This workspace contains multiple development templates for building mobile and desktop SAP BTP & Fiori applications
using Angular, Vue, React frameworks and Ant Design.
English | 中文
The NGen (BTP CAP Fiori) project has now released version 0.2.0, with the following updates:
- Fixed several issues and improved stability.
- Updated dependency on AI Copilot to version 2.0. For details, please refer to AI Copilot.
- Upgraded to Angular 17.3, adding support for signal patterns such as input, model, and ViewChild.
- Enhanced documentation in the wiki.
This NGen is a collection of SAP BTP & Fiori application templates built by third-party front-end frameworks (Angular, Vue, React, etc.). It is based on Nx and UI5 Tooling.
There are several advantages to using open-source frameworks to create BTP & Fiori applications:
- The AI Copilot feature can answer your questions and also enable automation through custom commands.
- A robust ecosystem and active developer community that provide solutions, sample code, and plugins.
- Rich component libraries and templates.
- Cross-platform consistency, supporting responsive design to adapt to various screen sizes and devices.
- Flexible UI customization, including layout, components, and styles to ensure alignment with your brand.
- Features like virtual DOM (in React), asynchronous rendering, and on-demand component loading that greatly enhance performance.
- Provides state management tools for effective control of application state and data flow, particularly beneficial for handling large and complex SAP Fiori applications.
- Flexibility and extensibility.
- Easy to learn and use, enabling new developers to quickly get started and improve efficiency.
You can download the templates under this code repository and then modify and deploy it, or you can build a project from scratch according to our creation steps.
We plan to provide project templates in multiple frameworks and multiple combinations. The templates that have been developed can all be used.
- ⭐️ BTP CAP Angular workspace
- Angular standalone workspace
- Vue standalone workspace
- React monorepo workspace
- Modern front-end frameworks such as Angular, Vue, or React.
- Modern state management frameworks like NgRx, Vuex, or Redux.
- A locally running mock server that doesn't require a network connection to a backend system, useful for development and testing scenarios.
- Use live data on ABAP System for development and testing scenarios.
- One-click deployment to SAP ABAP on-premise systems or SAP BTP Cloud Foundry.
- CI/CD integration.
- Adherence to Ant Design enterprise-level product design specifications.
- Integration of SAP Web Components, following SAP Fiori design guidelines.
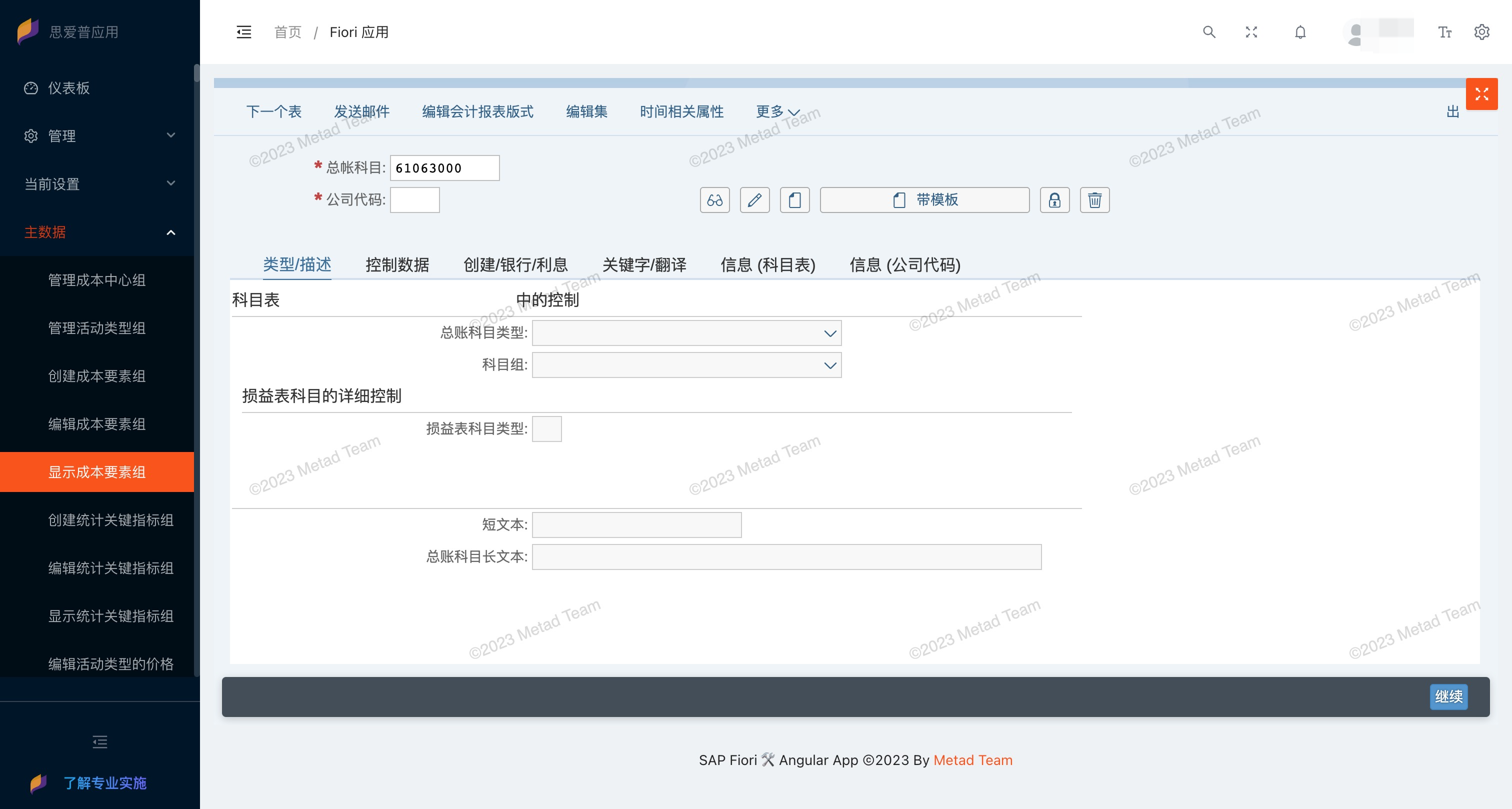
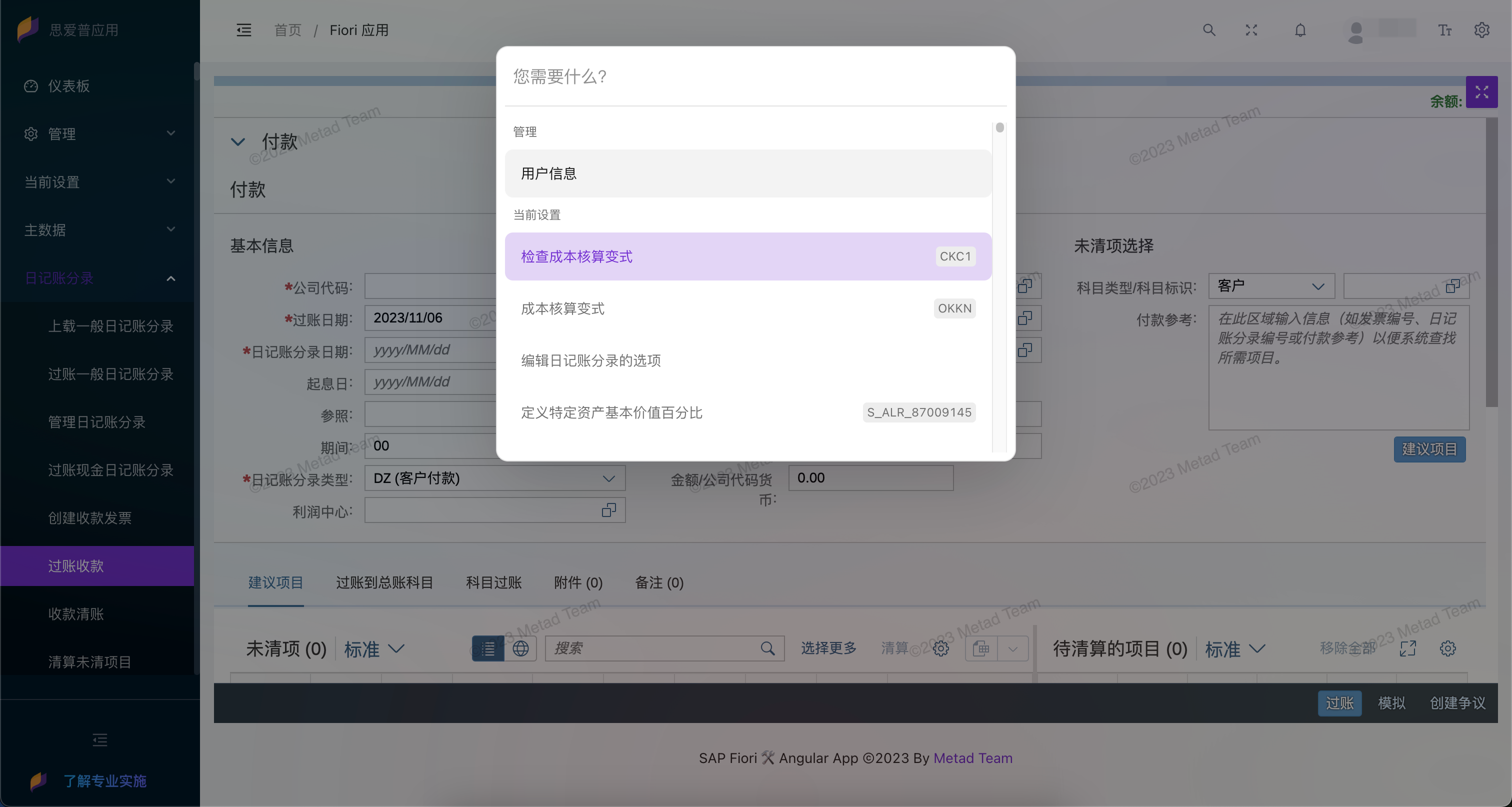
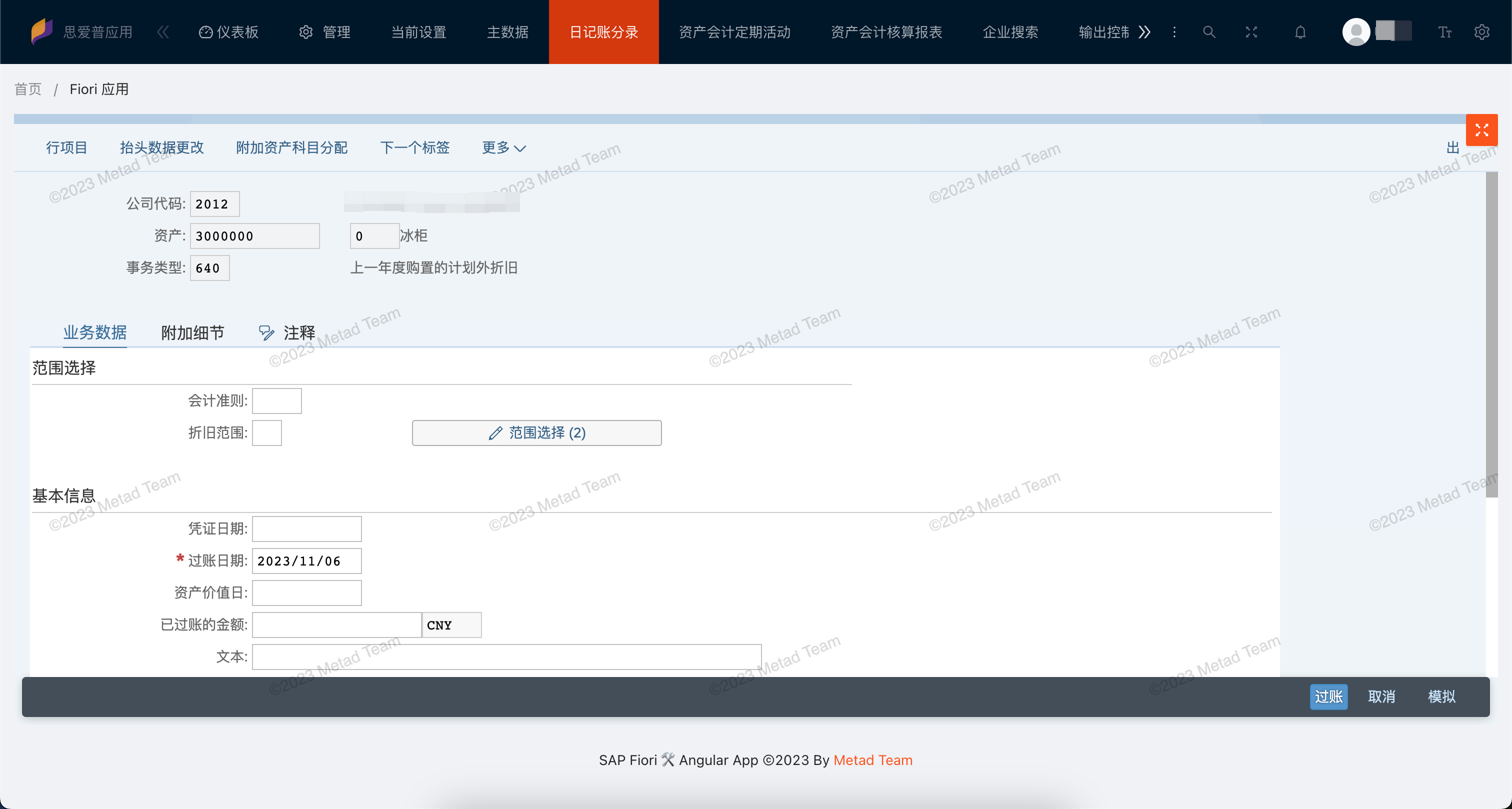
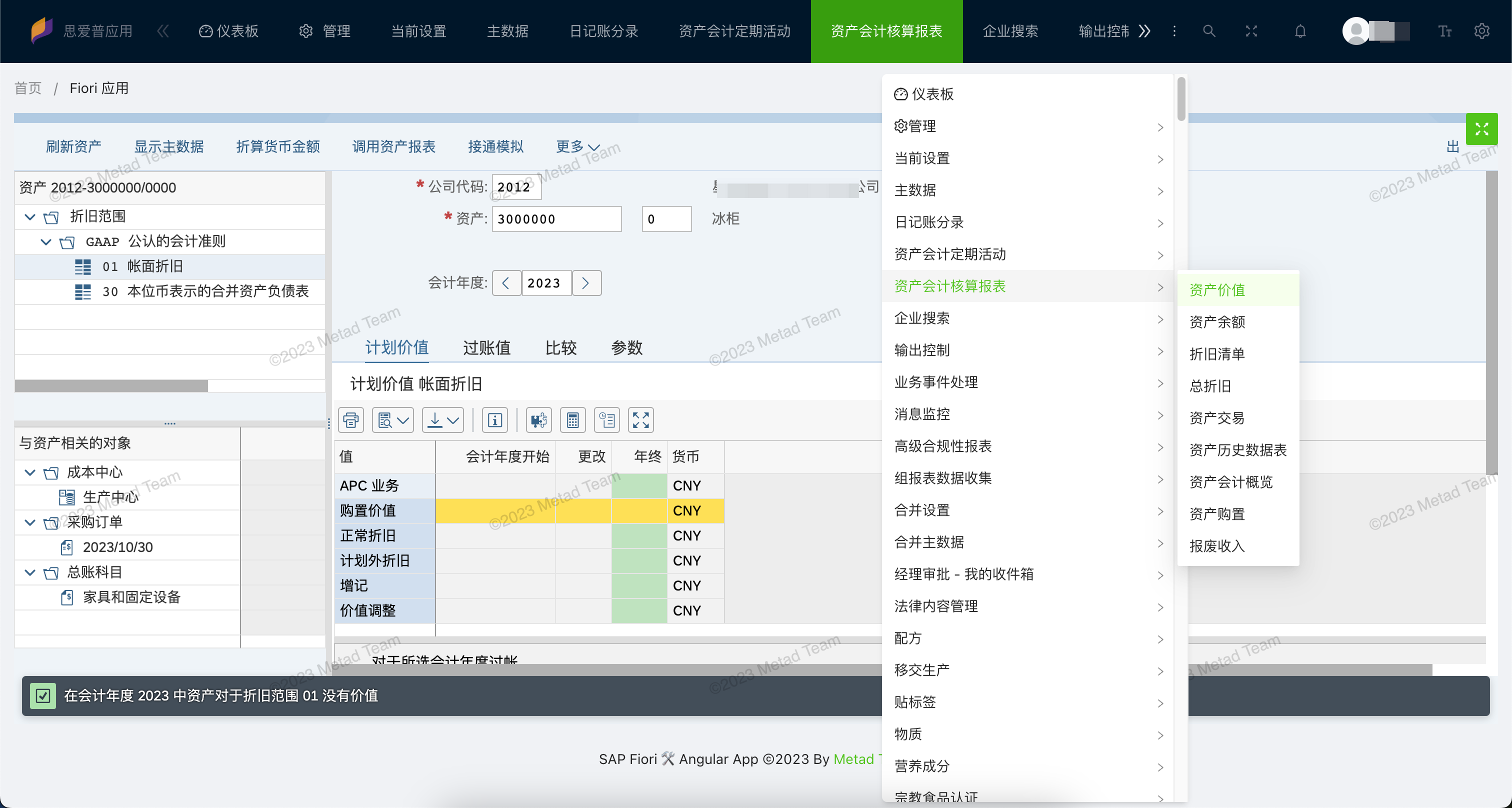
- Integration of existing SAP Fiori Apps for direct use.
- Base on SAP Fiori Launchpad authorization roles.
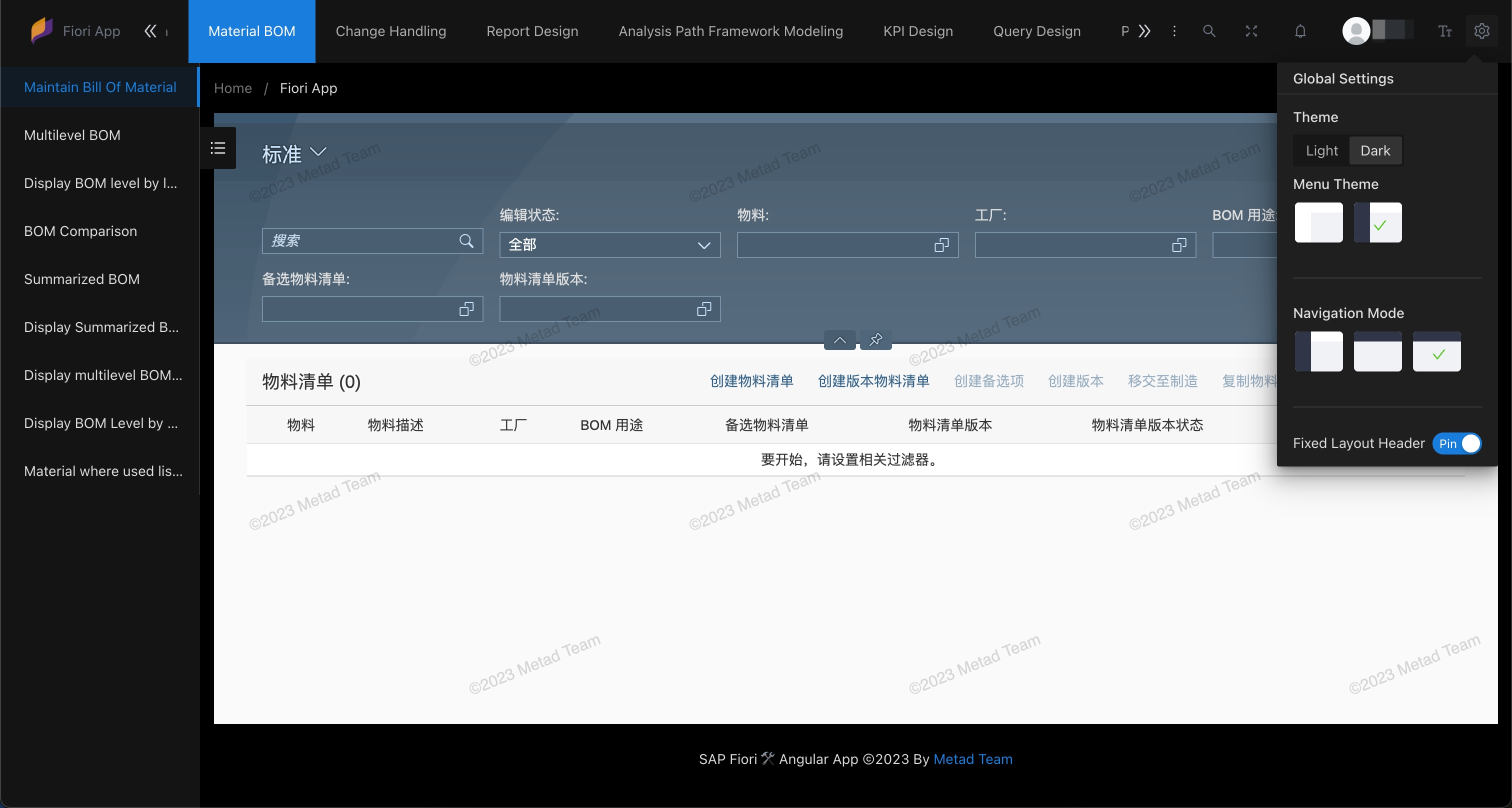
- Three website page layouts, supporting left-side menu, top menu, and a combination of top and left-side menus.
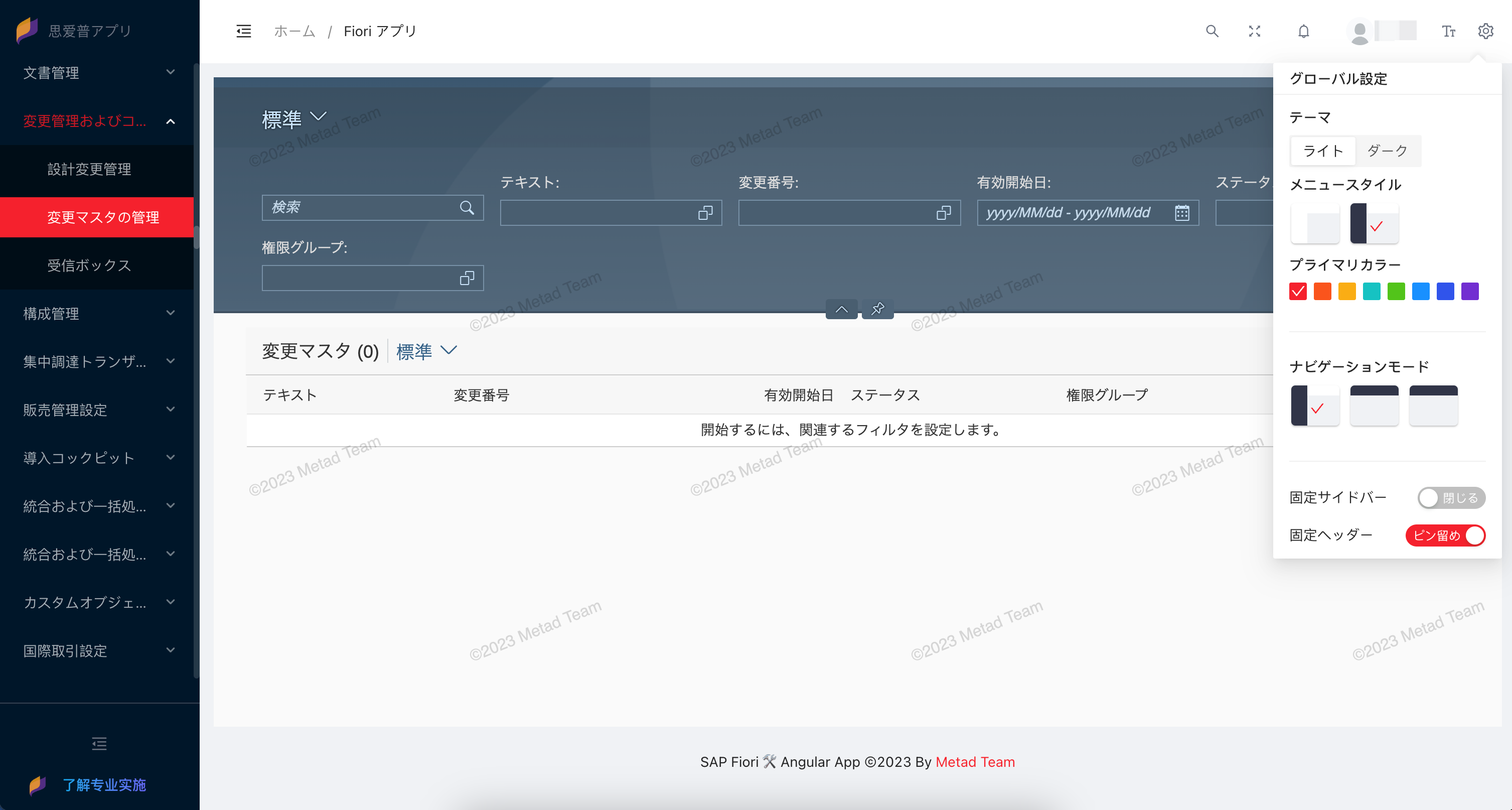
- Support for multiple themes, including Light and Dark themes.
- Multiple website primary color options, including Twilight, Volcano, Dawn, Daybreak, Aurora Green, Twilight Blue, Geek Blue, and Sauce Purple.
- Internationalization for multi-language switching.
- Website watermark functionality.
- Global application search feature.
- Full-screen mode for web pages and Fiori applications.
- Tabs page management.
- Functional OData client library.
- Support for SAP system notification messages.
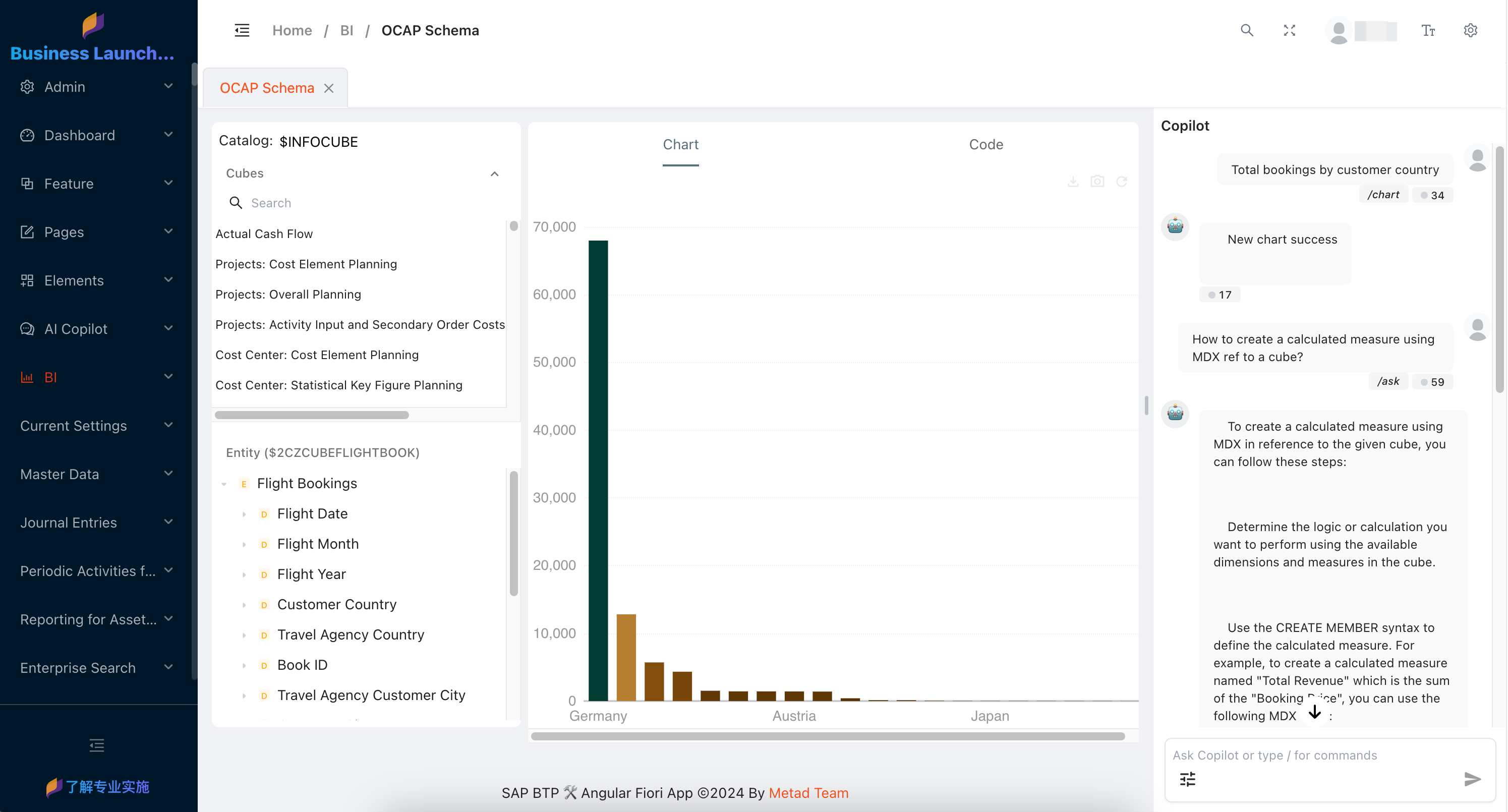
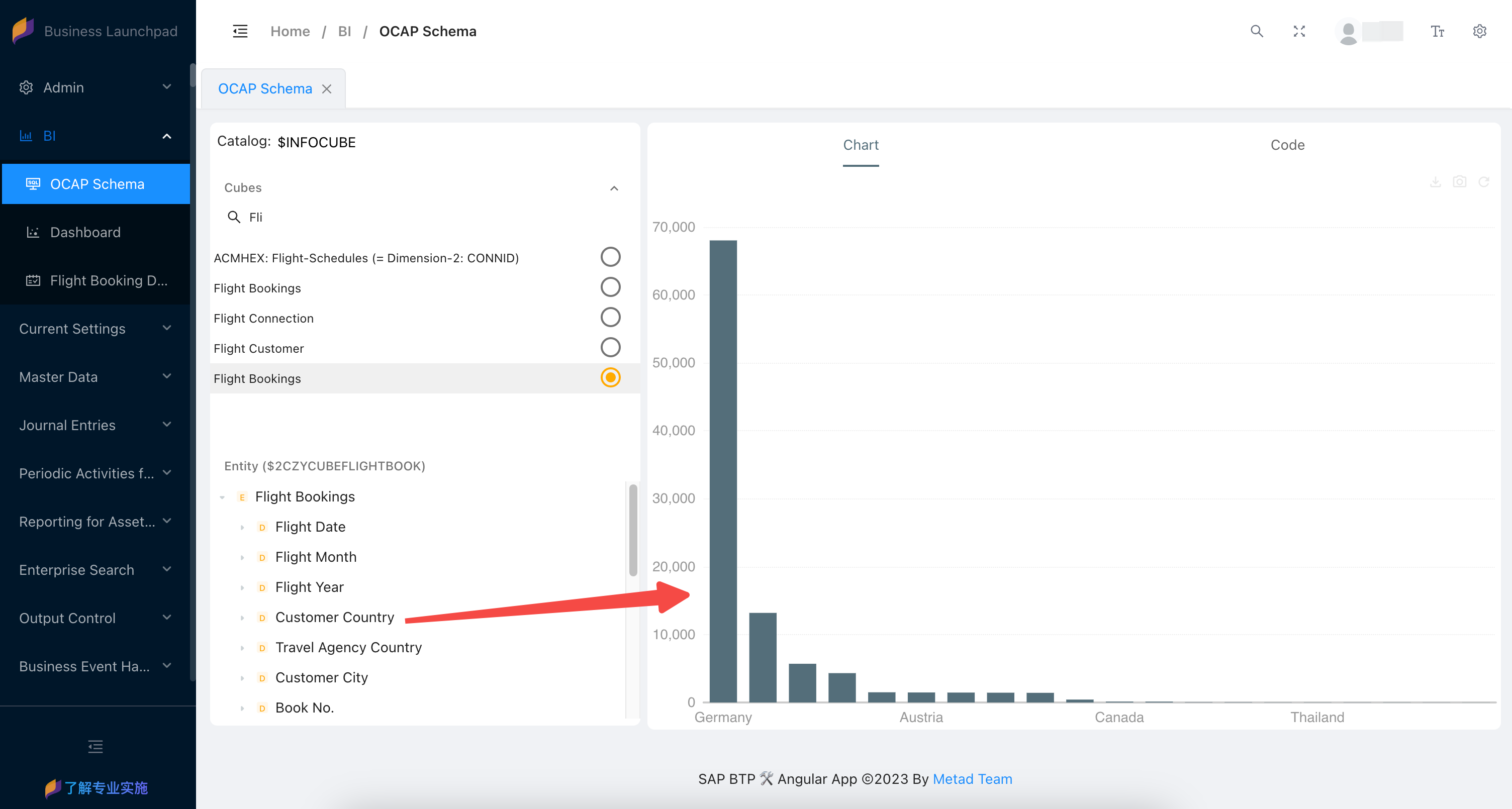
- Embedded Analytics using OCAP framework.
In the SAP Fiori Launchpad, it's usually necessary to log in to the FLP page first before gaining access to the apps within the Launchpad. If you want to log in to the SAP system without accessing the FLP login page, you can achieve this by configuring the error page handling for the app as follows:
- Log in to SAPGUI and open transaction code SICF.
- In the service path, enter /sap/bc/ui5_ui5/sap/
your_project_nameand execute to open the service node where the app is located. - Right-click on this service node and select Display Service to open the service details page.
- Switch to the Error Pages tab and change Login Error to System Login.
- Access and log in using the URL /sap/bc/ui5_ui5/sap/
your_project_name/?sap-client=100.
When encountering Fiori Deploy errors without displaying specific error information, you can analyze the issue by modifying the code in the node_modules/@sap/ux-ui5-tooling/dist/cli/index.js file to print detailed information. Print error information within the function tryDeploy code.
When facing account access issues, you can check if the values such as sap-client in the sap-usercontext property within the browser's cookies are correct.
Nx is a powerful tool for building and managing modern applications, especially well-suited for large and complex projects.
To execute tasks with Nx use the following syntax:
npx nx <target> <project> <...options>
You can also run multiple targets:
npx nx run-many -t <target1> <target2>
..or add -p to filter specific projects
npx nx run-many -t <target1> <target2> -p <proj1> <proj2>
Targets can be defined in the project.json. Learn more in the docs.
- Please give us ⭐ on Github, it helps!
- You are more than welcome to submit feature requests in the sap-fiori-templates repo
- Pull requests are always welcome! Please base pull requests against the develop branch.
- For business inquiries: mailto:[email protected]
- Follow us on Twitter
- Subscribe to the Metad Youtube Channel
- If your company requires technical support, please contact us at: mailto:[email protected]
- Or add our WeChat ID: metad-cloud