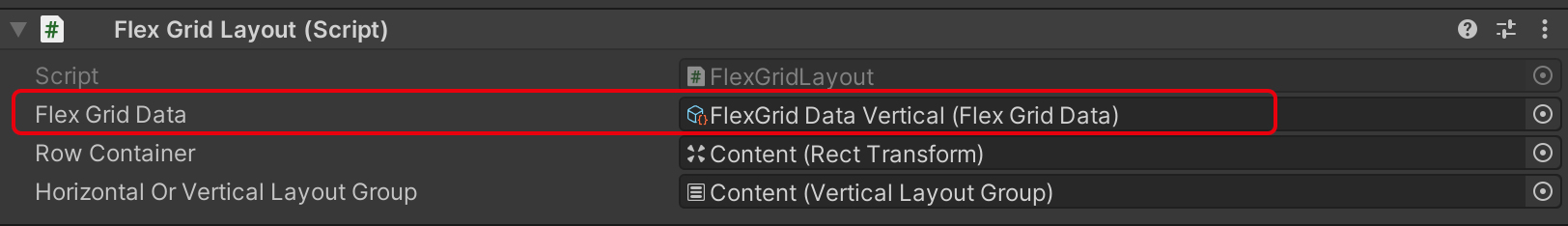
- Add/Drag your customized FlexGrid Data asset file in FlexGridLayout.cs from the inspector

- Now, you are good to go
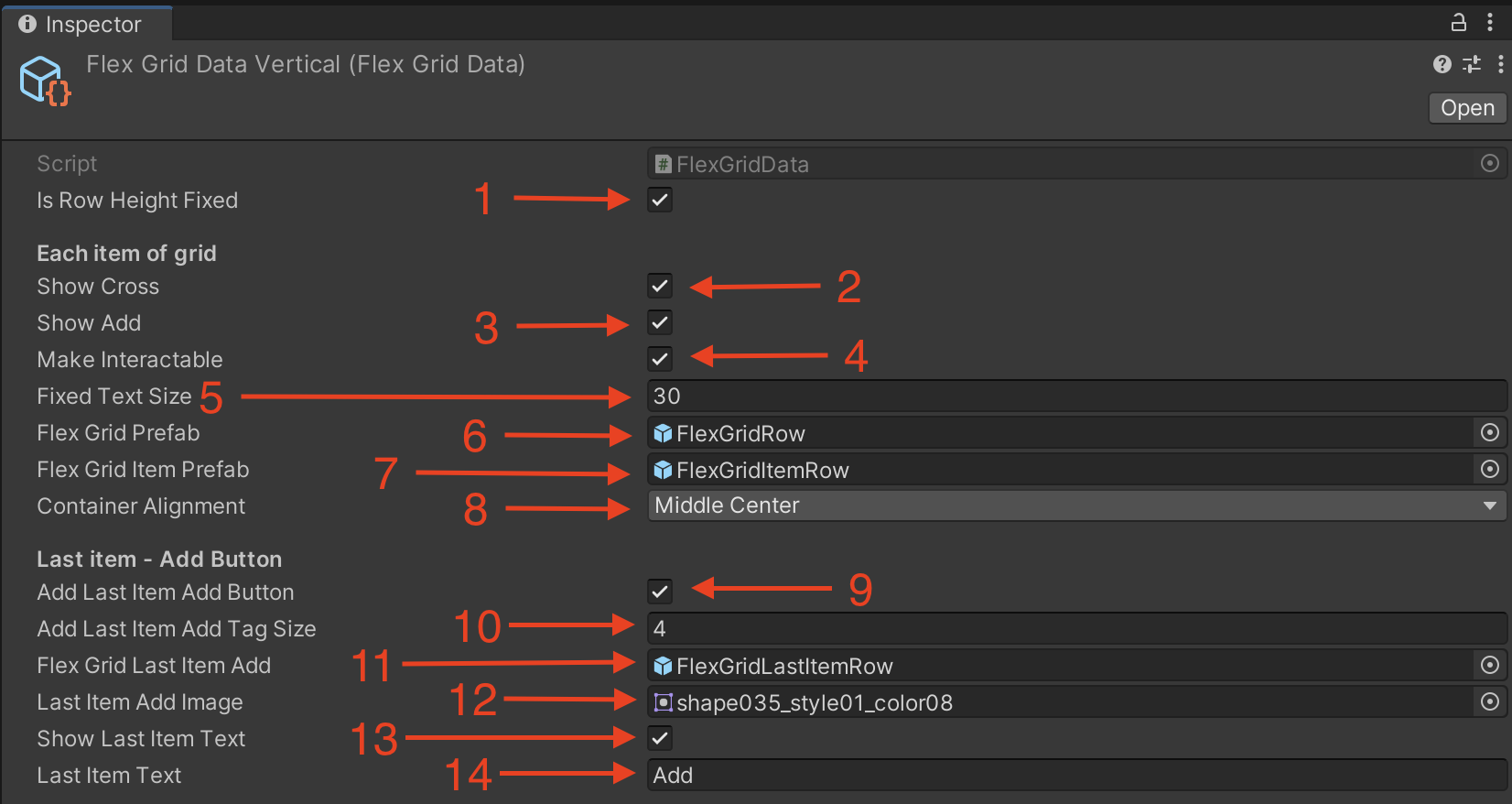
FlexGrid Data asset file can be customized according to your need

- TRUE: for Vertical layout (items will be horizontal), FALSE: for Horizontal layout (items will be vertical)
- Items will show cross button or not, to delete
- Items will show add button or not, to add a new item
- Items are interactable as toggle or not
- It defines the maximum limit of text in one row(Vertical layout)/column(Horizontal layout). You have to adjust this value very carefully according to your need, otherwise, items will overlap
- Flexible Grid prefab reference
- Flexible Grid Item prefab reference, you can customize the style according to your UI style
- How you want to align your items in the flexible grid
- Whether you want to share Add button as the last item of the grid, or not
- Space required to show the add button as the last item. As you can show the image with/without text, but still it needs the space as the last item
- Flexible Grid Last Item prefab reference, you can customize the style according to your UI style
- Last item of Add button image
- Whether you want to show the text in the last item or not
- Last add item text
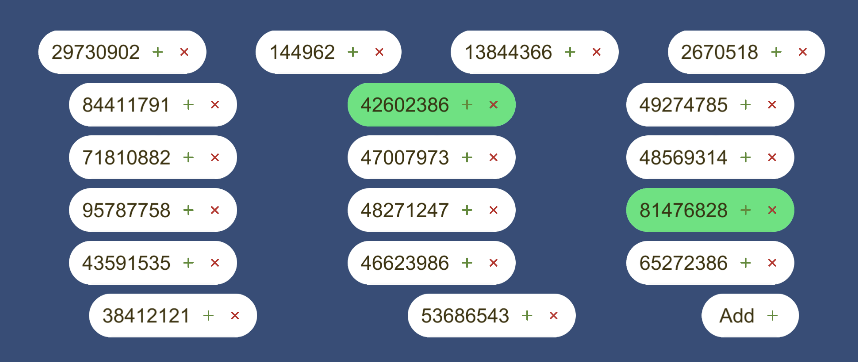
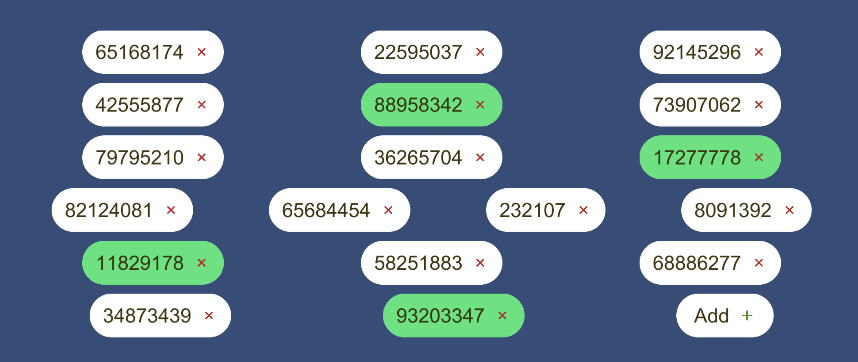
Vertical Example - Text before buttons

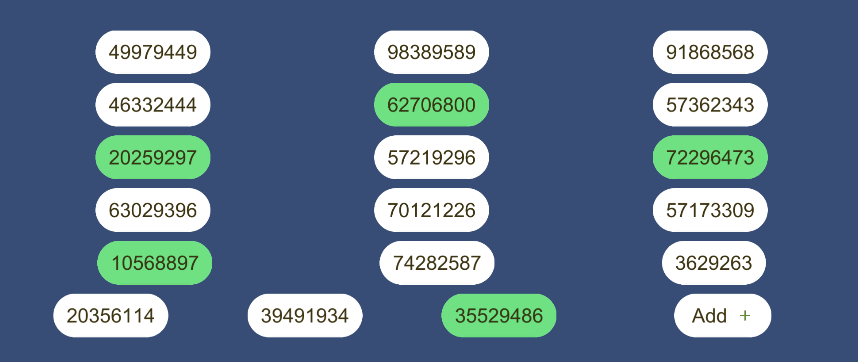
Vertical Example - Without Add button in items

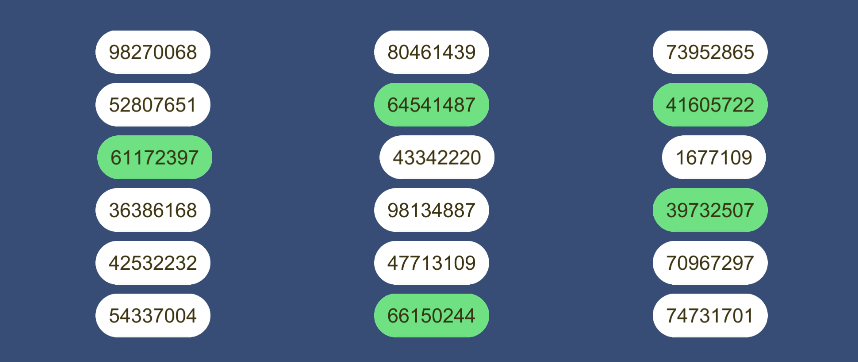
Vertical Example - Without Add and Cross buttons in items

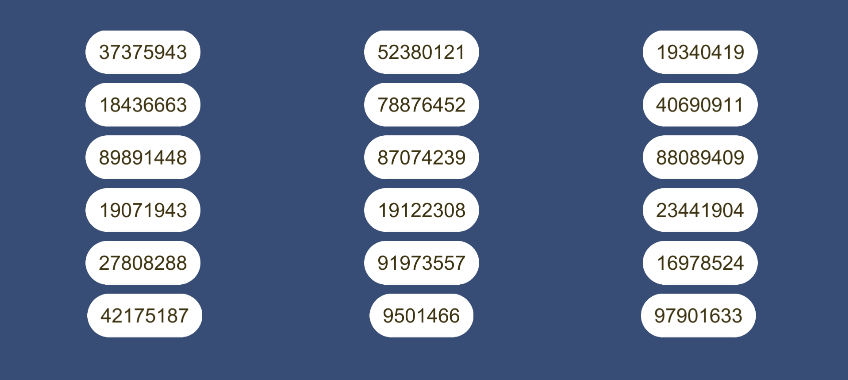
Vertical Example - With NO Add and Cross buttons

Vertical Example - With NO Add and Cross buttons + Non-Interactable

- If you put the plugin under any other folder (except Assets), then replace the path accordingly in
AssetDataHelper.cs
- All the users who provide feedback and suggestions to improve
- All the users who gave reviews on the Asset store