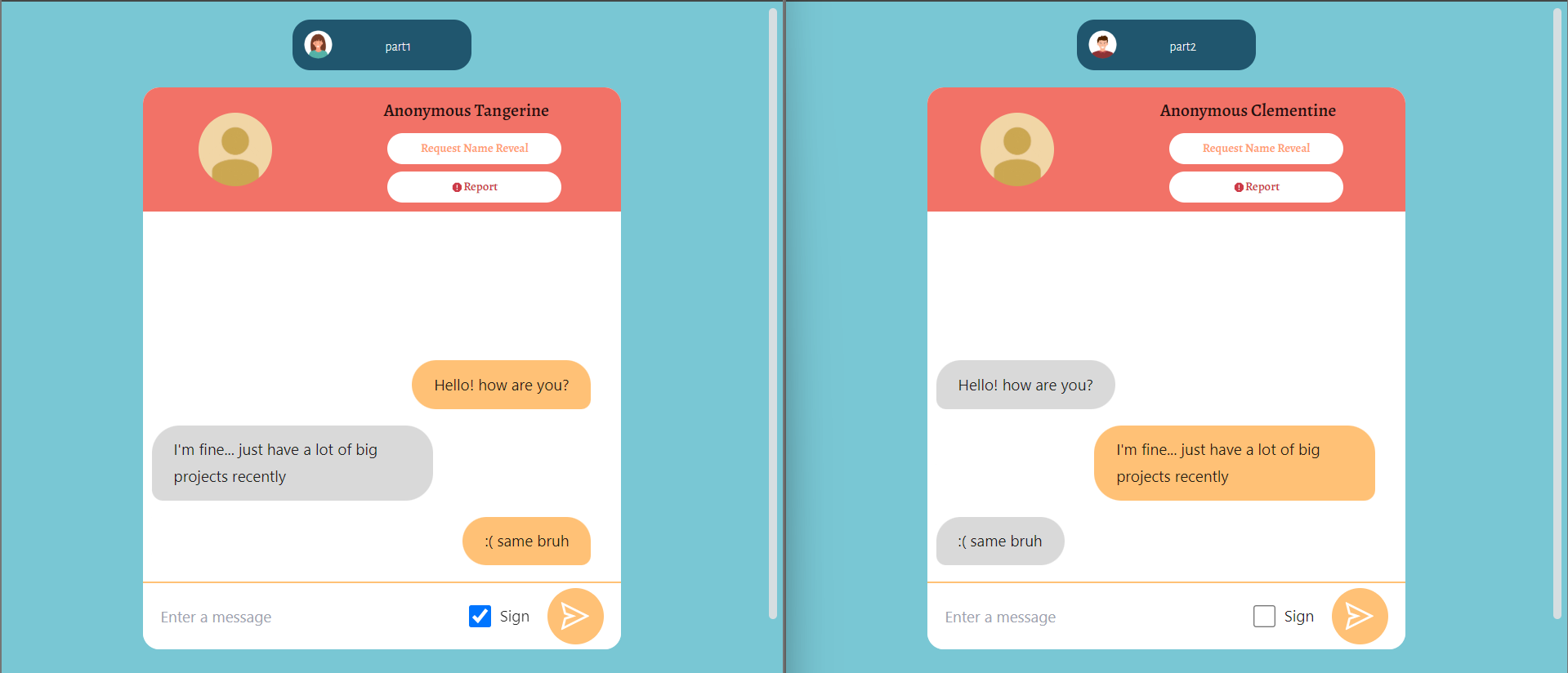
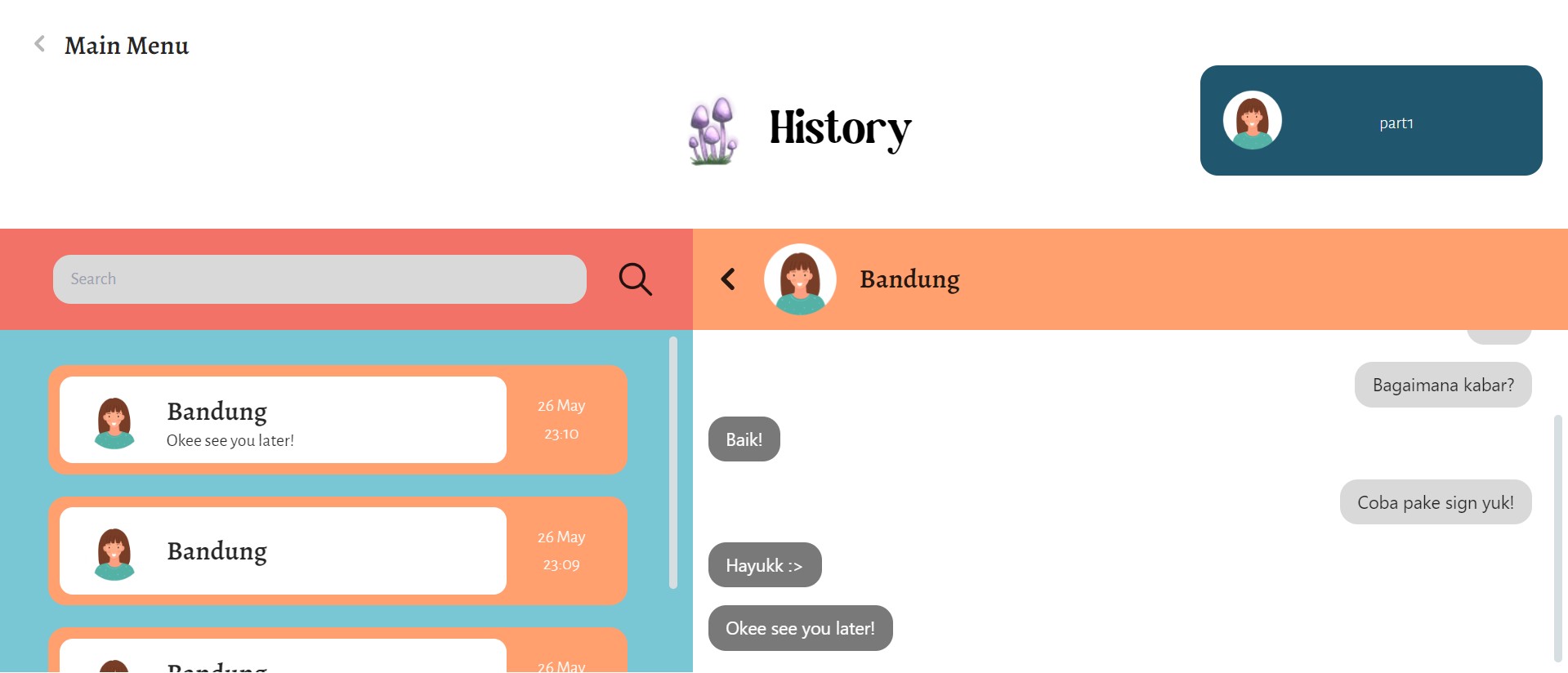
Frontend side of End-to-end encryption messaging app created with React Typescript and NodeTS
This app is a secure messaging application that provides application layer security, end-to-end encryption, and digital signatures. It is available for web and mobile-website.
Application layer security is implemented using Elliptic-curve Diffie–Hellman (ECDH) and Block Cipher to protect the communication between the client and the server.
End-to-end encryption is implemented using Elliptic Curve Cryptography (ECC) to ensure that only the sender and intended recipient can read the messages.
Digital signatures are used to verify the authenticity and integrity of messages. They are generated using the Schnorr signature scheme and are based on the content of the message and the signer's private key. Digital signatures can be viewed by the recipient but are not stored with the message. The recipient can also verify that the signature is valid, which proves that the message has not been tampered with and that it came from the claimed sender.
Algorithm, database, key storage, and sockets for any messaging logic stated on this repository
Clone this repository from terminal with this command
$ git clone https://github.com/mikeleo03/E2EE-Secure-Messaging-App-FE.gitCompile and download some required modules by running the following command
$ npm install
$ npm run devIf you do it correctly, the pogram should be running on localhost:3000. Don't forget to run the backend side also. Further explanation on how to run the backend development server stated on this repository
In the project directory, you can run:
Ths runs the app in the development mode.
Ths runs the app in the development mode if you need another chat channels, from port 5000.
The page will reload if you make edits.
You will also see any lint errors in the console. You can also use the environment by appyling the basic .env configuration on .env.example file.
| Name | Student ID |
|---|---|
| Austin Gabriel Pardosi | 13521084 |
| Michael Leon Putra Widhi | 13521108 |
| Farhan Nabil Suryono | 13521114 |