Micro, powerful and customizable logger for the browser and node that provides log level mapping to the console.
- Lightweight. 511b minified and compressed with Brotli!
- No functions wrapping console. All stack traces are pure!
- No unnecessary bloat or fancy code. Only the core functionality!
- Use workers to asynchronously process logs as they come through.
- Import it or use it directly in the browser. All file formats are available.
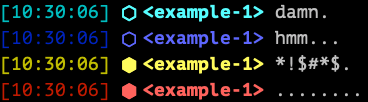
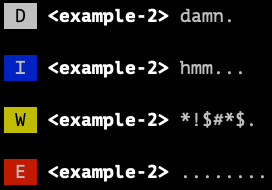
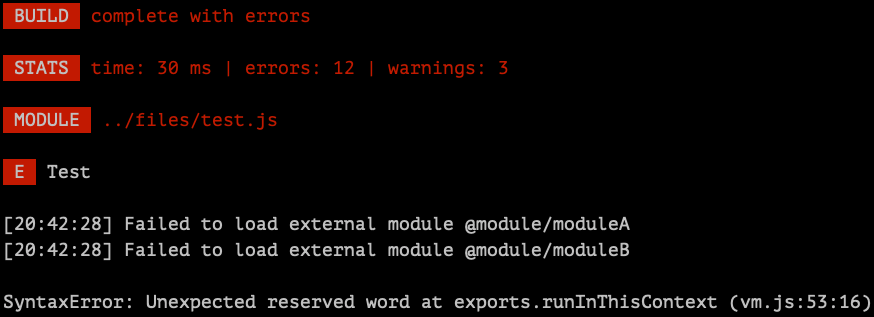
- Use templates to make your output look how you want it to.
- SSR friendly.
- Types included.
Supports pretty much all browsers, IE9+ and Node 0.12+.
Important: if you want to use Workers in IE9+ then you will require a Promise polyfill.
If you'd like to support older versions of IE (<= 8) or something else ancient, you'll need to consider polyfills
for Promise, Array.prototype.indexOf and Array.prototype.splice.
npm install whisp --save-dev or yarn add whisp -D
You can also load it via the unpkg CDN
https://unpkg.com/whisp will download the latest UMD bundle.
All formats (UMD, CJS and ESM) are available in the dist folder inside the package.
import Whisp from 'whisp'
// name, level (optional - defaults to "debug")
const whisp = new Whisp('my-app', 'debug')
// Log away (info, debug, trace, warn, error or trace)
// `log` is available as an alias to debug
whisp.debug('message.')
// Get current level
whisp.level()
// Set level
// Whisp will not produce output for any log level beneath the specified level
// The order is: trace, debug (default), info, warn, error, silent
// For example, if the level was set to `warn` then only calls to `warn` and `error` will be displayed in the terminal
whisp.level('error')
// Add workers to process logs
whisp
.worker('file-worker', (level) => {
// Write logs to file
})
.worker('http-worker', (level) => {
// Write logs to server
})
.worker('slack-worker', (level) => {
// Send notification to Slack if level meets criteria
})
// Run a callback when all workers promises have resolved
whisp.onWorkEnd = (results) => {
// Do something with the results
}
// Run a callback when any of the workers promises have rejected
whisp.onWorkError = (reason) => {
// Do something with the reason
}
// Add templates to customize output
whisp
.template('default', (level) => ``)
.template('title', (level) => ``)
.template('body', (level) => ``)
// Use your templates
// Note: `default` templates are special in that they are called automatically if set.
whisp
.debug('message') // Default template is used here if set.
.debug('template-title', 'message')
.debug('template-body', 'message')
// Chain calls
whisp
.template()
.worker()
.log()
.debug()
.warn()
.error()Callback: (level, ...args) => Promise
Workers are simple asynchronous callbacks that return a Promise. You can use them to do anything, for example writing to a file or sending logs to a server.
import Whisp from 'whisp'
const whisp = new Whisp('my-app')
// Set
// Workers receive all the arguments you passed into the log call
// For example if you call `whisp.debug('message1', 'message2')` then the worker will receive ('debug', 'message1', 'message2')
whisp.worker('name', (level, ...args) => {
// Do stuff here
})
// Get
whisp.worker('name')
// Run this callback each time all workers are complete
// The `results` argument passed in is an array of all the results from each of the workers resolved promises
whisp.onWorkEnd = (results) => {
// Do stuff here
}
// Run this callback if any of the workers promises reject
whisp.onWorkError = (reason) => {
// Do stuff here
}Callback: (level, ...args) => string
Templates are simple callbacks that modify the style of the logs and return a string.
You can also set a default template to be called automatically when no other
template is used.
Important: this doesn't affect the workers input, it's only for styling your output.
import Whisp from 'Whisp'
const whisp = new Whisp('my-app')
// Set
whisp.template('name', (level, message1, message2) => {
// Style and return string
})
// Get
whisp.template('name')
// Use
whisp.debug('template-name', 'message1', 'message2')
// Set default
whisp.template('default', (level, message1, message2) => {
// Style and return string
})
// Use default
whisp.debug('message1', 'message2')See source code.
See source code.
See source code.