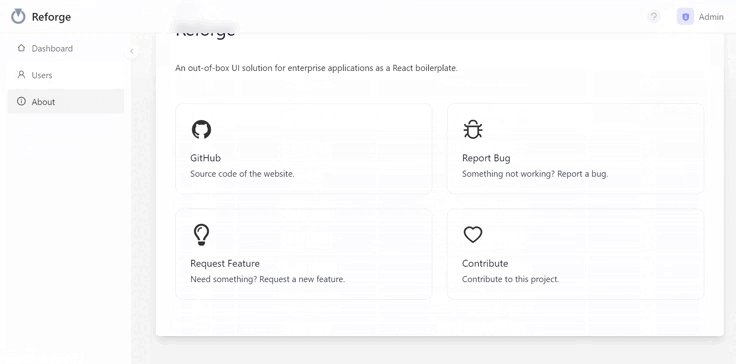
Demo · Report Bug · Request Feature
- Elegant and customizable UI using
TailwindcssandAnt Design. - Single page application using
React Router. - Mock API request using
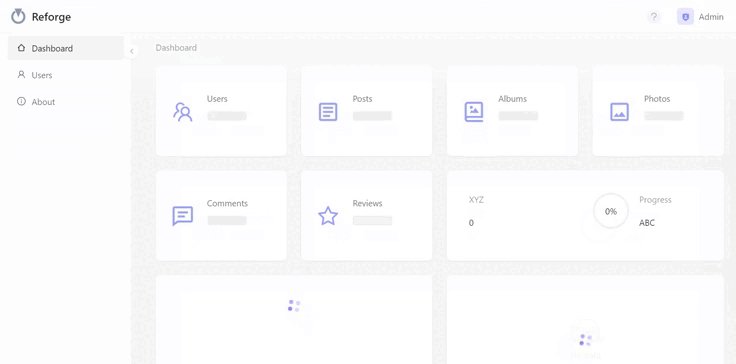
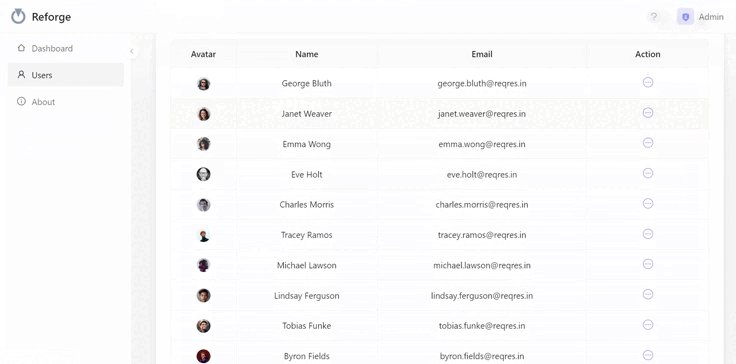
reqres. - Powerful layout and table using
@ant-design/pro-components. - Code splitting and lazy loading component using
@loadable/component. - State management using
react-reduxand@reduxjs/toolkit. - Persistent redux state using
redux-persist. - Loading progress bar using
nprogress. ESLintandPrettierenabled.- Option to enable Progressive Web App (PWA). (Only available in production build)
- Axios interceptor enabled to handle API authorization.
- Automated workflow for checking new Pull Request.
- Email:
[email protected] - Password:
password
-
Clone the project and change directory.
git clone https://github.com/arifszn/reforge.git cd reforge -
Install dependencies.
npm install
-
Run dev server.
npm run dev
-
Finally, visit
https://localhost:5173from your browser. Credentials can be found above.
Settings including app name, theme color, meta tags, etc. can be controlled from one single file config.ts located at the project's root.
//config.ts
const CONFIG = {
appName: 'Reforge',
helpLink: 'https://github.com/arifszn/reforge',
enablePWA: true,
theme: {
accentColor: '#818cf8',
sidebarLayout: 'mix',
showBreadcrumb: true,
},
metaTags: {
title: 'Reforge',
description:
'An out-of-box UI solution for enterprise applications as a React boilerplate.',
imageURL: 'logo.svg',
},
};
export default CONFIG;You can show your support by starring this project. ★
To contribute, see the Contributing guide.