A simple and cowsome music player app that allows users to search for their favorite artists using the iTunes Search API. Built with React Native and Expo.

|

|
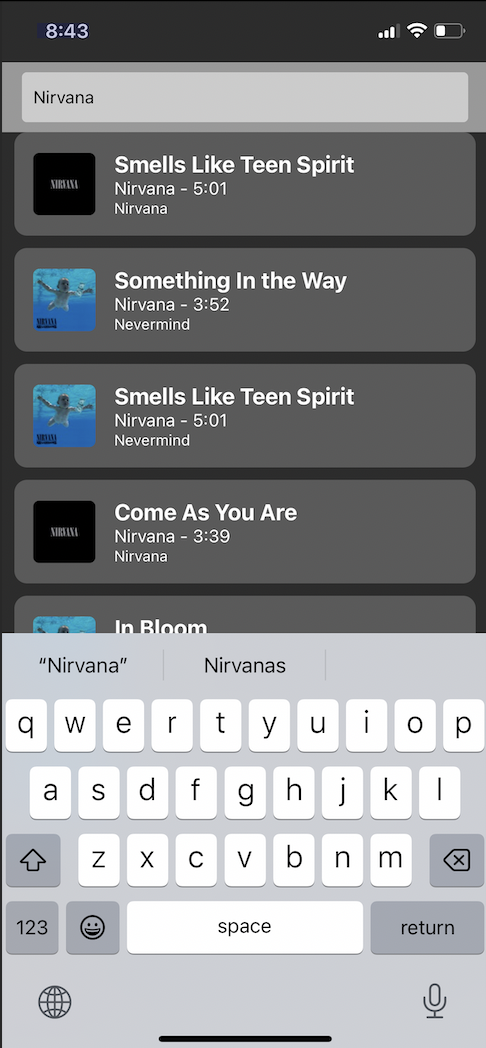
- Search for artists by name
- Displays song title, artist, album, and album art
- Media player with play/pause functionality
- Portrait mode layout
- Built using React Native and Expo
- Node.js v12 or higher
- npm or yarn
- Expo CLI
- Clone this repository:
git clone https://github.com/mikecamara/mooosic.git
cd mooosic
- Install dependencies:
npm install
or
yarn
- Start the development server:
expo start
- Follow the instructions in the Expo CLI to run the app on your device or emulator. You can also use the Expo Go app on your phone by scanning the QR code displayed in the CLI or browser window.
- Enter an artist's name in the search bar and tap the search button.
- Browse the list of songs returned by the search.
- Tap a song to start playing it. The media player will appear at the bottom of the screen.
- Use the play/pause button to control playback.
To run the unit tests
npm run test
To generate test coverage report:
npm run coverage
You can also use Fastlane for automated deployment. Navigate to the iOS/Android folder and enter:
fastlane init
fastlane release
Before using Fastlane, ensure that you have resolved any certifications and sign in issues with iOS/Android developer accounts.
To generate documentation using better-docs, first install the npm package:
npm install better-docs
npm run docs
After generating the documentation, uninstall the better-docs package to avoid conflicts with the latest React version.
Per the challenge instructions, it was suggested not to play subsequent songs automatically upon selection. However, based on the user experience of popular music players such as Spotify and YouTube, we have implemented an alternative approach:
When a user clicks on a song, it starts playing, and the song appears in the media player. If a user clicks another song or the same song again, it will simply start playing, and the user can pause and play as desired.
We believe this approach provides a better user experience, as it mirrors the functionality of widely used music players. The company has reviewed and approved this implementation.
- When a song ends, the app does not automatically play the next song.
- No advanced media controls (seeking, skipping, or volume control) are implemented.
- After a song is stopped, you cannot restart the same song.
- Certifications and sign-in issues with iOS/Android developer accounts need to be updated to enable Fastlane to automatically deploy the app to the store.
Please feel free to submit issues or pull requests with any bug fixes, improvements, or new features. Adhere to the project's coding standards and include tests for any new functionality.
Throughout the development of Mooosic, we have applied various software engineering best practices to ensure high-quality code, maintainability, and efficient development processes. Some of the key practices used include:
TDD was utilized to create a robust, reliable, and well-tested application. By writing tests before implementing functionality, we were able to define clear expectations for each component's behavior and iteratively refine the code to meet those expectations.
A trunk-based development Git strategy was employed to keep the codebase clean and minimize merge conflicts. This approach involved committing directly to the main branch or using short-lived feature branches, which were frequently merged back into the main branch. This practice facilitated continuous integration and faster delivery of new features and bug fixes.
CI/CD was implemented using GitHub Actions, which allowed us to automate the build, test, and deployment processes. By automatically testing and deploying each change, we ensured that the application remained stable and ready for production at all times.
Fastlane was used to automate the deployment of the app to the app stores, streamlining the release process and reducing manual efforts. This enabled us to rapidly deliver new features and improvements to users.
Before diving into the code, we carefully analyzed the project requirements and began creating documentation. This allowed us to develop a clear understanding of the application's objectives and the necessary components to fulfill those objectives.
To effectively manage the project and ensure timely delivery, we broke down the tasks into smaller, manageable subtasks and assigned time estimates to each. This approach helped us stay organized and on track throughout the development process.
This project is licensed under the MIT License.
- Special thanks to the iTunes Search API for providing the music data.
- Inspired by the love for cows and music 🐄🎵.