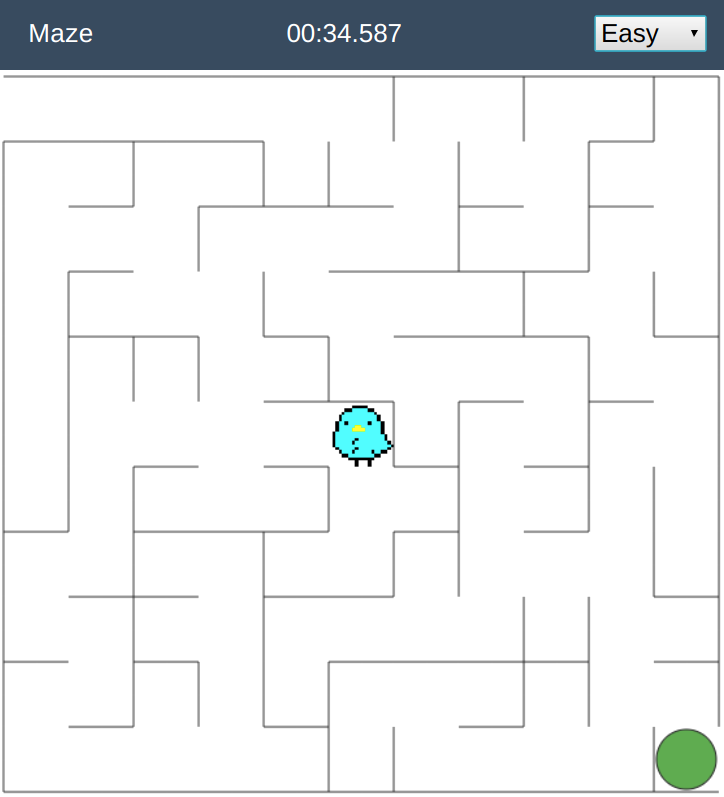
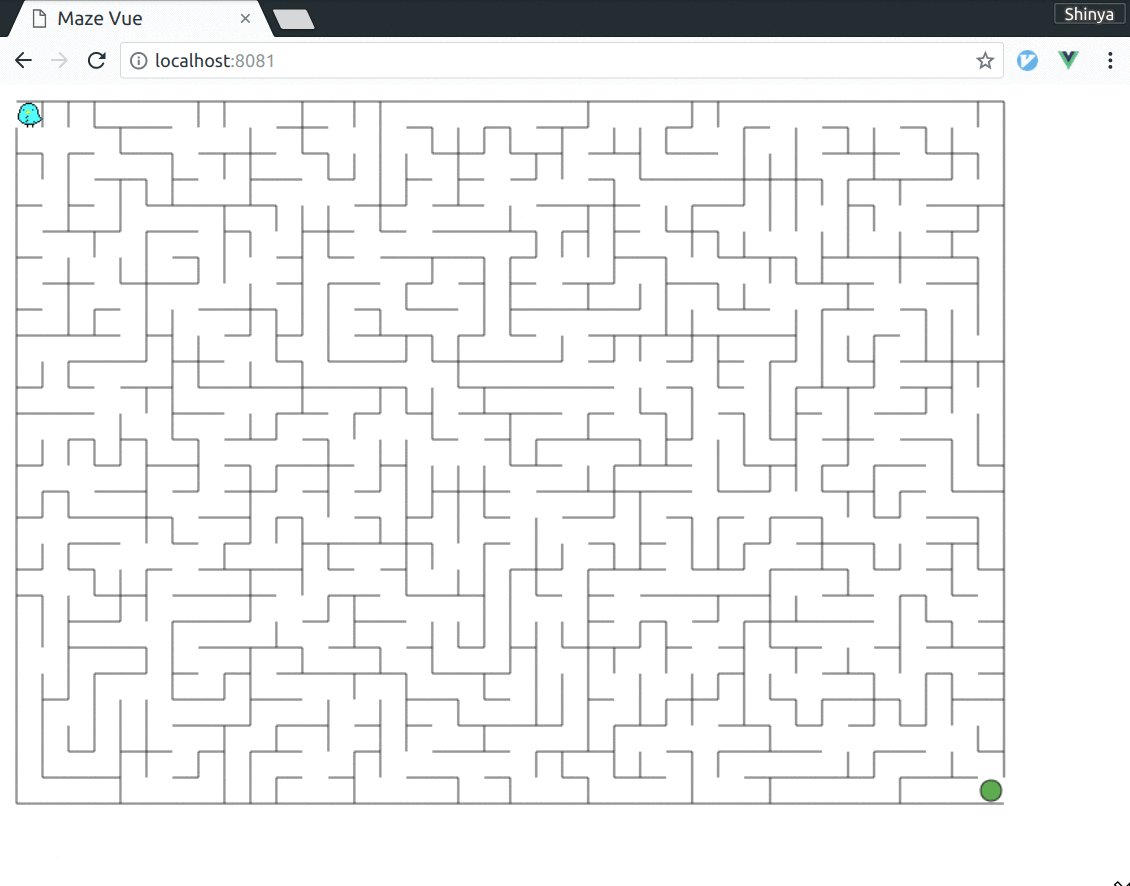
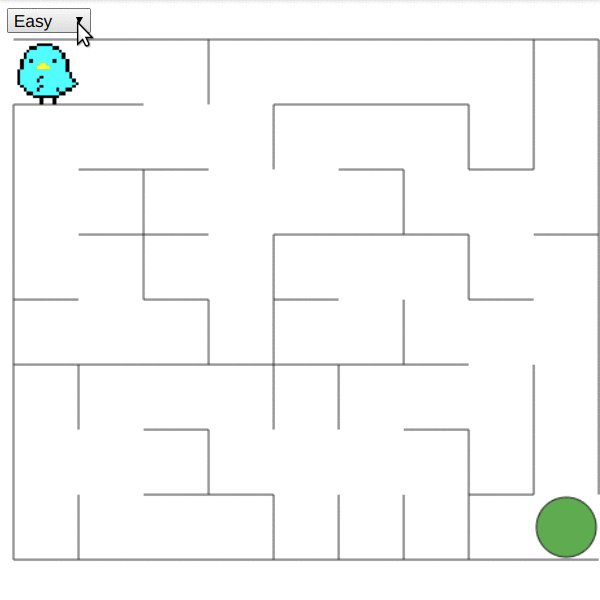
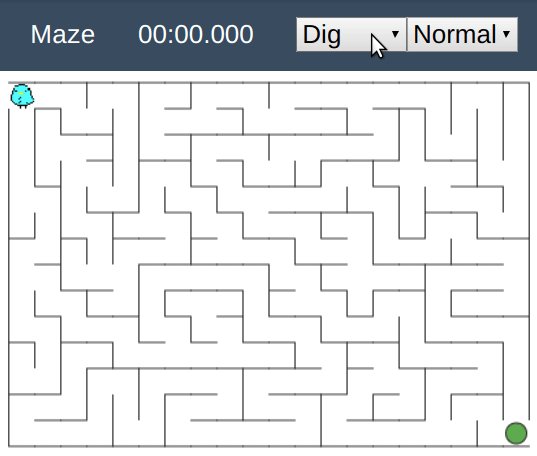
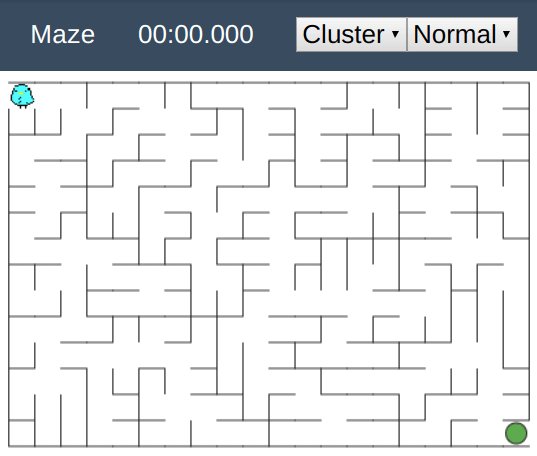
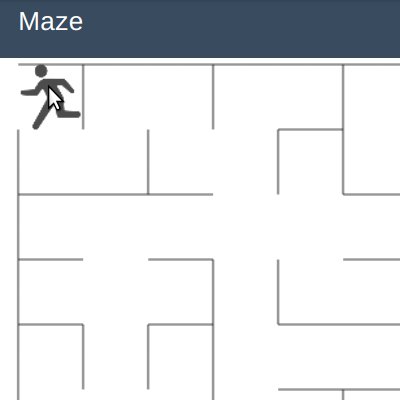
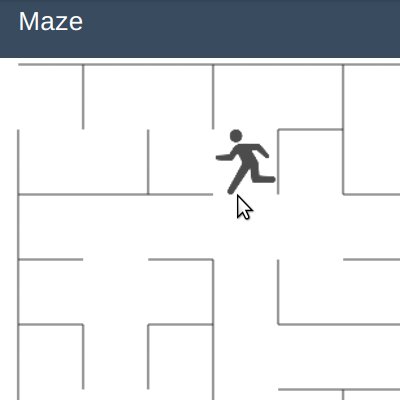
An itty-bitty maze game made as Vue.js component
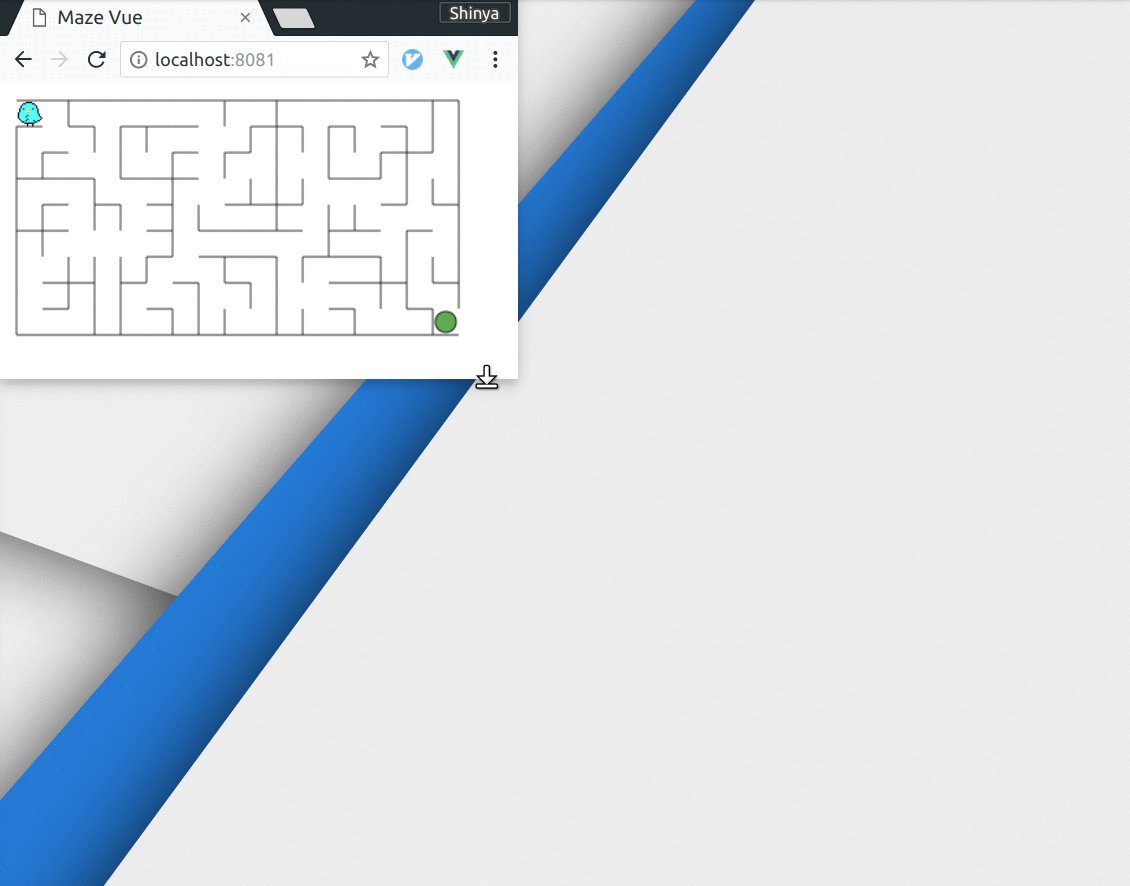
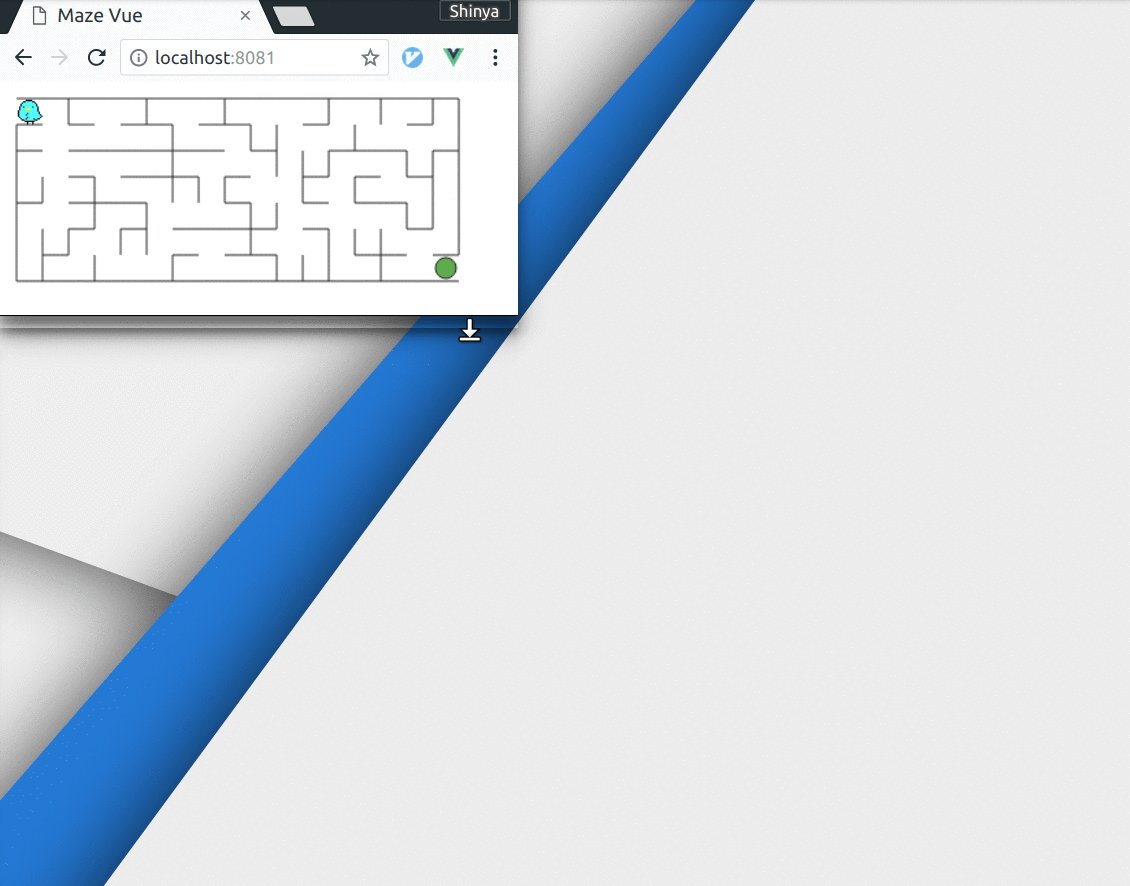
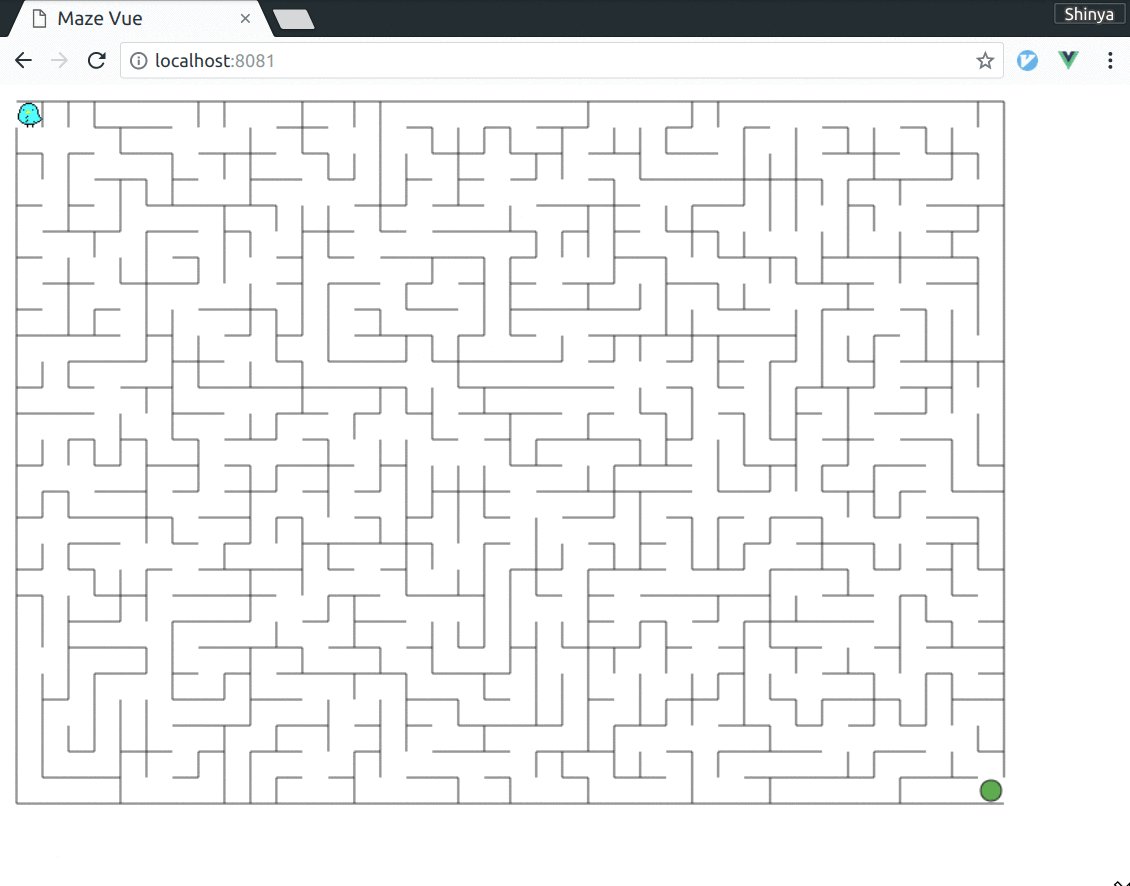
- Fit to the component size automatically
- Mousemove/Touchmove/ArrowKey to move the player
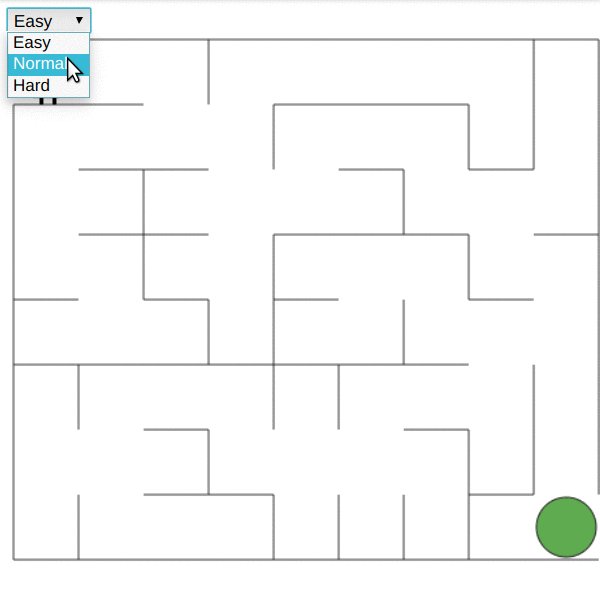
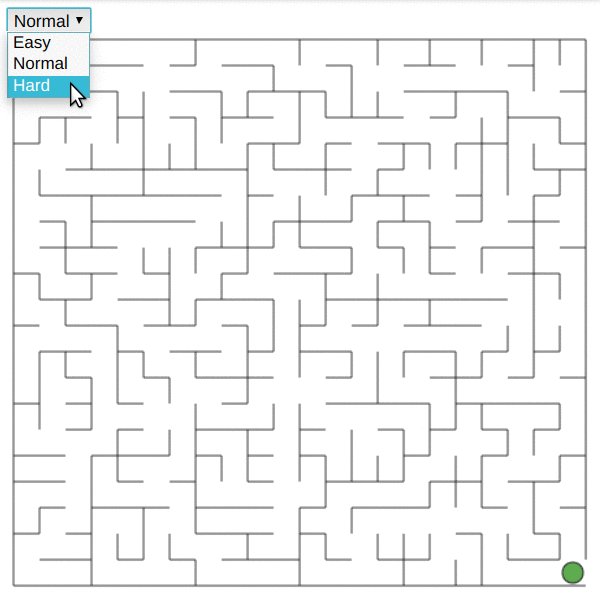
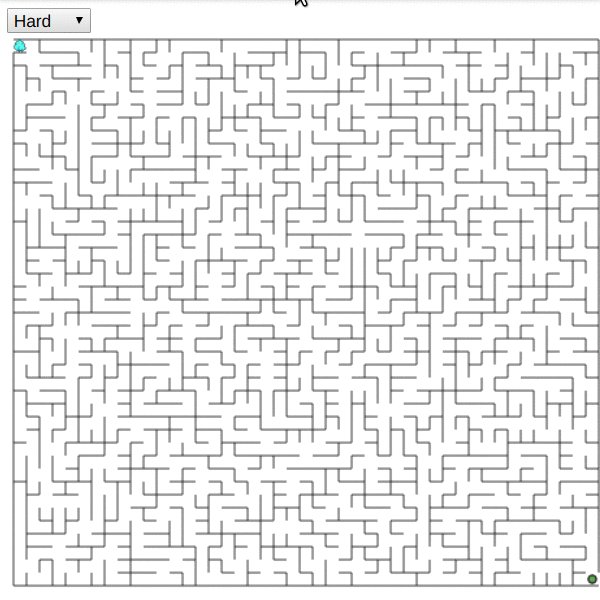
- Choose difficulty
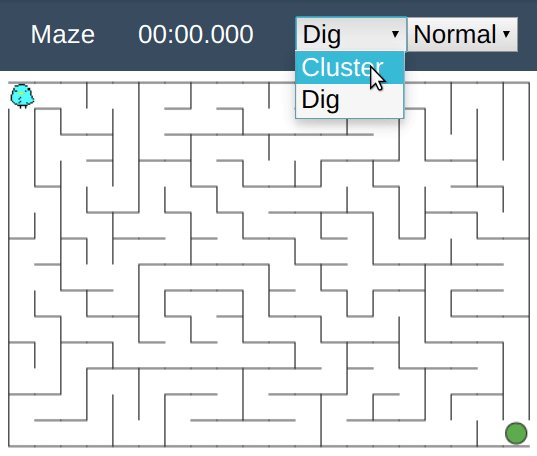
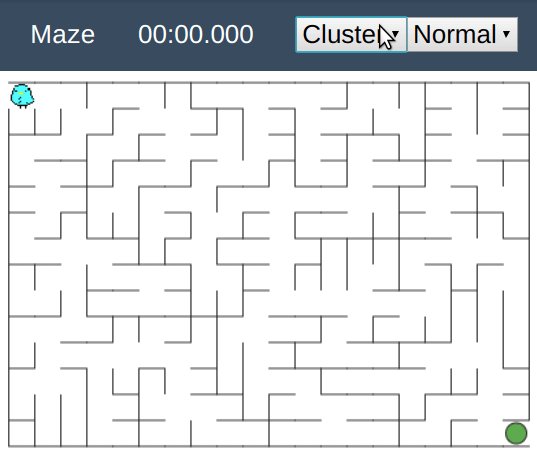
- Choose maze generating strategy
- Use your own avator/goal image
$ npm install maze vue-maze --saveimport Vue from 'vue'
import Maze from 'vue-maze'
let v = new Vue({
el: '#app',
template: `
<app>
<maze></maze>
</app>`,
components: {
Maze
}
})| Props | Type | Description | Default |
|---|---|---|---|
| difficulty | string | difficulty(easy|normal|hard) | normal |
| strategy | string | maze generating strategy(dig|cluster) | cluster |
| image-path | string | the src path to avator image | (a data url of default image) |
| goal-image-path | string | the src path to goal image | (a data url of default image) |
| Event | Payload | Description |
|---|---|---|
| init | none | the maze is initialized |
| start | none | the player starts to move |
| finish | none | the player has arrived at the goal |