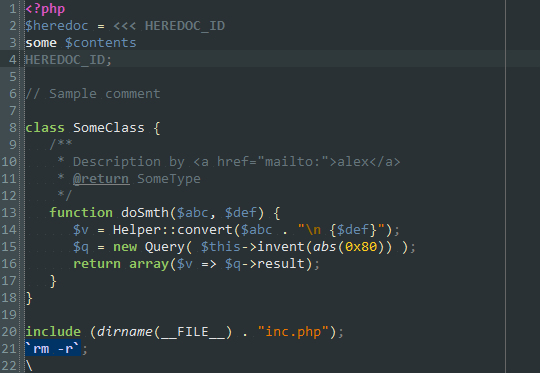
Ports of the Notepad++ color scheme Obsidian.
Choose your format:
- JetBrains Web IDE (PhpStorm, WebStorm, PyCharm etc.)
- Textmate and Sublime Text 2 and 3 (Can be installed through wbond's awesome Package Control)
- iTerm2
- Chrome Developer Tools
- Atom
Note: Just to be safe, export your current IDE settings through «File» - «Export Settings»
- Go to «File» - «Import settings»
- Browse for the «Obsidian_Color_Scheme.jar» you got from this repo
- Import the selected settings («Color schemes»)
- A restart of WebIDE is required, but once you're done, see 5
- Bask in the glory of Obsidian in your WebIDE!
It's in the Sublime Package Control repository.
- Open the Command Palette and execute:
Package Control: Install Package - Search for the package
Obsidian Color Scheme - Install package and then select the color scheme under «Preferences» - «Color Scheme»
To add a color scheme to your Chrome Developer Tools / Web Inspector, simply replace the CSS file in the locations listed below
~/Library/Application Support/Google/Chrome/Default/User StyleSheets/Custom.css
C:Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default\User StyleSheets\Custom.css
~/.config/chromium/Default/User StyleSheets/Custom.css
Download the obsidian-syntax folder to ~/.atom/packages then select Obsidian as your theme in Atom's settings.