Solves the duplicate option rendering problem, as mentioned in this issue #63
Make your multi select pretty and easy to use with only javascript. No other frameworks/libraries required.
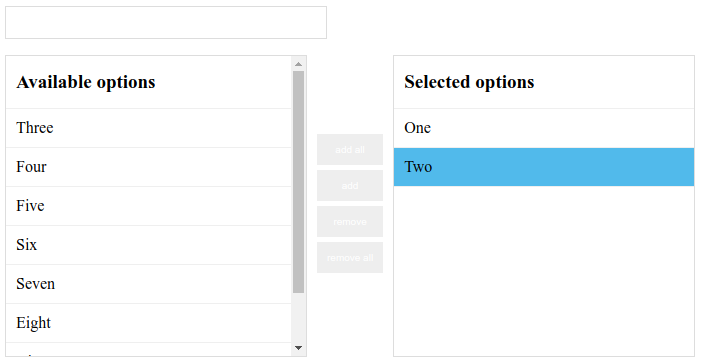
Styling. (From the stylesheet that can be found in the dist folder)
with selected options and one option highlighted.
Install with npm
$ npm i dual-listbox --saveCDN
<script src="https://cdn.jsdelivr.net/npm/dual-listbox/dist/dual-listbox.min.js"></script>
<link
href="https://cdn.jsdelivr.net/npm/dual-listbox/dist/dual-listbox.css"
rel="stylesheet"
/>
<!-- for pinned version -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/dual-listbox.min.js"></script>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/dual-listbox.css"
rel="stylesheet"
/>let dualListbox = new DualListbox("select"); // Selects the first selectbox on the page.
let dualListbox = new DualListbox(".select"); // Selects the first element with the class 'select'
let dualListbox = new DualListbox("#select"); // Selects the first element with the id 'select'
let select = document.querySelector("#select");
let dualListbox = new DualListbox(select); // Add a HTMLElementYou can also pass some options to the DualListbox
let dualListbox = new DualListbox("#select", {
addEvent: function (value) {
// Should use the event listeners
console.log(value);
},
removeEvent: function (value) {
// Should use the event listeners
console.log(value);
},
availableTitle: "Different title",
selectedTitle: "Different title",
addButtonText: ">",
removeButtonText: "<",
addAllButtonText: ">>",
removeAllButtonText: "<<",
sortable: true,
upButtonText: "ᐱ",
downButtonText: "ᐯ",
draggable: true,
options: [
{ text: "Option 1", value: "OPTION1" },
{ text: "Option 2", value: "OPTION2" },
{ text: "Selected option", value: "OPTION3", selected: true },
],
});
dualListbox.addEventListener("added", function (event) {
console.log(event);
console.log(event.addedElement);
});
dualListbox.addEventListener("removed", function (event) {
console.log(event);
console.log(event.removedElement);
});Try it online on JSFiddle.
All the elements should be exposed. This way it should be possible to add custom attributes to the element of choice.
let dualListbox = new DualListbox("#select");
// Access the buttons:
dualListbox.add_button.setAttribute("a", "a");
dualListbox.add_all_button.setAttribute("a", "a");
dualListbox.remove_button.setAttribute("a", "a");
dualListbox.remove_all_button.setAttribute("a", "a");
// Access the search field:
dualListbox.search_left.classList.add("some_class");
dualListbox.search_right.classList.add("some_class");
// Access the list containers:
dualListbox.selectedList.setAttribute("a", "a");
dualListbox.availableList.setAttribute("a", "a");Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Maykin Media
Copyright © 2019 Maykin Media Licensed under the MIT license.