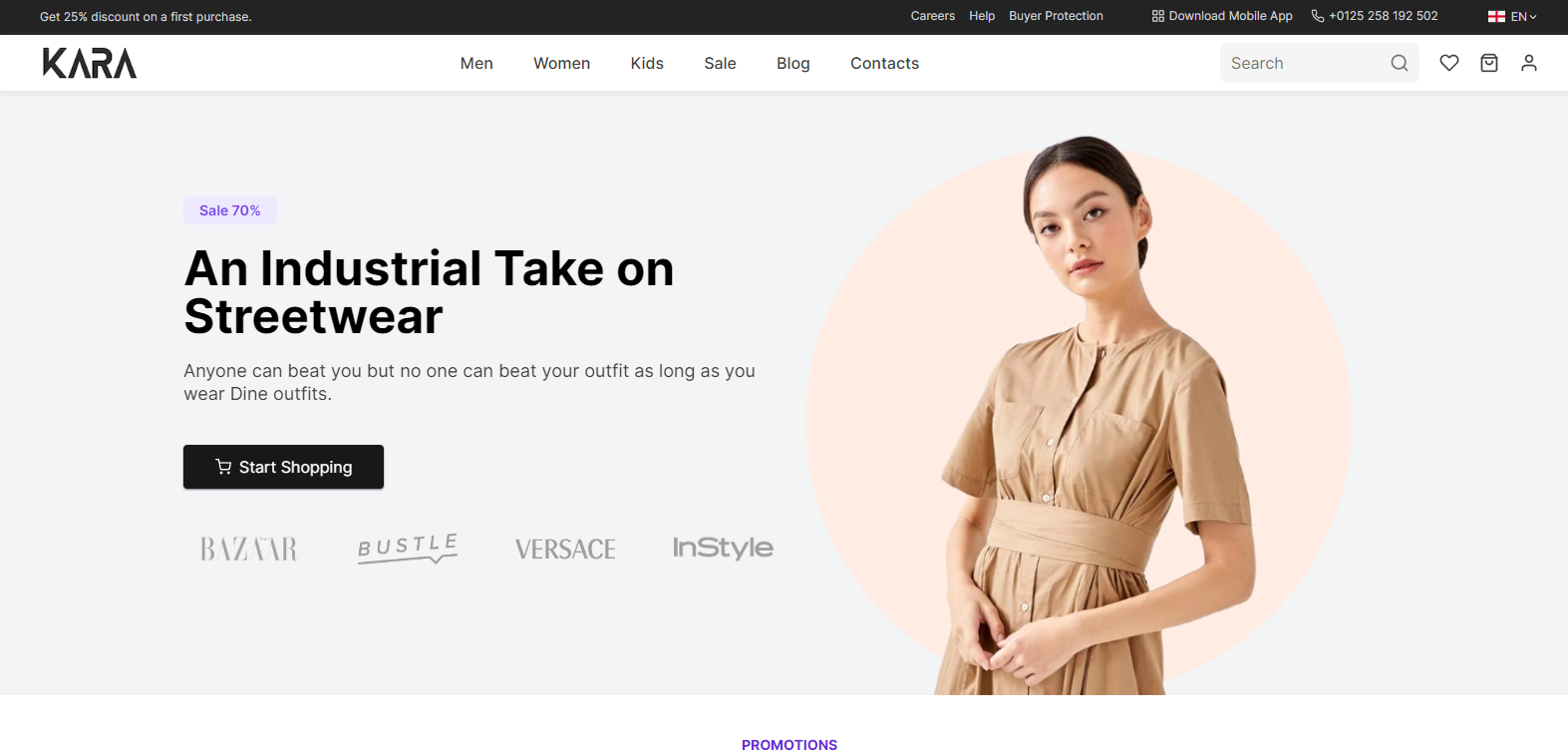
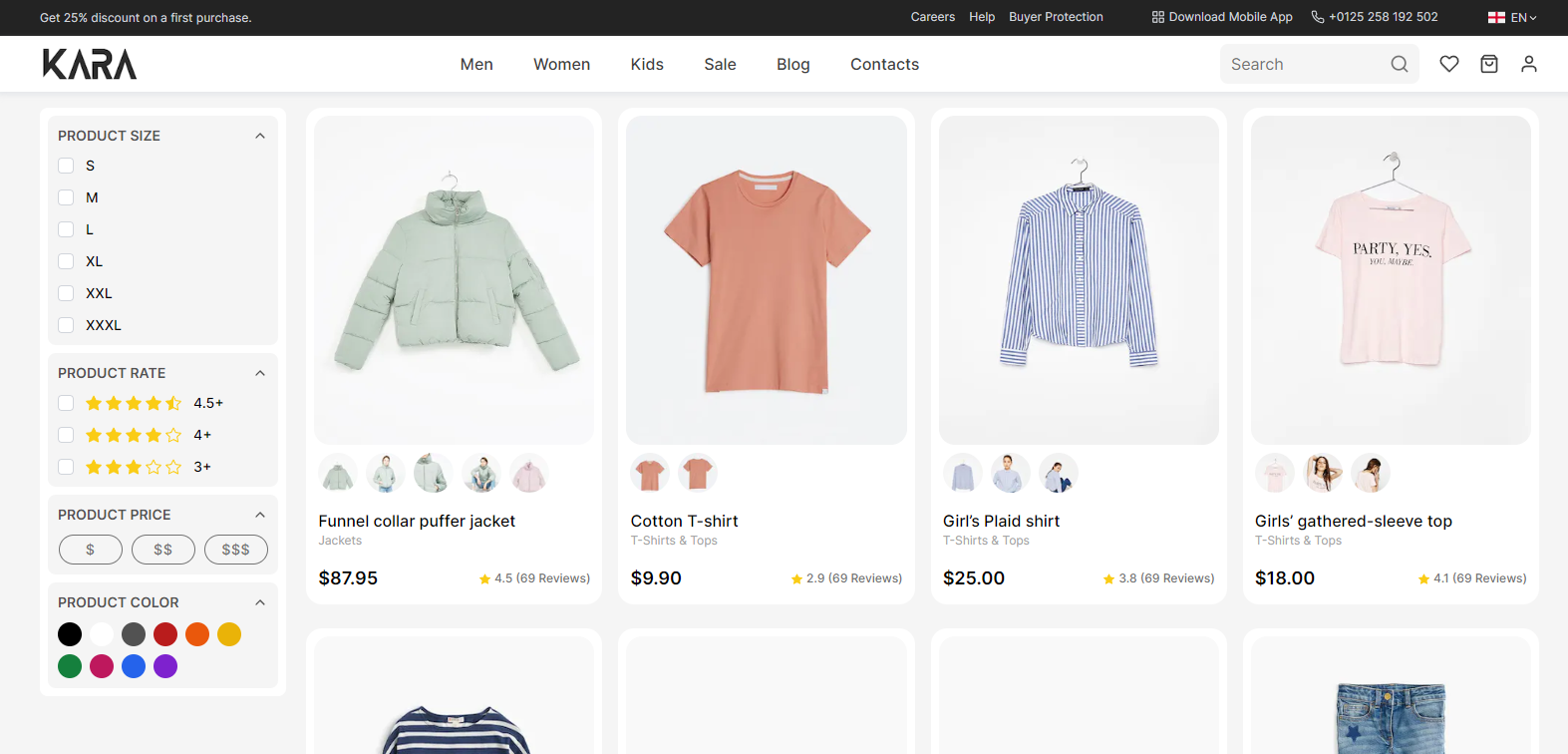
Full-stack e-commerce built with T3 Stack
- Framework: Next.js
- Database: PostgreSQL
- ORM: Prisma
- Authentication: NextAuth.js
- Deployment: Vercel
- Styling: Tailwind CSS
To run this project, you will need to add the following environment variables to your .env file
# Database URL for prisma
DATABASE_URL="postgresql:https://johndoe:randompassword@localhost:5432/mydb?schema=public"
# URL of the website
NEXTAUTH_URL='https://localhost:3000'
# Used to hash tokens, sign/encrypt cookies and ...
# You can quickly create a good value with this command
# openssl rand -base64 32
NEXTAUTH_SECRET=VJmi1XgBd48qWC2xn/kNRc15OIY+P4a1uXgV42uaHuw=
# GitHub oAuth
GITHUB_ID=YOUR_GITHUB_CLIENT_ID
GITHUB_SECRET=YOUR_GITHUB_CLIENT_SECRET
# Google oAuth
GOOGLE_CLIENT_ID=YOUR_GOOGLE_CLIENT_ID
GOOGLE_CLIENT_SECRET=YOUR_GOOGLE_CLIENT_SECRET
# Twitter oAuth
TWITTER_CLIENT_ID=YOUR_TWITTER_CLIENT_ID
TWITTER_CLIENT_SECRET=YOUR_TWITTER_CLIENT_SECRETClone the project
git clone https://github.com/mehrabmp/kara-shop.gitGo to the project directory
cd kara-shopInstall dependencies
pnpm installApply migrations to database
pnpm migrate-devSeed the database
pnpm db-seedStart the server
pnpm dev