* Figma Design Link.
* API Documentation Sheet Link.
* Defect Sheet Link.
* PPT Link.
The main objectives of this project are to develop a web application that allows users to:
- Create and manage goal reminders and habits
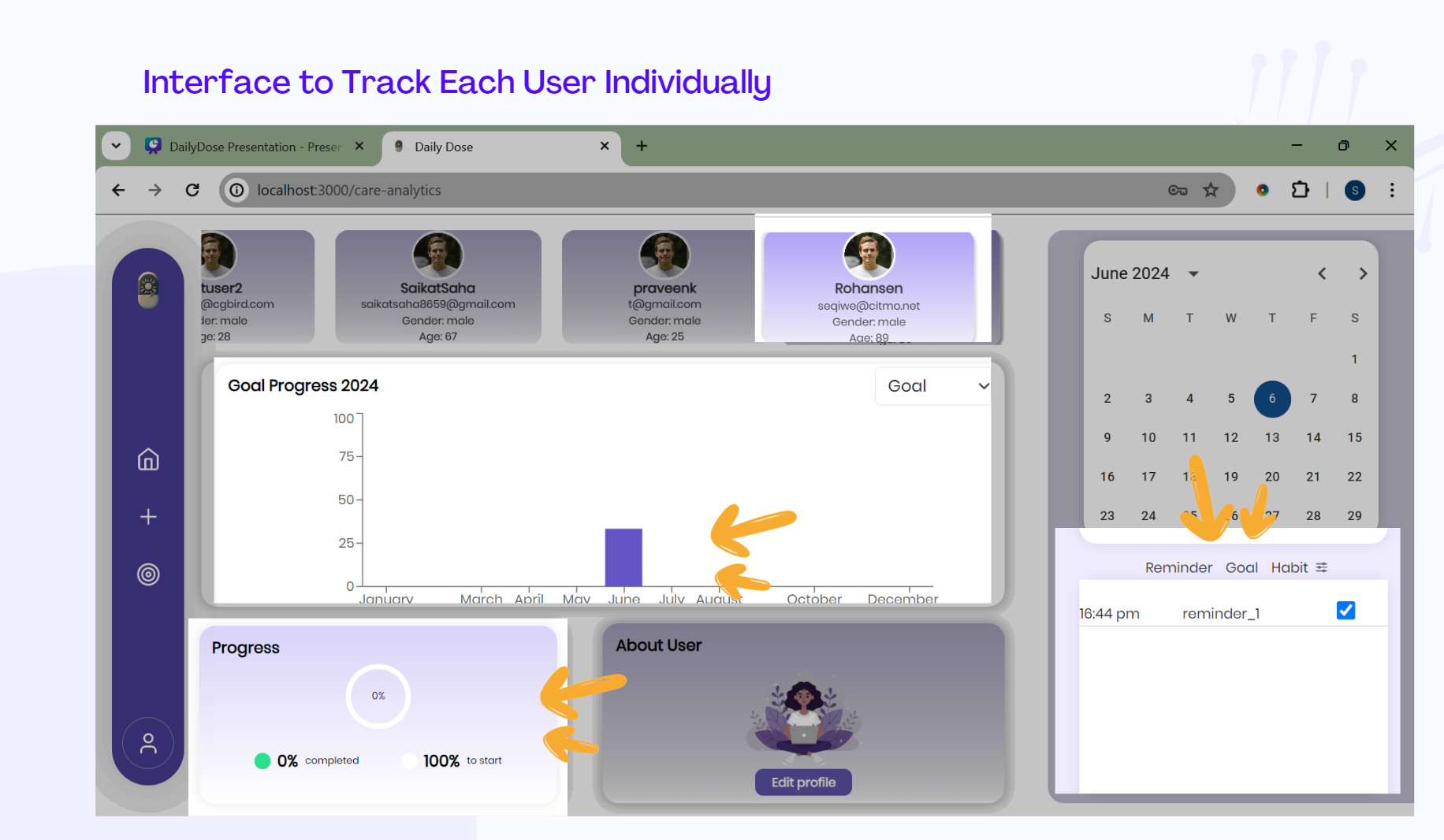
- Track and monitor progress
- Share reminders and habits with caretakers
- Receive reminders and notifications
The project will cover the following features:
-
User Authentication: Secure user accounts with login and registration functionality
-
CRUD Operations: Users can create, edit, and delete their goal reminders and habits seamlessly
-
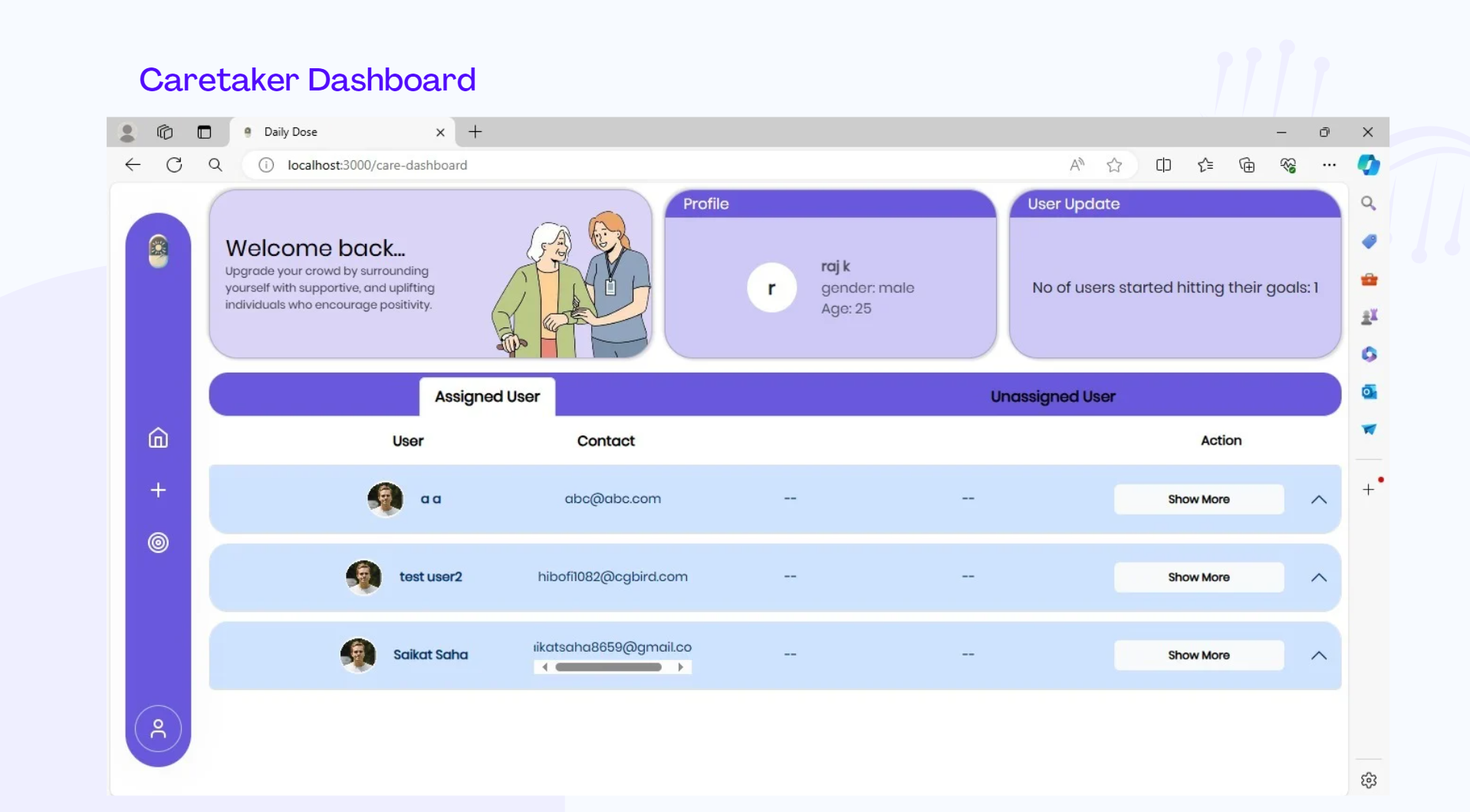
Caretaker Management: Caretakers can create and manage goal reminders and habits for users
-
Reminder and Notification System: Users and caretakers can receive reminders and notifications for goal reminders and habits
DailyDose is a versatile web application accessible on various devices with web browsers. It uses APIs for enhanced functionality and incorporate features for seamless goal reminder and habit management.
Features: The following are the key features of the AirTracker application:
- User Authentication
- Post Creation, Editing, and Deletion
The following is a high-level implementation plan for the project:
- Design a robust database schema for user data, goal reminders, and habits
- Develop a secure backend API handling user authentication, goal reminder and habit management, and caretaker management
- Create an interactive frontend user interface for a seamless user experience
- Integrate frontend and backend components to ensure smooth functionality
- Test the application.
The following resources are required for the project:
- Frontend technologies:React
- Backend technologies: Node.js, Express.js, and MongoDB
- Basic tools: Git, GitHub, postman, and Visual Studio Code
The following resources will be used as references for the project:
- Online resources: YouTube, Google, Technologies Documentations, etc.
- Other resources: Mentor guidance.
- mongoDB
- express.js
- react.js
- node.js
- npm
To get started with this project, first install the npm dependencies for frontend and backend:
cd frontendnpm installNext, run the development server:
npm run devNext, open localhost server:
localhost:5000open another terminal
cd backendnpm installNext, run the development server:
npm run dev